編輯:關於Android編程
android 自定義控件之ViewGroup生命周期執行步驟。了解ViewGroup的生命周期的執行步驟對於自己自定義ViewGroup的時候十分重要,清楚了整個流程才能對ViewGroup有更深的理解。本文從個人的總結,來闡述一下執行的順序。
首先ViewGroup的常用的生命周期主要有:構造方法、onLayout()、onFinishInflate()、onMeasure()、onSizeChanged(),前兩種在創建ViewGroup子類的時候,必須重寫。至於onDraw()和dispatchDraw()是其用來繪制背景和子View用的,就不在生命周期裡一一敘述。
第一種在xml裡直接引用的,執行順序一般是:構造方法->onFinishInflate()(只執行一次)->onMeasure()(可能多次執行)->onSizeChanged()(在重新onMeasure的時候發現跟之前測量的尺寸不一樣的時候就會回調此方法)->onLayout()(布置子View)->onMeasure()->onLayout().......
第二種在Activity中setContentView( new CustomView(this))引用的,執行順序與第一種相比,除了構造方法引用的不一致和不執行onFinishInflate()外,其他基本一致。
第三種在Activity中直接new CustomView(this)而且不添加任何父布局的時候只會執行構造方法,其它不會執行。
總結技巧:onMeasure()裡一般是定義子控件的測量尺寸和寬高。
首先設置ViewGroup自身的尺寸如下:
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(widthSize, heightSize);
然後設置子View的尺寸例如下面:
View leftMenuView = getChildAt(1);
MarginLayoutParams lp = (MarginLayoutParams)
leftMenuView.getLayoutParams();
final int drawerWidthSpec = getChildMeasureSpec(widthMeasureSpec,
mMinDrawerMargin + lp.leftMargin + lp.rightMargin,
lp.width);
final int drawerHeightSpec = getChildMeasureSpec(heightMeasureSpec,
lp.topMargin + lp.bottomMargin,
lp.height);
leftMenuView.measure(drawerWidthSpec, drawerHeightSpec);
View contentView = getChildAt(0);
lp = (MarginLayoutParams) contentView.getLayoutParams();
final int contentWidthSpec = MeasureSpec.makeMeasureSpec(
