編輯:關於Android編程
在項目開發中,可能系統自帶的一些widget不能滿足我們的需求,這時就需要自定義View。
通過查看系統中的常用widget如Button,TextView,EditText,他們都繼承自View,所以我們在繼承自定義View的時候也自然的需要繼承View。
1、首先新建一個類LView繼承自View
復制代碼 代碼如下:
public class LView extends View {
private Paint paint;
public LView(Context context) {
super(context);
}
public LView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint = new Paint();// new一個畫筆
paint.setColor(Color.RED);// 設置畫筆顏色
paint.setStyle(Style.FILL);// 設置畫筆填充
canvas.drawCircle(50, 50, 40, paint);// 用畫筆在畫布上添加一個圓,不只可以添加圓,還可以添加矩形等!
paint.setColor(Color.YELLOW);// 設置畫筆顏色
canvas.drawText("LView", 50, 50, paint);// 用畫筆在畫布上添加文字,中間兩個參數對應的是坐標。
}
}
2、在layout文件中進行配置
復制代碼 代碼如下:
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<com.androidstudy.LView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
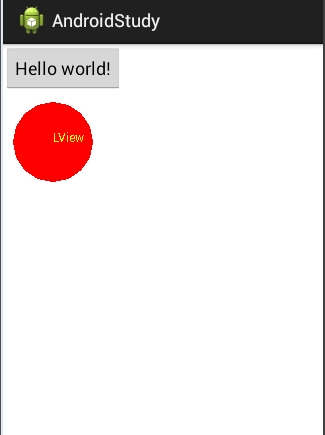
運行程序,可以看到如下畫面:

 Android自定義控件系列之應用篇——圓形進度條
Android自定義控件系列之應用篇——圓形進度條
一、概述 在上一篇博文中,我們給大家介紹了Android自定義控件系列的基礎篇。鏈接:http://www.cnblogs.com/jerehedu/p/4360
 自定義RadioButton和ViewPager實現TabHost帶滑動的頁卡效果
自定義RadioButton和ViewPager實現TabHost帶滑動的頁卡效果
在工作中又很多需求都不是android系統自帶的控件可以達到效果的,內置的TabHost就是,只能達到簡單的效果 ,所以這個時候就要自定義控件來達到效果:這個效果就是:
 android自定義View之曲線圖
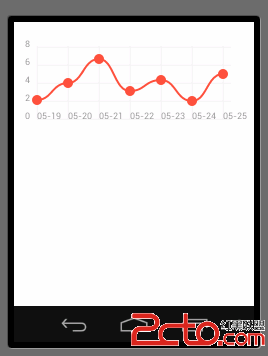
android自定義View之曲線圖
最近項目裡要做一個簡單的曲線圖來標識數據,開始以為很簡單,android已經有那麼多的開源圖表庫了,什麼achartenginee,hellochart,mpandroi
 華為榮耀8流量監控怎麼打開
華為榮耀8流量監控怎麼打開
華為榮耀8流量監控怎麼打開呢?華為在EMUI 3.0的華為手機管家新功能添加期待已久的了流量管理功能,方便大家監控自己的手機流量,避免超出。不過,