編輯:關於Android編程
background會根據ImageView組件給定的長寬進行拉伸,而src就存放的是原圖的大小,不會進行拉伸。src是圖片內容(前景),bg是背景,可以同時使用。
此外:scaleType只對src起作用;bg可設置透明度,比如在ImageButton中就可以用android:scaleType控制圖片的縮放方式,示例代碼如下:
android:scaleType="centerInside"
android:layout_width="60dip"
android:layout_height="60dip"
android:layout_centerVertical="true"/>
說明:centerInside表示按比例縮放圖片,使得圖片長 (寬)的小於等於視圖的相應維度。
注意:控制的圖片為資源而不是背景,即android:src="@drawable/logo",而非android:background="@drawable/logo"。程序中動態加載圖片也類似,如:應該imgView.setImageResource(R.drawable.*);而非imgView.setBackgroundResource(R.drawable.*);
附:更詳細的scaleType說明:
CENTER /center 在視圖中心顯示圖片,並且不縮放圖片
CENTER_CROP / centerCrop 按比例縮放圖片,使得圖片長 (寬)的大於等於視圖的相應維度
CENTER_INSIDE / centerInside 按比例縮放圖片,使得圖片長 (寬)的小於等於視圖的相應維度
FIT_CENTER / fitCenter 按比例縮放圖片到視圖的最小邊,居中顯示
FIT_END / fitEnd 按比例縮放圖片到視圖的最小邊,顯示在視圖的下部分位置
FIT_START / fitStart 把圖片按比例擴大/縮小到視圖的最小邊,顯示在視圖的上部分位置
FIT_XY / fitXY 把圖片不按比例縮放到視圖的大小顯示
MATRIX / matrix 用矩陣來繪制
 Android實現自制和播放錄音程序
Android實現自制和播放錄音程序
首先,讓我們先看下實現的截圖:當有錄音文件存在時,會顯示在下面的ListView當中。下面給出實現的完整代碼:1.主程序代碼package irdc.ex07_11;im
 華為榮耀8怎麼購買教程 華為榮耀8配置介紹
華為榮耀8怎麼購買教程 華為榮耀8配置介紹
華為榮耀87月19日上午10點08分,榮耀8將在線上線下同步開賣。很多華為手機的粉絲們都在等待,華為榮耀8真的配置是怎麼樣的呢?下文就讓小編給大家介紹華為榮
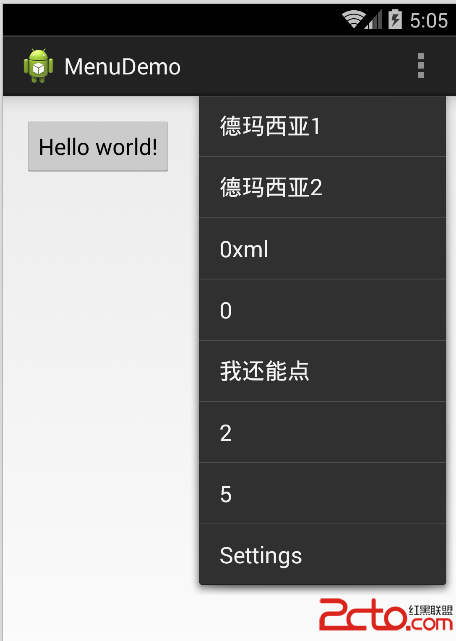
 Android Menu
Android Menu
OptionsMenu(選項菜單)1.重寫Activity的onCreateOptionsMenu(Menu menu)方法,在該方法裡調用Menu對象的方法來添加菜單項
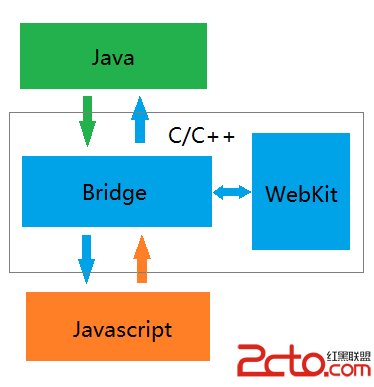
 React-Native系列Android——Native與Javascript通信原理(二)
React-Native系列Android——Native與Javascript通信原理(二)
前一篇博客分析了Native端向Javascript端通信的全流程,這次來研究下Javascript端向Native端通信的全流程,與前篇恰好構成一個基本完整的通信機制。