編輯:關於Android編程
android開發之Animations的使用(三)
本博文主要講述的是,Animations在android開發中的用來循環播放動畫的效果:
MainActivity.java:
package com.example.animationtest3;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
/*
* Frame by Frame Animation
* */
public class MainActivity extends Activity {
private ImageView imageView = null;
private Button scaleButton = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView)findViewById(R.id.myImage);
scaleButton = (Button)findViewById(R.id.scaleButton);
scaleButton.setOnClickListener(new setScaleListener());
}
//動畫縮放效果監聽器
class setScaleListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//可以用在修改背景圖片中
imageView.setBackgroundResource(R.drawable.img_list);
AnimationDrawable animationDrawable = (AnimationDrawable)imageView.getBackground();
animationDrawable.start();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
主布局文件main.xml:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
android:layout_below="@id/myText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="55dp"
>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
drawable文件夾下新加的xml文件:
 Android學習教程之高仿安卓微信6.0(2)
Android學習教程之高仿安卓微信6.0(2)
本文實例為大家分享了Android仿安卓微信6.0的具體代碼,供大家參考,具體內容如下wechat6Activity.java的代碼:package siso.geekw
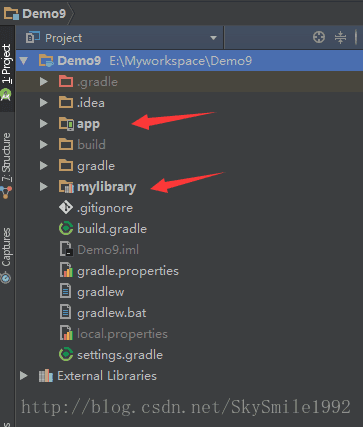
 Android Studio 將module打成jar包
Android Studio 將module打成jar包
1.新建測試工程,工程裡面有兩個module,app是Android工程,mylibrary是Android Library庫。2.打開mylibrary目錄下的buil
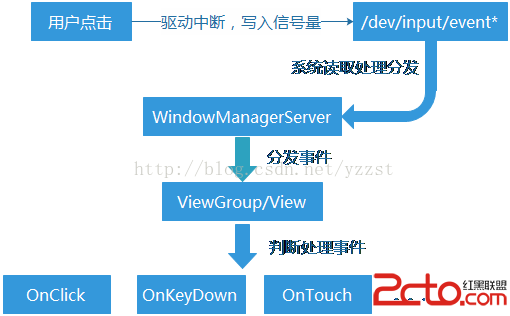
 Android系統上的鍵盤監控
Android系統上的鍵盤監控
鍵盤監控 鍵盤監控,顧名思義是在應用軟件在運行時,用戶在設備上的一舉一動都將被詳細記錄下來,更多的實在使用者毫無覺察的情況下將屏幕內容以圖片的形式、按鍵內容以文本文檔的形
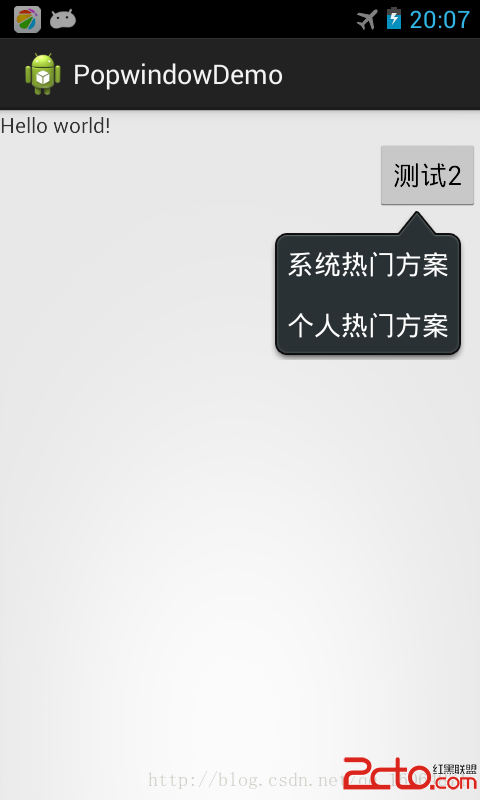
 Android popupwindow 示例程序一
Android popupwindow 示例程序一
經過多番測試實踐,實現了popupwindow 彈出在指定控件的下方。代碼上有注釋,有需要注意的地方。popupwindow 有自已的布局,裡面控件的監聽實現都有。接下來