編輯:關於Android編程
AbSlidingPlayView是AndBase框架中的功能之一,今天就來嘗試用AbSlidingPlayView來做一個好多類新聞app都會涉及到的,廣播輪播效果,能和viewpager一樣實現滑動,並且帶有各種監聽事件
下面先貼出AbSlidingPlayView類的源碼,基本只要復制黏貼到項目中去即可
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.os.Handler;
import android.os.Message;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import java.util.ArrayList;
import java.util.List;
import com.example.text.R;
public class AbSlidingPlayView extends LinearLayout {
/** The tag. */
private static String TAG = "AbSlidingPlayView";
/** The Constant D. */
// private static final boolean D = AbAppData.DEBUG;
/** The context. */
private Context context;
/** The m view pager. */
private AbInnerViewPager mViewPager;
/** The page line layout. */
private LinearLayout pageLineLayout;
/** The layout params pageLine. */
public LayoutParams pageLineLayoutParams = null;
/** The i. */
private int count, position;
/** The hide image. */
private Bitmap displayImage, hideImage;
/** The m on item click listener. */
private AbOnItemClickListener mOnItemClickListener;
/** The m ab change listener. */
private AbOnChangeListener mAbChangeListener;
/** The m ab scrolled listener. */
private AbOnScrollListener mAbScrolledListener;
/** The m ab touched listener. */
private AbOnTouchListener mAbOnTouchListener;
/** The layout params ff. */
public LayoutParams layoutParamsFF = null;
/** The layout params fw. */
public LayoutParams layoutParamsFW = null;
/** The layout params wf. */
public LayoutParams layoutParamsWF = null;
/** The m list views. */
private ArrayList mListViews = null;
/** The m ab view pager adapter. */
private AbViewPagerAdapter mAbViewPagerAdapter = null;
/** 導航的點父View */
private LinearLayout mPageLineLayoutParent = null;
/** The page line horizontal gravity. */
private int pageLineHorizontalGravity = Gravity.RIGHT;
/** 播放的方??*/
private int playingDirection = 0;
/** 播放的開??*/
public static boolean play = false;
private boolean isNotRefresh = true;
/**
* 創建????AbSlidingPlayView
*
* @param context
*/
public AbSlidingPlayView(Context context) {
super(context);
initView(context);
}
/**
* 從xml初始化的AbSlidingPlayView
*
* @param context
* the context
* @param attrs
* the attrs
*/
public AbSlidingPlayView(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
/**
*
* 描述:初始化這個View
*
* @param context
* @throws
*/
public void initView(Context context) {
this.context = context;
layoutParamsFF = new LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
layoutParamsFW = new LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
layoutParamsWF = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.FILL_PARENT);
pageLineLayoutParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
this.setOrientation(LinearLayout.VERTICAL);
this.setBackgroundColor(Color.rgb(255, 255, 255));
RelativeLayout mRelativeLayout = new RelativeLayout(context);
mViewPager = new AbInnerViewPager(context);
// 手動創建的ViewPager,如果用fragment必須調用setId()方法設置????id
// mViewPager.setId(1985); as 會 warning
mViewPager.setId(R.id.my_view);
// 導航的點
mPageLineLayoutParent = new LinearLayout(context);
mPageLineLayoutParent.setPadding(0, 5, 0, 5);
pageLineLayout = new LinearLayout(context);
pageLineLayout.setPadding(15, 1, 15, 1);
pageLineLayout.setVisibility(View.INVISIBLE);
mPageLineLayoutParent.addView(pageLineLayout,
new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
RelativeLayout.LayoutParams lp1 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
lp1.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE);
lp1.addRule(RelativeLayout.CENTER_HORIZONTAL, RelativeLayout.TRUE);
lp1.addRule(RelativeLayout.CENTER_VERTICAL, RelativeLayout.TRUE);
mRelativeLayout.addView(mViewPager, lp1);
displayImage = UtilBitmap.getBitmapFromRes(getResources(), R.drawable.circle_point_selected);
hideImage = UtilBitmap.getBitmapFromRes(getResources(), R.drawable.circle_point_normal);
RelativeLayout.LayoutParams lp2 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
lp2.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE);
mRelativeLayout.addView(mPageLineLayoutParent, lp2);
addView(mRelativeLayout, layoutParamsFW);
mListViews = new ArrayList();
mAbViewPagerAdapter = new AbViewPagerAdapter(context, mListViews);
mViewPager.setAdapter(mAbViewPagerAdapter);
mViewPager.setFadingEdgeLength(0);
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
makesurePosition();
onPageSelectedCallBack(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
onPageScrolledCallBack(position);
}
});
mViewPager.setOnSingleTouchListener(new AbInnerViewPager.OnSingleTouchListener()
{
@Override
public void onSingleTouch(int position)
{
mOnItemClickListener.onClick(position);
}
});
}
/**
* 創建導航??
