編輯:關於Android編程
Paint即畫筆,在繪制文本和圖形用它來設置圖形顏色, 樣式等繪制信息。
setARGB(int a,int r,int g,int b);
設置繪制的顏色,a代表透明度,r,g,b代表顏色值。
setAlpha(int a);
設置繪制圖形的透明度。
setColor(int color);
設置繪制的顏色,使用顏色值來表示,該顏色值包括透明度和RGB顏色。
setAntiAlias(boolean aa);
設置是否使用抗鋸齒功能,會消耗較大資源,繪制圖形速度會變慢。
setDither(boolean dither);
設定是否使用圖像抖動處理,會使繪制出來的圖片顏色更加平滑和飽滿,圖像更加清晰
setFilterBitmap(boolean filter);
如果該項設置為true,則圖像在動畫進行中會濾掉對Bitmap圖像的優化操作,加快顯示
速度,本設置項依賴於dither和xfermode的設置
setMaskFilter(MaskFilter maskfilter);
設置MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等
setColorFilter(ColorFilter colorfilter);
設置顏色過濾器,可以在繪制顏色時實現不用顏色的變換效果
setPathEffect(PathEffect effect);
設置繪制路徑的效果,如點畫線等
setShader(Shader shader);
設置圖像效果,使用Shader可以繪制出各種漸變效果
setShadowLayer(float radius ,float dx,float dy,int color);
在圖形下面設置陰影層,產生陰影效果,radius為陰影的角度,dx和dy為陰影在x軸和y軸上的距離,color為陰影的顏色
setStyle(Paint.Style style);
設置畫筆的樣式,為FILL,FILL_OR_STROKE,或STROKE
setStrokeCap(Paint.Cap cap);
當畫筆樣式為STROKE或FILL_OR_STROKE時,設置筆刷的圖形樣式,如圓形樣式
Cap.ROUND,或方形樣式Cap.SQUARE
setSrokeJoin(Paint.Join join);
設置繪制時各圖形的結合方式,如平滑效果等
setStrokeWidth(float width);
當畫筆樣式為STROKE或FILL_OR_STROKE時,設置筆刷的粗細度
setXfermode(Xfermode xfermode);
設置圖形重疊時的處理方式,如合並,取交集或並集,經常用來制作橡皮的擦除效果
setFakeBoldText(boolean fakeBoldText);
模擬實現粗體文字,設置在小字體上效果會非常差
setSubpixelText(boolean subpixelText);
設置該項為true,將有助於文本在LCD屏幕上的顯示效果
setTextAlign(Paint.Align align);
設置繪制文字的對齊方向
setTextScaleX(float scaleX);
設置繪制文字x軸的縮放比例,可以實現文字的拉伸的效果
setTextSize(float textSize);
設置繪制文字的字號大小
setTextSkewX(float skewX);
設置斜體文字,skewX為傾斜弧度
setTypeface(Typeface typeface);
設置Typeface對象,即字體風格,包括粗體,斜體以及襯線體,非襯線體等
setUnderlineText(boolean underlineText);
設置帶有下劃線的文字效果
setStrikeThruText(boolean strikeThruText);
設置帶有刪除線的效果
需要用到Paint.setMaskFilter方法。//設置MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等
setMaskFilter(MaskFilter maskfilter);
MaskFilter類可以為Paint分配邊緣效果。
對MaskFilter的擴展可以對一個Paint邊緣的alpha通道應用轉換。Android包含了下面幾種MaskFilter:
BlurMaskFilter 指定了一個模糊的樣式和半徑來處理Paint的邊緣。
