編輯:關於Android編程
微信小程序 跳轉頁面
小程序頁面有2種跳轉,可以在wxml頁面或者js中:
1,在wxml頁面中:
<navigator url="../index/index">跳轉到新頁面</navigator> <navigator url="../index/index" open-type="redirect">在當前頁打開</navigator> <navigator url="../index/index" open-type="switchTab">切換到首頁Tab</navigator>
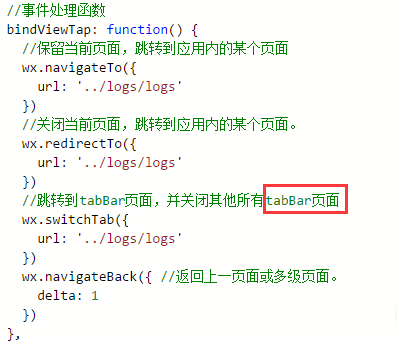
2,在js頁面中:

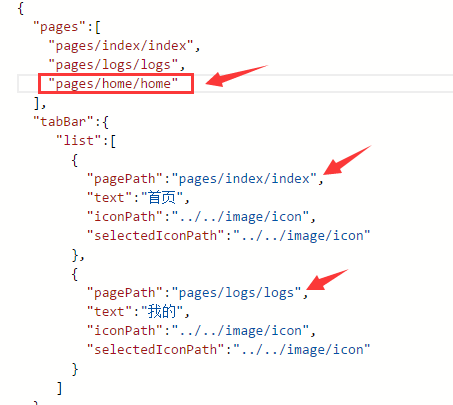
【注意】此處注意兩個關鍵詞 “應用內的頁面” 和 “tabBar頁面”。 app.json文件中tabBar中注冊過的tab頁,即為“tabBar頁面”,非tabBar中注冊占用的頁面即為“應用內的頁面” 。 如下圖:home頁面為“應用內的頁面”,index和logs頁面則為 “tabBar頁面”。

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android 開發藝術探索讀書筆記 第三章
Android 開發藝術探索讀書筆記 第三章
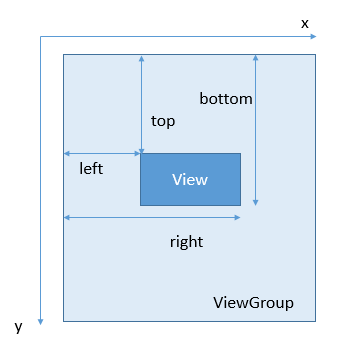
View的事件體系一 View的基礎知識什麼是View??View是android所有控件的基類,View是一種界面層控件的一種抽象,代表了一個控件。所有控件都是View
 android 自定義標題欄
android 自定義標題欄
用到的兩個png圖片首先是自定義theme,不能用默認的主題,會報錯;you cannot combined....。修改res/values/styles.xml:上面
 Android---引導界面的制作
Android---引導界面的制作
一.概述在我們下載了一個App第一次進入的時候,或者是已有App更新之後第一次進入時,一般都會有一個引導界面,這個界面用於展示本App的基本功能,或者是更新之後版本的重大
 Android實現左右滑動效果的方法詳解
Android實現左右滑動效果的方法詳解
本示例演示在Android中實現圖片左右滑動效果。關於滑動效果,在Android中用得比較多,本示例實現的滑動效果是使用ViewFlipper來實現的,當然也可以使用其它