*/
public void creatIndex() {
// 顯示下面的點
pageLineLayout.removeAllViews();
mPageLineLayoutParent.setHorizontalGravity(pageLineHorizontalGravity);
//pageLineLayout.setGravity(Gravity.CENTER);
// pageLineLayout.setGravity(Gravity.RIGHT);
pageLineLayout.setGravity(pageLineHorizontalGravity);
pageLineLayout.setVisibility(View.VISIBLE);
count = mListViews.size();
for (int j = 0; j < count; j++) {
ImageView imageView = new ImageView(context);
pageLineLayoutParams.setMargins(5, 5, 5, 5);
imageView.setLayoutParams(pageLineLayoutParams);
if (j == 0) {
//imageView.setImageResource(R.drawable.biz_fb_no_read);
imageView.setImageBitmap(displayImage);
} else {
//imageView.setImageResource(R.drawable.biz_fb_read1);
imageView.setImageBitmap(hideImage);
}
pageLineLayout.addView(imageView, j);
}
}
/**
* 定位點的位置.
*/
public void makesurePosition() {
position = mViewPager.getCurrentItem();
for (int j = 0; j < count; j++) {
if (position == j) {
//((ImageView) pageLineLayout.getChildAt(position)).setImageResource(R.drawable.biz_fb_no_read);
((ImageView) pageLineLayout.getChildAt(position)).setImageBitmap(displayImage);
} else {
//((ImageView) pageLineLayout.getChildAt(j)).setImageResource(R.drawable.biz_fb_read1);
((ImageView) pageLineLayout.getChildAt(j)).setImageBitmap(hideImage);
}
}
}
/**
* 描述:添加可播放視圖.
*
* @param view
* the view
*/
public void addView(View view) {
mListViews.add(view);
if (view instanceof AbsListView) {
} else {
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null)
{
}
}
});
view.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent event) {
if (mAbOnTouchListener != null) {
mAbOnTouchListener.onTouch(event);
}
return false;
}
});
}
mAbViewPagerAdapter.notifyDataSetChanged();
creatIndex();
}
/**
* 描述:添加可播放視圖列表.
*
* @param views
* the views
*/
public void addViews(List views) {
mListViews.addAll(views);
for (View view : views) {
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onClick(position);
}
}
});
view.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent event) {
if (mAbOnTouchListener != null) {
mAbOnTouchListener.onTouch(event);
}
return false;
}
});
}
mAbViewPagerAdapter.notifyDataSetChanged();
creatIndex();
}
/**
* 描述:刪除可播放視圖.
*
*/
@Override
public void removeAllViews() {
mListViews.clear();
mAbViewPagerAdapter.notifyDataSetChanged();
creatIndex();
}
/**
* 描述:設置頁面切換事??
*
* @param position
* the position
*/
private void onPageScrolledCallBack(int position) {
if (mAbScrolledListener != null) {
mAbScrolledListener.onScroll(position);
}
}
/**
* 描述:設置頁面切換事??
