編輯:關於Android編程

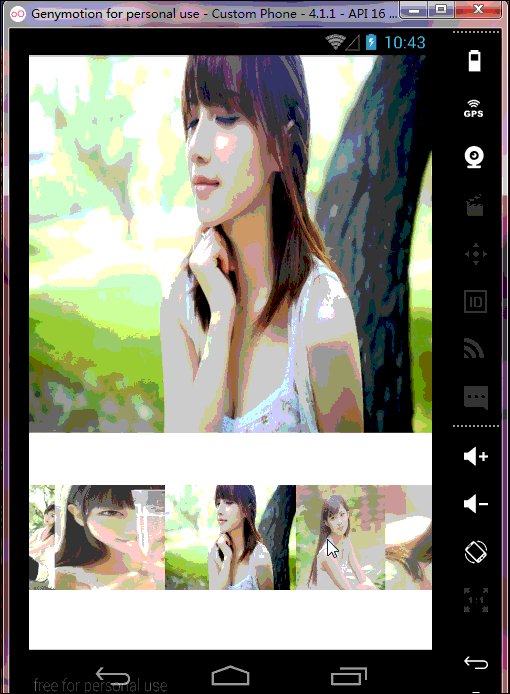
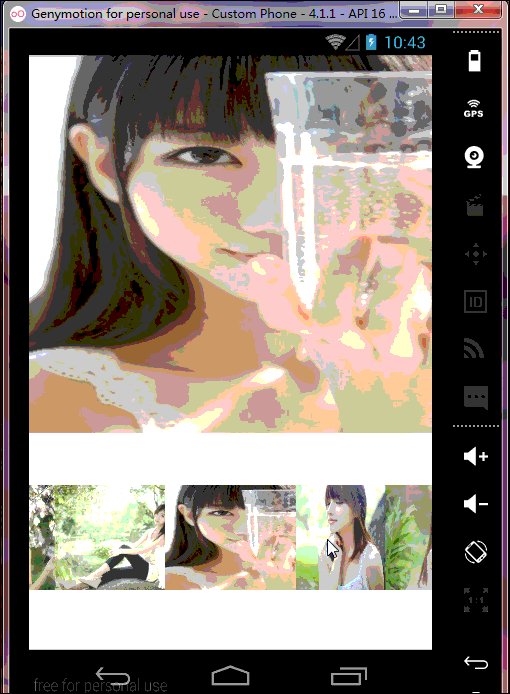
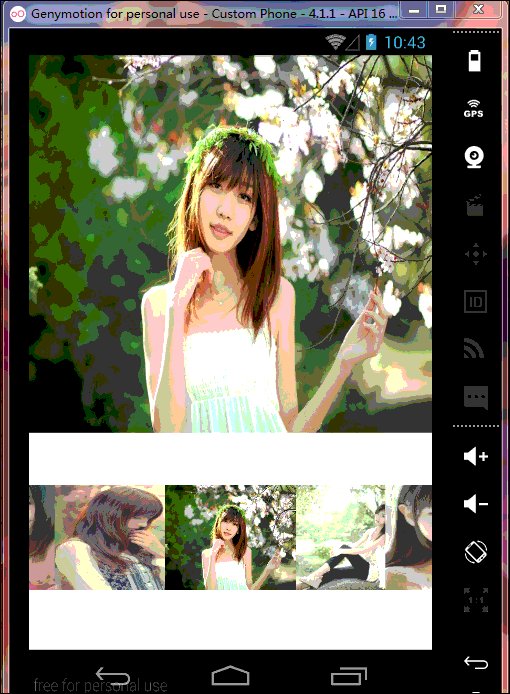
為了使圖片浏覽器左右無限循環滑動 我們要自定義gallery的adapter
如果要想自定義adapter首先要了解這幾個方法
@Override
public int getCount() {
// TODO Auto-generated method stub
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
return null;
}
getItem方法 返回的是一個object對象 也就是返回目前容器中數據ID position所對應的對象
getItemId 返回目前容器中的數據ID
getView取得目前要顯示的View
如果要實現左右循環滑動 首先我們要返回數據源的數量為最大值 然後把所有數據的ID對原本數據源的數量取余 最後設置gallery初始的位置在0-最大值的中間即可
更改後的adapter就是這樣
package com.example.imageswitcher;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MyAdapter extends BaseAdapter{
private int id_image[];
private Context contex;
public MyAdapter(Context contex,int id_image[]) {
this.contex=contex;
this.id_image=id_image;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return id_image[position%id_image.length];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position%id_image.length;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView=new ImageView(contex);
imageView.setBackgroundResource(id_image[position%id_image.length]);
imageView.setLayoutParams(new Gallery.LayoutParams(250, 200));
imageView.setScaleType(ScaleType.FIT_XY);
return imageView;
}
}
MainActivity
package com.example.imageswitcher;
import android.os.Bundle;
import android.app.Activity;
import android.view.LayoutInflater.Factory;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity implements OnItemSelectedListener,ViewFactory{
private ImageSwitcher imageSwitcher;
private Gallery gallery;
private int id_image[] = { R.drawable.beauty1, R.drawable.beauty2,
R.drawable.beauty3, R.drawable.beauty4, R.drawable.beauty5,
