編輯:關於Android編程
示例一:實現通知欄管理
當針對相同類型的事件多次發出通知,作為開發者,應該避免使用全新的通知,這時就應該考慮更新之前通知欄的一些值來達到提醒用戶的目的。例如我們手機的短信系統,當不斷有新消息傳來時,我們的通知欄僅僅是更改傳來短信的數目,而不是對每條短信單獨做一個通知欄用於提示。
修改通知
可以設置一條通知,當然可以更新一條通知,我們通過在調用NotificationManager.notify(ID, notification)時所使用的ID來更新它。為了更新你之前發布的通知,你需要更新或者創建一個NotificationCompat.Builder對象,從之前的通知中創建一個Notification對象,然後發布它使用你之前使用的ID。如果之前的通知仍然可見,系統將直接更新通知的內容,如果之前的通知不可見了,一條新的通知將被創建。
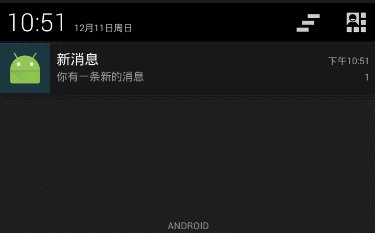
下面的代碼演示了更新,以反映已發生的事件數量的通知。 它疊加通知,顯示的摘要:
(注意演示,通知數量會累積而且點擊通知後通知欄消失)

這裡我們不再演示點擊按鈕以及跳轉頁面的布局文件,直接上java實現代碼:
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.app.NotificationCompat;
import android.view.View;
import android.widget.RemoteViews;
public class MainActivity extends AppCompatActivity {
private static final int NO_1 = 0x1;
int num =1;//初始通知數量為1
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//按鈕點擊事件(通知欄)
public void show1(View v){
NotificationCompat.Builder builder = new NotificationCompat.Builder(this);
builder.setSmallIcon(R.mipmap.ic_launcher);
builder.setContentTitle("新消息");
builder.setContentText("你有一條新的消息");
builder.setNumber(num++);
//設置點擊通知跳轉頁面後,通知消失
builder.setAutoCancel(true);
Intent intent = new Intent(this,Main2Activity.class);
PendingIntent pi = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(pi);
Notification notification = builder.build();
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
notificationManager.notify(NO_1,notification);
}
}
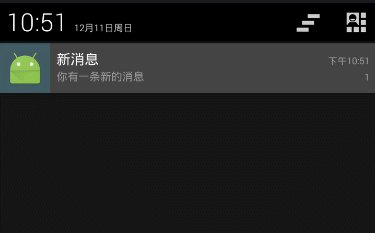
當我們設置setAutoCancel()為false時,顯示效果如下(點擊後通知欄不消失):

示例二:自定義通知欄
通知的框架允許你去自定義通知的布局。通過RemoteViews對象來定義通知的外觀。自定義通知布局與常規通知相似,但是它是基於定義在XML文件的RemoteViews對象來操作的。
自定義通知的可用高度是取決於通知視圖的。正常的視圖布局高度限制在64dp,可展開視圖的布局高度限制在256dp。
為了去定義自己的通知布局,從擴充XML文件獲取一個RemoteViews對象的實例開始。然後,類似於調用setContentTitle()方法一樣,我們需要調用setContent()。為了能設置更多細節,我們使用RemoteViews對象的方法來設置更多的內容。
1.創建一個單獨的XML文件,用來定義通知的布局。你可以使用任何你想用的名字,但後綴必須是.xml。
2.在應用裡面,使用RemoteViews對象的方法來給你的通知設置文本和圖標,通過調用setContent()把你的RemoteViews對象放到NotificationCompat.Builder裡面。避免使用背景圖像,因為你的文本可能會變得不太好閱讀。
RemoteViews對象也包含一些方法用來給你去添加Chronometer和ProgressBar。想要了解更多自定義通知條布局的事情,參考RemoteViews的文檔。
注意:當你使用自定義的通知條的時候,特別要注意你自定義的通知條在不同方向與分辨率的設備上是如何工作的。當然這條建議對所有的視圖布局都很重要。但對通知條來說是尤其重要的,因為通知抽屜的控件十分的有限。不要把自己的通知條做的太復雜,確保它的靈活性。
為自定義的通知條文本使用樣式資源(Usingstyle resources for custom notification text)
自定義通知條的時候總是使用樣式資源去定義文本。通知的背景顏色會變得與設備與當前版本的android有很大的反差。使用樣式文件能幫你很好的解決這一點。從Android 2.3開始,系統就為標准的通知布局定義了文本的樣式,如果你在Android2.3 以及其更高的版本上使用同樣的樣式,你必須確保你的文本相對於背景是可以看見的。
注意:
Notification的自定義布局是RemoteViews,和其他RemoteViews一樣,在自定義視圖布局文件中,僅支持FrameLayout、LinearLayout、RelativeLayout三種布局控件和AnalogClock、Chronometer、Button、ImageButton、ImageView、ProgressBar、TextView、ViewFlipper、ListView、GridView、StackView和AdapterViewFlipper這些顯示控件,不支持這些類的子類或Android提供的其他控件。否則會引起ClassNotFoundException異常。
帶按鈕的布局相應點擊事件在3.0以下版本不啟作用。
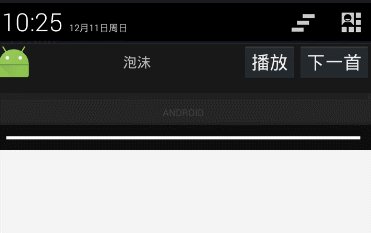
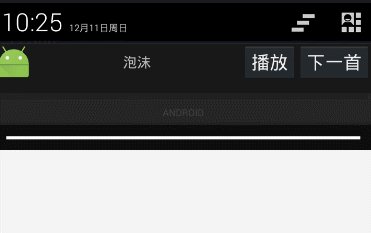
下面簡單演示自定義音樂播放notification(未設置setongoing常駐):

