編輯:關於Android編程
由於之前發了篇「BaseRecyclerAdapter之添加不同布局(頭部尾部)」收到了以下反饋,在此非常感謝,寶貴建議!希望加群多多提建議,讓這個項目更加好用,幫助到更多人。
目前已優化:「GitHub源碼地址」
優化前:
public class MultipleItemAdapter extends BaseQuickAdapter {
private final int TEXT_TYPE = 1;
private int mTextLayoutResId;
public MultipleItemAdapter(Context context, List data, int... layoutResId) {
super(context, layoutResId[0], data);
mTextLayoutResId = layoutResId[1];
}
@Override
protected int getDefItemViewType(int position) {
if (position % 2 == 0)
return TEXT_TYPE;
return super.getDefItemViewType(position);
}
@Override
protected BaseViewHolder onCreateDefViewHolder(ViewGroup parent, int viewType) {
if (viewType == TEXT_TYPE)
return new TextViewHolder(getItemView(mTextLayoutResId, parent));
return super.onCreateDefViewHolder(parent, viewType);
}
@Override
protected void onBindDefViewHolder(BaseViewHolder holder, String item) {
if (holder instanceof TextViewHolder)
holder.setText(R.id.tv, item);
}
@Override
protected void convert(BaseViewHolder helper, String item) {
helper.setImageUrl(R.id.iv, item);
}
public class TextViewHolder extends BaseViewHolder {
public TextViewHolder(View itemView) {
super(itemView.getContext(), itemView);
}
}
}
優化後(瘦身二分之一):
public class MultipleItemQuickAdapter extends BaseMultiItemQuickAdapter {
public MultipleItemQuickAdapter(Context context, List data) {
super(context, data);
addItmeType(MultipleItem.TEXT, R.layout.text_view);
addItmeType(MultipleItem.IMG, R.layout.image_view);
}
@Override
protected void convert(BaseViewHolder helper, MultipleItem item) {
switch (helper.getItemViewType()) {
case MultipleItem.TEXT:
helper.setImageUrl(R.id.tv, item.getContent());
break;
case MultipleItem.IMG:
helper.setImageUrl(R.id.iv, item.getContent());
break;
}
}
}
由於上篇說了寫多個不同類型的布局一定會用到getItemViewType和onCreateViewHolder方法,但是在優化後的代碼中沒看到,怎麼做的到呢?
優化前:getDefItemViewType