*
* @param position
* the position
*/
private void onPageSelectedCallBack(int position) {
if (mAbChangeListener != null) {
mAbChangeListener.onChange(position);
}
}
/** 用與輪換??handler. 正反方向 0-x , x-0*/
/*private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0) {
int count = mListViews.size();
int i = mViewPager.getCurrentItem();
if (playingDirection == 0) {
if (i == count - 1) {
playingDirection = -1;
i--;
} else {
i++;
}
} else {
if (i == 0) {
playingDirection = 0;
i++;
} else {
i--;
}
}
mViewPager.setCurrentItem(i);
if (play) {
handler.postDelayed(runnable, 3000);
}
}
}
};*/
/** 用與輪換的 handler. 0-x,0-x ... 循環*/
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if (msg.what==0) {
int count = mListViews.size();
int i = mViewPager.getCurrentItem();
if(playingDirection==0){
if(i == count-1){
playingDirection = -1;
i=0;
}else{
i++;
}
}else{
if(i == 0){
playingDirection = 0;
i++;
}else{
i=0;
}
}
mViewPager.setCurrentItem(i, true);
if(play){
//控制廣告圖幾秒鐘換一次
handler.postDelayed(runnable, 5000);
}
}
}
};
/** 用於輪播的線?? */
private Runnable runnable = new Runnable() {
public void run() {
if (mViewPager != null) {
handler.sendEmptyMessage(0);
}
}
};
private boolean isNotFirstPlay = true;
/**
* 描述:自動輪??
*/
public void startPlay()
{
play = true;
if(isNotFirstPlay)
{
if (handler != null)
{
handler.postDelayed(runnable, 5000);
}
// isNotFirstPlay = false;
}
}
/**
* 描述:自動輪??
*/
public void stopPlay() {
if (handler != null) {
play = false;
handler.removeCallbacks(runnable);
}
}
/**
* 設置點擊事件監聽.
*
* @param onItemClickListener
* the new on item click listener
*/
public void setOnItemClickListener(AbOnItemClickListener onItemClickListener) {
mOnItemClickListener = onItemClickListener;
}
/**
* 描述:設置頁面切換的監聽??
*
* @param abChangeListener
* the new on page change listener
*/
public void setOnPageChangeListener(AbOnChangeListener abChangeListener) {
mAbChangeListener = abChangeListener;
}
/**
* 描述:設置頁面滑動的監聽??
*
* @param abScrolledListener
* the new on page scrolled listener
*/
public void setOnPageScrolledListener(AbOnScrollListener abScrolledListener) {
mAbScrolledListener = abScrolledListener;
}
/**
*
* 描述:設置頁面Touch的監聽器.
*
* @param abOnTouchListener
* @throws
*/
public void setOnTouchListener(AbOnTouchListener abOnTouchListener) {
mAbOnTouchListener = abOnTouchListener;
}
/**
* Sets the page line image.
*
* @param displayImage
* the display image
* @param hideImage
* the hide image
*/
public void setPageLineImage(Bitmap displayImage, Bitmap hideImage) {
this.displayImage = displayImage;
this.hideImage = hideImage;
creatIndex();
}
/**
* 描述:獲取這個滑動的ViewPager??
*
* @return the view pager
*/
public ViewPager getViewPager() {
return mViewPager;
}
/**
* 描述:獲取當前的View的數??
*
* @return the count
*/
public int getCount() {
return mListViews.size();
}
/**
* 描述:設置頁顯示條的位置,在AddView前設??
*
* @param horizontalGravity
* the new page line horizontal gravity
*/
public void setPageLineHorizontalGravity(int horizontalGravity) {
pageLineHorizontalGravity = horizontalGravity;
}
/**
* 如果外層有ScrollView????設置.
*
* @param parentScrollView
* the new parent scroll view
*/
public void setParentScrollView(ScrollView parentScrollView) {
this.mViewPager.setParentScrollView(parentScrollView);
}
/**
* 如果外層有ListView????設置.