Layout中message.xml(自定義布局):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="仗劍走天涯"/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="播放"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一首"/>
</LinearLayout>
MainActivity對應java實現代碼的MainActivity.java(只演示點擊事件):
public void show2(View v){
NotificationCompat.Builder builder = new NotificationCompat.Builder(this);
builder.setSmallIcon(R.mipmap.guojia);
RemoteViews rv = new RemoteViews(getPackageName(),R.layout.message);
rv.setTextViewText(R.id.tv,"泡沫");//修改自定義View中的歌名
//修改自定義View中的圖片(兩種方法)
// rv.setImageViewResource(R.id.iv,R.mipmap.ic_launcher);
rv.setImageViewBitmap(R.id.iv, BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher));
builder.setContent(rv);
Notification notification = builder.build();
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
notificationManager.notify(NO_2,notification);
}
至此notification相關知識點就總結完了,以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 DrySister看妹子應用(第一版)——2.解析後台數據
DrySister看妹子應用(第一版)——2.解析後台數據
1.一些BB上節我們把簡單的項目搭起來了,然後把倉庫托管到Github上了,經過分析,我們覺得有必要把下面兩點優化下: 1.URL寫死 -> 解析接口返回的Json
 AndroidStudio 如何使用aar詳解
AndroidStudio 如何使用aar詳解
一. 簡介aar 是一個類似於 jar 的文件格式。但是他們之間是有區別的。jar :僅僅包含class和清單文件,沒有資源文件。aar :包含了class文件和資源文件
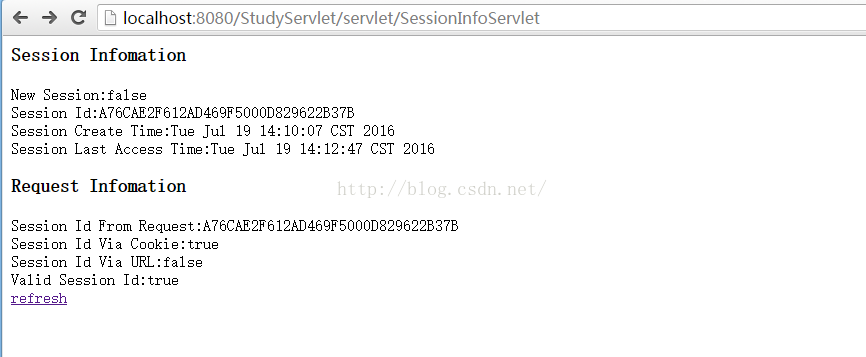
 Servlet學習(六)Session
Servlet學習(六)Session
與Cookie相似,session也是用來記錄數據和狀態的。不同在與,cookie記錄數據在客戶端,session記錄數據在服務器端。通過每個浏覽器的特定編號。(重點)s
 Android RecyclerView打造自動循環效果
Android RecyclerView打造自動循環效果
先看效果圖主要處理的地方:1、RecyclerView中Adapter的item個人可以無限輪詢.2、RecyclerView自動滑動3、手指按下時滑動停止,手指抬起後繼