編輯:關於Android編程
文章轉載禁止用於商業用途,且不能帶有虛擬貨幣、積分、注冊等附加條件。轉載須注明出處莫高雷草原以及作者@JiongBull。
Android布局規范
除了在代碼中會使用到像素單位的尺寸外,在布局文件中必須使用dp單位的尺寸。由於部分機型用戶可以調整手機字體大小,為了避免字體大小的調整影響到布局結構,字號的單位也要求使用dp單位的尺寸。
我們適配三種像素密度的屏幕(hdpi、xhdpi、xxhdpi),他們的比例系數也是為1.5 : 2 : 3,也就是3 : 4 : 6,對於設計師來說,大致可以理解為在1080P屏幕上10dp表示30px,在720P屏幕上10dp表示20px,在480P屏幕上表示15px。
色彩使用ARGB模式,用32位表示,例如#AABBCCDD,其中AA表示透明度,BB表示紅色,CC表示綠色,DD表示藍色。
注意:遵從設計規范,色值需要全部為大寫。
需要三種規格尺寸的圖片,比例系數為1.5 : 2 : 3,也就是3 : 4 : 6。
例如logo的圖片:
注意:對於9-patch,也需要三種規格尺寸。
有些圖片是有狀態的,例如按鈕、單選框、復選框等,我們對有狀態的圖片進行命名時會在圖片名稱後面後綴對應的狀態字符串。
應用中出現的色值不應過多,這樣應用才會顯得簡潔干淨,風格統一。
下面的表格列舉了應用中使用的預定義色值、名稱和描述:
統一的字號標准可以使應用風格更加統一,在不同的設備上做到一致的用戶體驗。
下面的表格列舉了應用中使用的預定義字號、名稱和描述:
預定義的尺寸對開發過程來說是非常方便的,可以節省很多在命名和計算過程上消耗的時間。
下面的表格列舉了應用中使用的預定義尺寸、名稱和描述:
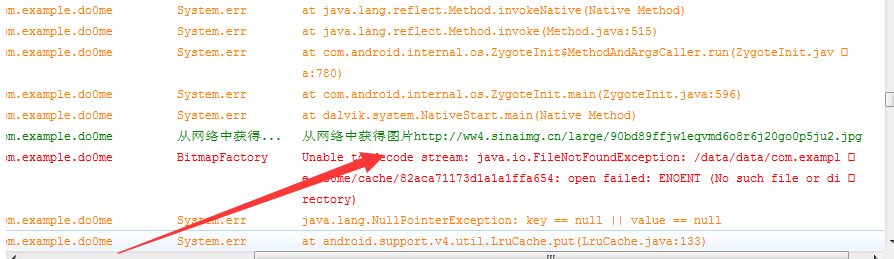
 Android圖片緩存技術
Android圖片緩存技術
前不久搞的Android圖片緩存,剛開始引入開源的框架,用著還行,但是在開發中遇到問題,就比如universal-image-loader-1.9.5.jar
 Android 炫舞漫天飛雪效果圖
Android 炫舞漫天飛雪效果圖
今天周日,不適合出門,太冷了,俗說:一九二九不出手,三九四九零來走。。我們的應用也可以有一些冬天的效果, 教大家做一個下雪的動畫效果, 參考.主要(1) 隱藏status
 Android-Universal-Image-Loader (圖片異步加載緩存庫)對Bitmap的優化處理
Android-Universal-Image-Loader (圖片異步加載緩存庫)對Bitmap的優化處理
前言:前面兩篇分別介紹了:Android-Universal-Image-Loader (圖片異步加載緩存庫)的使用配置Android-Universal-Image-L
 Android編程開發之TextView控件用法(2種方法)
Android編程開發之TextView控件用法(2種方法)
本文實例講述了Android編程開發之TextView控件用法。分享給大家供大家參考,具體如下:這裡我們會講講常用控件的使用。在今後的大多數章節裡面也是一樣的,我們會具體