*
* @param parentListView
* the new parent list view
*/
public void setParentListView(ListView parentListView) {
this.mViewPager.setParentListView(parentListView);
}
/**
*
* 描述:設置導航點的背?? *
* @param resid
* @throws
*/
public void setPageLineLayoutBackground(int resid) {
pageLineLayout.setBackgroundResource(resid);
}
public AbInnerViewPager getAbViewPager()
{
return mViewPager;
}
}
代碼很長,裡面有各種注釋,就不多說了,可以仔細研究一下裡面的源碼,可以對輪播效果進行各種控制,比如翻頁的快慢,翻頁的時長等等
在這裡還需要用到一些其他的接口類,這裡就不貼出來了,後面會貼出demo的下載地址,
接下來我們寫一個布局文件,很簡單,直接上代碼
就只有一個自定義的控件。
接下來上主Activity的代碼:
import java.util.ArrayList;
import com.example.utils.AbOnChangeListener;
import com.example.utils.AbOnItemClickListener;
import com.example.utils.AbSlidingPlayView;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
public class TextActivity extends Activity{
private AbSlidingPlayView mSlidingPlayView;
private Context mContext;
private ArrayList list;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.textac);
mContext=this;
list=new ArrayList();
//先來一個測試的arrayList,給他添加一些圖片進去
list.add(R.drawable.girl);
list.add(R.drawable.shibai);
list.add(R.drawable.shibai);
mSlidingPlayView=(AbSlidingPlayView) findViewById(R.id.mAbSlidingPlayView);
mSlidingPlayView.setPageLineHorizontalGravity(Gravity.RIGHT);
//mSlidingPlayView的點擊事件
mSlidingPlayView.setOnItemClickListener(new AbOnItemClickListener() {
@Override
public void onClick(int position) {
mSlidingPlayView.setOverScrollMode(View.OVER_SCROLL_ALWAYS);
mSlidingPlayView.clearChildFocus(mSlidingPlayView.getFocusedChild());
}
});
//mSlidingPlayView的滑動的監聽事件
mSlidingPlayView.setOnPageChangeListener(new AbOnChangeListener() {
@Override
public void onChange(int position) {
}
});
//對list進行循環
for(int i=0;i裡面有各種接口和監聽事件,是不是很簡單!
最後上效果圖:

 繪圖篇——android屬性動畫
繪圖篇——android屬性動畫
本文講介紹android在3.0之後推出的一種新的動畫機制,屬性動畫,對動畫不了解的同學,可以先去看看繪圖篇——android動畫基礎這篇文章。好
 Android4.4 Telephony流程分析——撥號應用(Dialer)的通話記錄加載過程
Android4.4 Telephony流程分析——撥號應用(Dialer)的通話記錄加載過程
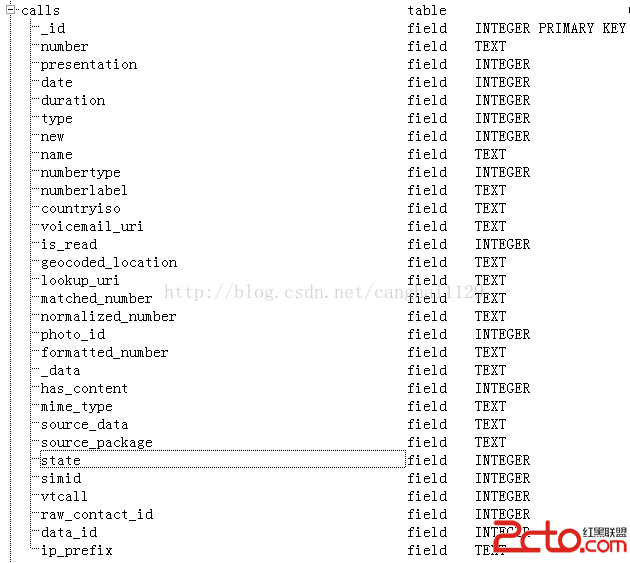
本文代碼以MTK平台Android 4.4為分析對象,與Google原生AOSP有些許差異,請讀者知悉。 Android系統通話記錄存儲在聯系人數據庫contacts
 android項目 之 記事本(12) ----- 圖片的等比例縮放及給圖片添加邊框
android項目 之 記事本(12) ----- 圖片的等比例縮放及給圖片添加邊框
本文是自己學習所做筆記,歡迎轉載,但請注明出處:http://blog.csdn.net/jesson20121020 在Android的UI開發中經常會遇
 如何在IIS添加MIME擴展類型
如何在IIS添加MIME擴展類型
在iis7中默認的MIME類型並不包含所有的後綴名文件,像現在比較熱門的apk,ipa文件都是需要手動添加的。那如何在IIS添加MIME類型?步驟如下:1、打開iis7,