EmbossMaskFilter 指定了光源的方向和環境光強度來添加浮雕效果。
要應用一個MaskFilter,可以使用setMaskFilter方法,並傳遞給它一個MaskFilter對象。下面的例子是對一個已經存在的Paint應用一個EmbossMaskFilter:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView iv = new ImageView(this);
setContentView(iv);
Bitmap originImg = BitmapFactory.decodeResource(getResources(), R.drawable.painter);
Bitmap grayImg = Bitmap.createBitmap(originImg.getWidth(), originImg.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(grayImg);
Paint paint = new Paint();
//ColorMatrix colorMatrix = new ColorMatrix();
//colorMatrix.setSaturation(0);
//ColorMatrixColorFilter colorMatrixFilter = new ColorMatrixColorFilter(colorMatrix);
//paint.setColorFilter(colorMatrixFilter);
float[] direction = new float[]{ 1, 1, 1 };
//設置環境光亮度
float light = 0.4f;
// 選擇要應用的反射等級
float specular = 6;
// 向mask應用一定級別的模糊
float blur = 3.5f;
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
paint.setMaskFilter(emboss);
canvas.drawBitmap(originImg, 0, 0, paint);
//grayImg = addWaterMark(grayImg, "hello world", this);
iv.setImageBitmap(grayImg);
}
效果圖:

再看下面使用BlurMaskFilter:
//前面一個控制陰影的寬度,後面一個參數控制陰影效果
maskFilter = new BlurMaskFilter(10, BlurMaskFilter.Blur.SOLID);
用Paint.setMaskFilter方法進行替換就好了
效果圖:

MaskFilter是對一個Paint的alpha通道的轉換,效果不太明顯而ColorFilter則是對每一個RGB通道應用轉換,上一篇博客已經介紹了。所有由ColorFilter所派生的類在執行它們的轉換時,都會忽略alpha通道。
 Android項目目錄結構分析
Android項目目錄結構分析
項目結構如下圖所示,使用不同sdk版本建立的項目項目結構有所不同,總體相同,高版本增加了一些包結構 1、src 和java項目一樣src存放項目源代碼 2、ge
 Android通過應用程序創建快捷方式的方法
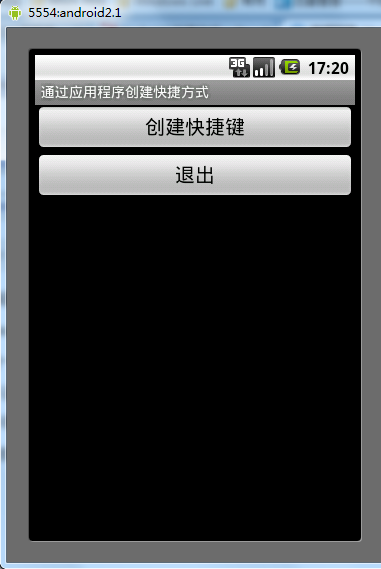
Android通過應用程序創建快捷方式的方法
本文實例講述了Android通過應用程序創建快捷方式的方法。分享給大家供大家參考。具體如下:Android 快捷方式是桌面最基本的組件。它用於直接啟動某一應用程序的某個組
 Android編程基於自定義View實現絢麗的圓形進度條功能示例
Android編程基於自定義View實現絢麗的圓形進度條功能示例
本文實例講述了Android編程基於自定義View實現絢麗的圓形進度條功能。分享給大家供大家參考,具體如下:本文包含兩個組件,首先上效果圖:1.ProgressBarVi
 Android項目:App登陸模塊的實現
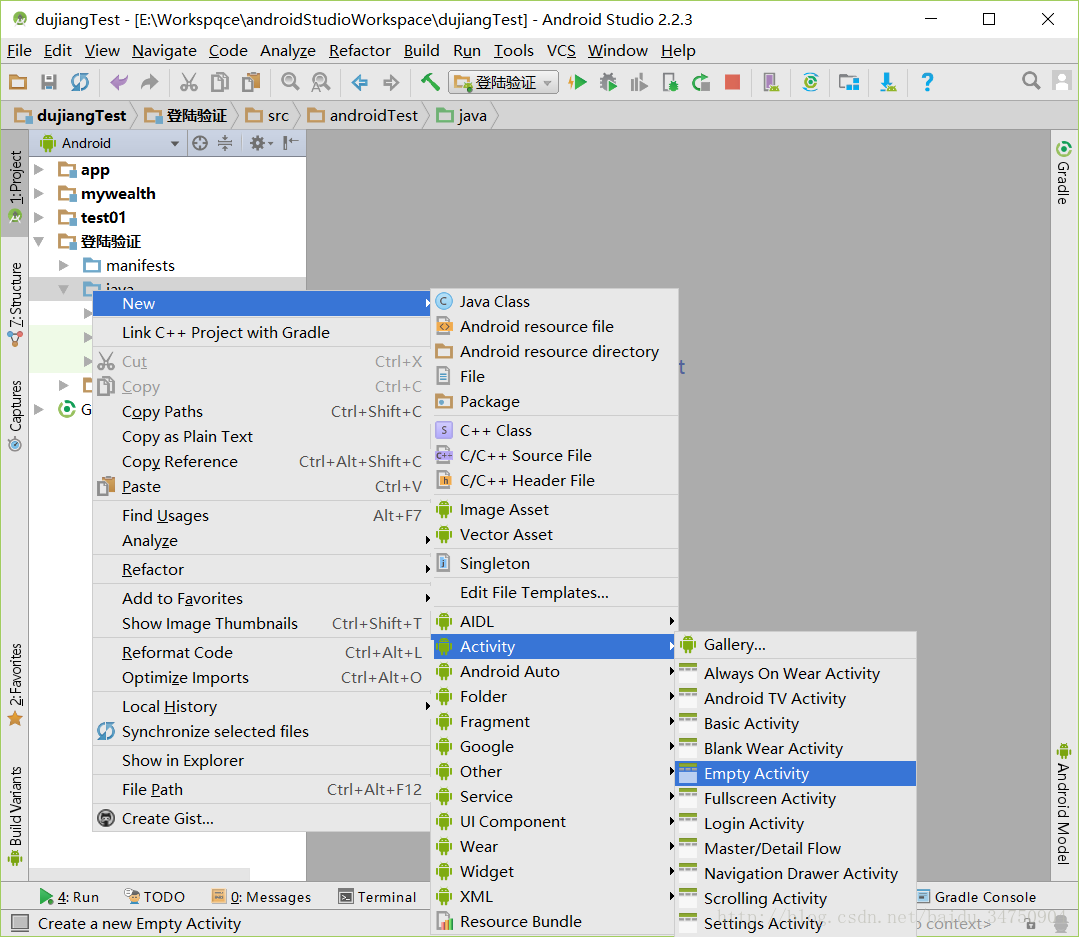
Android項目:App登陸模塊的實現
模塊實現前,先說兩點:第一點、登陸模塊的實現,是多數APP的基礎功能。第二點、數據庫用的不是MySQL,Oracle等,Android項目,多數還是會用到SQLite.現