protected int getDefItemViewType(int position) {
if (position % 2 == 0) return TEXT_TYPE;
return super.getDefItemViewType(position);
}
優化後不用寫:getDefItemViewType,看看基類的處理
@Overrideprotected int getDefItemViewType(int position) {
return mData.get(position).getItemType();
}
原理分析:在填充數據的時候就把view type給添加進去了。
優化前:onCreateDefViewHolder
@Override
protected BaseViewHolder onCreateDefViewHolder(ViewGroup parent, int viewType) {
if (viewType == TEXT_TYPE)
return new TextViewHolder(getItemView(mTextLayoutResId, parent));
return super.onCreateDefViewHolder(parent, viewType);
}
優化後不用寫:onCreateDefViewHolder,看看基類的處理
private SparseArray layouts;
protected BaseViewHolder onCreateDefViewHolder(ViewGroup parent, int viewType) {
int layoutId = getLayoutId(viewType);
View view = LayoutInflater.from(parent.getContext()).inflate(layoutId, parent, false);
return new BaseViewHolder(mContext, view);
}
private int getLayoutId(int viewType) { return layouts.get(viewType);}
protected void addItmeType(int type, int layoutResId) {
if (layouts == null) {
layouts = new SparseArray<>();
}
layouts.put(type, layoutResId);
}
原理分析:addItmeType以type為鍵以layoutResId為值存儲到的SparseArray裡面,在onCreateDefViewHolder根據viewType來獲取相應的layoutResId。
 Android程序開發中單選按鈕(RadioGroup)的使用詳解
Android程序開發中單選按鈕(RadioGroup)的使用詳解
在還沒給大家介紹單選按鈕(RadioGroup)的使用,先給大家展示下效果圖吧:xml文件 <LinearLayoutxmlns:android=http://sc
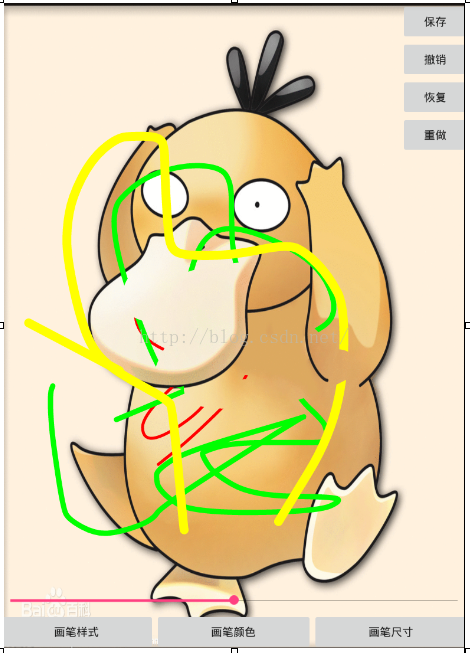
 自定義view實現塗鴉(畫板)功能
自定義view實現塗鴉(畫板)功能
自定義view實現塗鴉功能,包括撤銷、恢復、重做、保存以及橡皮擦(在風格中實現)功能,小模塊包括畫筆顏色調整、畫筆尺寸調整、畫筆類型(包括正常畫筆以及橡皮擦功能),之後又
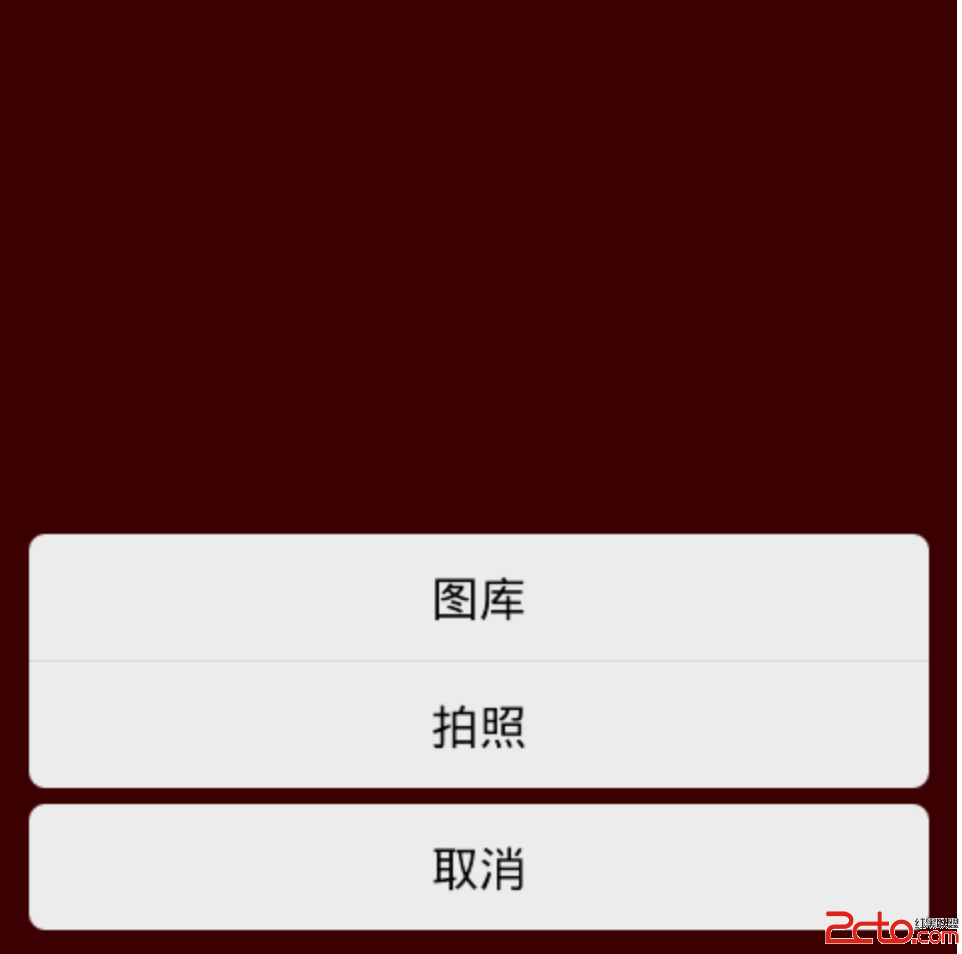
 android組件式開發(1)——可復用的彈出式菜單
android組件式開發(1)——可復用的彈出式菜單
組件式開發,融入android**引言**在app中經常能看到底部彈出式菜單的應用,比如手機qq和微信中頭像的選擇。這一組件非常常用。所以,將這一組件進行封裝後,就可以
 Android添加圖片到ListView或者RecyclerView顯示
Android添加圖片到ListView或者RecyclerView顯示
先上圖 點擊+號就去選擇圖片實際上這個添加本身就是一個ListView或者 RecyclerView只是布局有些特殊item <?xml