編輯:關於Android編程
在Android基礎入門教程——8.3.1 三個繪圖工具類詳解的Paint方法中有這樣一個方法:
setMaskFilter(MaskFilter maskfilter):
設置MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等!
而我們一般不會直接去用這個MaskFilter,而是使用它的兩個子類:
BlurMaskFilter:指定了一個模糊的樣式和半徑來處理Paint的邊緣。
EmbossMaskFilter:指定了光源的方向和環境光強度來添加浮雕效果。
下面我們來寫個例子來試驗一下~!
官方API文檔:BlurMaskFilter;EmbossMaskFilter;
說什麼濾鏡立體,誰知道怎麼樣,示例見真知:
代碼示例:
運行效果圖:

實現代碼:
這裡我們創建一個自定義View,在裡面完成繪制!
BlurMaskFilterView.java:
/**
* Created by Jay on 2015/10/21 0021.
*/
public class BlurMaskFilterView extends View{
public BlurMaskFilterView(Context context) {
super(context);
}
public BlurMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public BlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
BlurMaskFilter bmf = null;
Paint paint=new Paint();
paint.setAntiAlias(true); //抗鋸齒
paint.setColor(Color.RED);//畫筆顏色
paint.setStyle(Paint.Style.FILL); //畫筆風格
paint.setTextSize(68); //繪制文字大小,單位px
paint.setStrokeWidth(5); //畫筆粗細
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bmf);
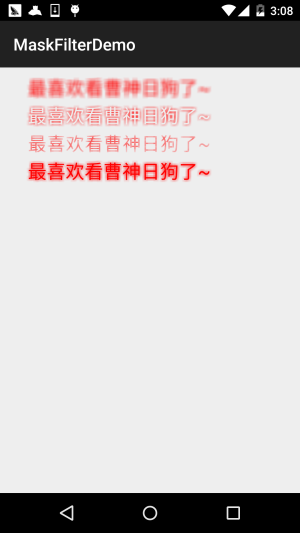
canvas.drawText(最喜歡看曹神日狗了~, 100, 100, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.OUTER);
paint.setMaskFilter(bmf);
canvas.drawText(最喜歡看曹神日狗了~, 100, 200, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.INNER);
paint.setMaskFilter(bmf);
canvas.drawText(最喜歡看曹神日狗了~, 100, 300, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.SOLID);
paint.setMaskFilter(bmf);
canvas.drawText(最喜歡看曹神日狗了~, 100, 400, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //關閉硬件加速
}
}
好的,從上面的代碼示例,我們可以發現,我們使用這個BlurMaskFilter,無非是,
在構造方法中實例化:
BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
我們可以控制的就是這兩個參數:
第一個參數:指定模糊邊緣的半徑;
第二個參數:指定模糊的風格,可選值有:
BlurMaskFilter.Blur.NORMAL:內外模糊
BlurMaskFilter.Blur.OUTER:外部模糊
BlurMaskFilter.Blur.INNER:內部模糊
BlurMaskFilter.Blur.SOLID:內部加粗,外部模糊
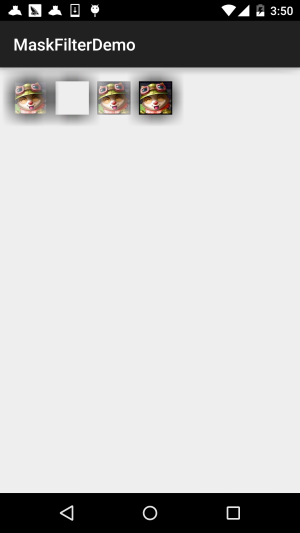
可能還是有點不清晰,我們找個圖片來試試:

這裡我們把模糊半徑修改成了50,就更加明顯了~
如題,通過指定環境光源的方向和環境光強度來添加浮雕效果,同樣,我們寫個示例來看看效果:
代碼示例:
運行效果圖:

實現代碼:
/**
* Created by Jay on 2015/10/22 0022.
*/
public class EmbossMaskFilterView extends View{
public EmbossMaskFilterView(Context context) {
super(context);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
float[] direction = new float[]{ 1, 1, 3 }; // 設置光源的方向
float light = 0.4f; //設置環境光亮度
float specular = 8; // 定義鏡面反射系數
float blur = 3.0f; //模糊半徑
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
Paint paint = new Paint();
paint.setAntiAlias(true); //抗鋸齒
paint.setColor(Color.BLUE);//畫筆顏色
paint.setStyle(Paint.Style.FILL); //畫筆風格
paint.setTextSize(70); //繪制文字大小,單位px
paint.setStrokeWidth(8); //畫筆粗細
paint.setMaskFilter(emboss);
paint.setMaskFilter(emboss);
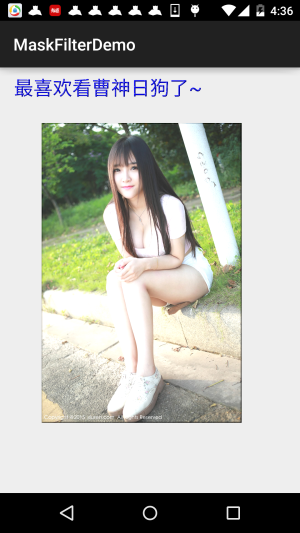
canvas.drawText(最喜歡看曹神日狗了~, 50, 100, paint);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_bg_meizi1);
canvas.drawBitmap(bitmap, 150, 200, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //關閉硬件加速
}
}
從效果圖我們就可以看出一些EmbossMaskFilter的效果,修改光線,形成浮雕效果~妹子圖不明顯,
文字就很清晰顯示出紋路了!和BlurMaskFilter一樣,相關的設置都是在構造方法中進行!
EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius)
參數依次是:
direction:浮點型數組,用於控制x,y,z軸的光源方向
ambient:設置環境光亮度,0到1之間
specular:鏡面反射系數
blurRadius:模糊半徑
你可以修改這些值,試試不同的效果,比如我修改下上述的,又會是另一種效果:
//這裡為了明顯點,換成了綠色
在使用MaskFilter的時候要注意,當我們的targetSdkVersion >= 14的時候,MaskFilter
Application:在配置文件的application節點添加:
就不會起效果了,這是因為Android在API 14以上版本都是默認開啟硬件加速的,這樣充分
利用GPU的特性,使得繪畫更加平滑,但是會多消耗一些內存!好吧,我們把硬件加速關了
就好,可以在不同級別下打開或者關閉硬件加速,一般是關閉~
android:hardwareAccelerated=”true” Activity:在配置文件的activity節點添加
android:hardwareAccelerated=”false” View:可以獲得View對象後調用,或者直接在View的onDraw()方法裡設置:
view.setLayerType(View.LAYER_TYPE_HARDWARE, null);
 Android自定義控件:圖片比例適配,解決圖片白邊(詳解View中onMeasure方法)
Android自定義控件:圖片比例適配,解決圖片白邊(詳解View中onMeasure方法)
當App中涉及到布局需要展示大量圖片時,你就應該考慮到“圖片比例適配“的問題。當圖片的寬高規格不同時,你設置展示的ImageView一. 自定義
 Android仿新浪微博啟動界面或登陸界面(1)
Android仿新浪微博啟動界面或登陸界面(1)
本文為大家分享了Android模仿新浪微博啟動界面&登陸界面的具體實現代碼,供大家參考,具體內容如下啟動界面主要有兩個功能:1.加載啟動動畫2.判斷網絡,有者直接進入登陸
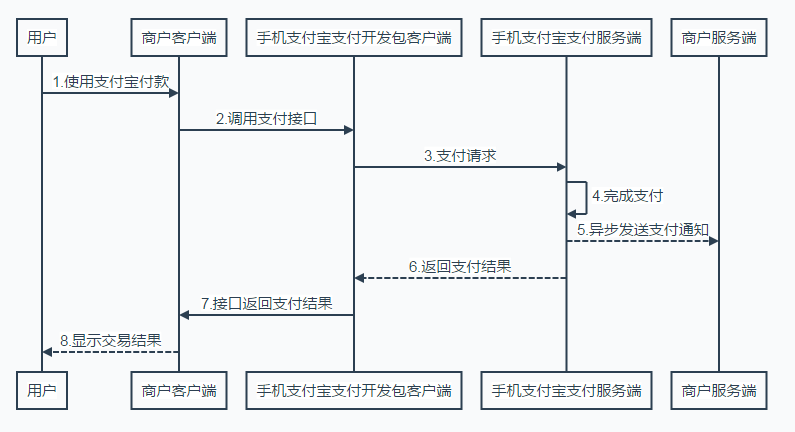
 Android App支付系列(二):支付寶SDK接入詳細指南(附官方支付demo)
Android App支付系列(二):支付寶SDK接入詳細指南(附官方支付demo)
一家移動互聯網公司,說到底,要盈利總是需要付費用戶的,自己開發支付系統對於資源有限的公司來說顯然不太明智,國內已經有多家成熟的移動支付提供商,阿裡就是其中之一。 筆者在此
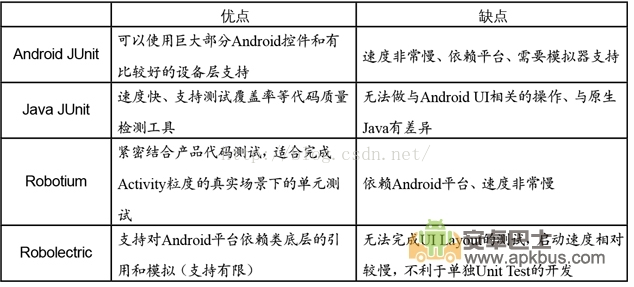
 使用Robolectric對Android應用進行單元測試
使用Robolectric對Android應用進行單元測試
介紹Robolectric主要從框架簡介、框架優點、框架可行性分析,框架環境配置、框架演示、框架參考資料方面進行介紹:一、框架簡介官網的介紹Running tests o