widthSize - lp.leftMargin - lp.rightMargin, MeasureSpec.EXACTLY);
final int contentHeightSpec = MeasureSpec.makeMeasureSpec(
heightSize - lp.topMargin - lp.bottomMargin, MeasureSpec.EXACTLY);
contentView.measure(contentWidthSpec, contentHeightSpec);
int getChildMeasureSpec(int spec,int padding,int childDimension) 返回的是測量尺寸規格spec,可以給子View設置padding,不需要設置padding就直接如contentView一樣。
onLayout()布局子view的位置,基本上用到layout(left,top,right,bottom);
getWidth()和getMeasureWidth()的區別與聯系:getMeasuredWidth(): 只要一執行完 setMeasuredDimension() 方法,就有值了,並且不再改變。簡單來說執行完onMeasure裡的方法後就可以獲取;
getWidth()只有在執行onMeasure()之後才能獲取,但是可能應為布局大小調整發生變化,如果onLayout()沒有對子View的寬高進行修改,那麼兩個值相等。
生命周期表:
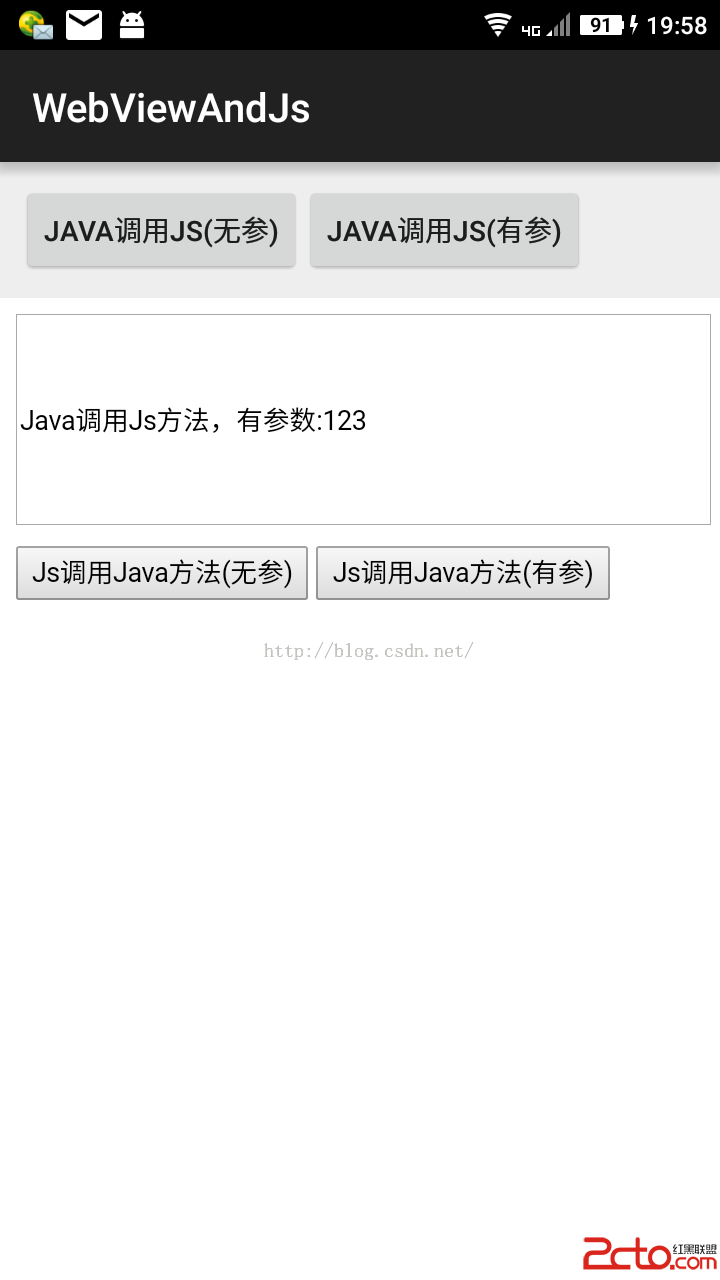
 Android與JS互相調用以及注意
Android與JS互相調用以及注意
最近項目中經常使用Html5而Android與JS調用經常會用到,這裡記錄一下,測試系統5.0以上。這裡先貼一下源碼Activity: package jwzh
 Android種使用Notification實現通知管理以及自定義通知欄實例(示例四)
Android種使用Notification實現通知管理以及自定義通知欄實例(示例四)
示例一:實現通知欄管理當針對相同類型的事件多次發出通知,作為開發者,應該避免使用全新的通知,這時就應該考慮更新之前通知欄的一些值來達到提醒用戶的目的。例如我們手機的短信系
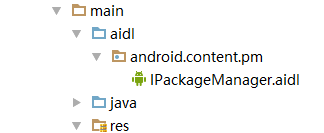
 非ROOT實現靜默安裝的一些思考與體會,AIDL獲取IPackageManager,反射ServiceManager,系統簽名
非ROOT實現靜默安裝的一些思考與體會,AIDL獲取IPackageManager,反射ServiceManager,系統簽名
最近自家的系統要做一個升級服務,裡面有三個功能,第一個是系統升級,也就是下載OTA包推送到recovery裡升級的,而第二個是MCU升級,這就涉及到我們自家系統的一些情況
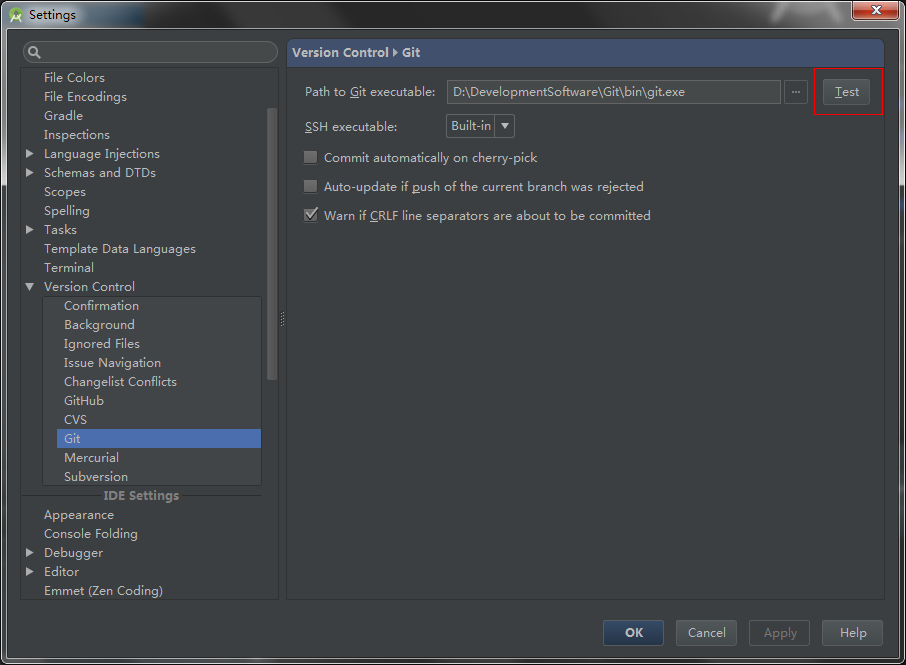
 安卓開發GitHub的入門使用流程---》適合小學生
安卓開發GitHub的入門使用流程---》適合小學生
使用AndroidStudio項目發布到GitHub在AndroidStudio中新建一個項目 設置: Settings -> Version Control -&