R.drawable.beauty6, R.drawable.beauty7, R.drawable.beauty8,
R.drawable.beauty9};
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
gallery = (Gallery) findViewById(R.id.id_gallery);
imageSwitcher = (ImageSwitcher) findViewById(R.id.id_imageSwitcher);
myAdapter=new MyAdapter(this, id_image);
imageSwitcher.setFactory(this);
gallery.setOnItemSelectedListener(this);
//設置淡入淡出效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
gallery.setAdapter(myAdapter);
//一定不要忘記 設置gallery的初始位置為中間即可
gallery.setSelection(id_image.length*100);
}
@Override
public void onItemSelected(AdapterView parent, View view, int position,
long id) {
// TODO Auto-generated method stub
imageSwitcher.setBackgroundResource(id_image[position%id_image.length]);
}
@Override
public void onNothingSelected(AdapterView parent) {
// TODO Auto-generated method stub
}
@Override
public View makeView() {
// TODO Auto-generated method stub
ImageView image=new ImageView(this);
image.setScaleType(ScaleType.FIT_CENTER);
return image;
}
}
 Android程序開發之Listview下拉刷新上拉(滑動分頁)加載更多
Android程序開發之Listview下拉刷新上拉(滑動分頁)加載更多
最近做的類似於微博的項目中,有個Android功能要使用到listview的向下拉刷新來刷新最新消息,向上拉刷新(滑動分頁)來加載更多。新浪微博就是使用這種方式的典型。當
 android自定義進度值可拖動的seekbar
android自定義進度值可拖動的seekbar
最近忙找實習,加上實驗室在推新項目,需要學習新知識。所以很長一段時間沒去整理了官博客了,github也蠻久沒更新,很慚愧。接下來還是要堅持寫。今天就簡單的寫一下我在項目中
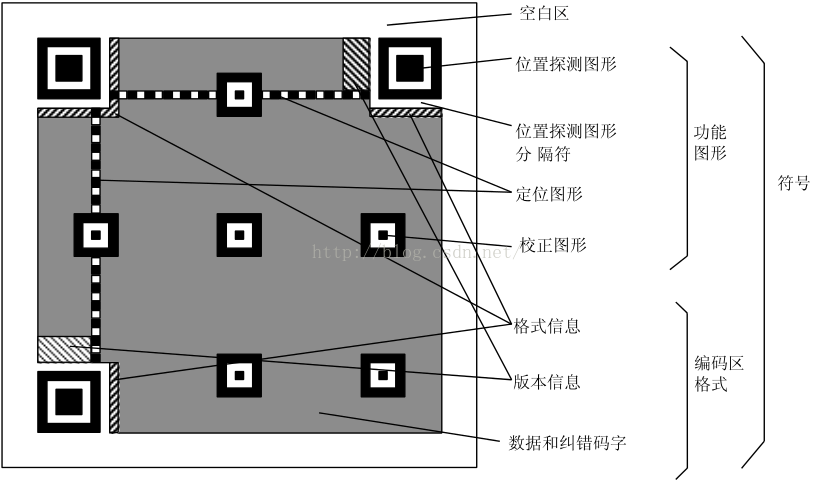
 Android基於Google Zxing實現二維碼/條形碼掃描、生成二維碼/條形碼
Android基於Google Zxing實現二維碼/條形碼掃描、生成二維碼/條形碼
一、二維碼與條形碼工作原理目前的很多應用上都有掃碼功能,當時微信推出二維碼掃碼功能時,覺得imagine,通過一張簡單的圖片就能掃描添加還有,還有分享名片功能(也是一張二
 Android自定義組合控件---教你如何自定義下拉刷新和左滑刪除
Android自定義組合控件---教你如何自定義下拉刷新和左滑刪除
緒論最近項目裡面用到了下拉刷新和左滑刪除,網上找了找並沒有可以用的,有比較好的左滑刪除,但是並沒有和下拉刷新上拉加載結合到一起,要不就是一些比較水的結合,並不能在項目裡面