編輯:關於Android編程
本文的目的是要實現左右滑動的指引效果。那麼什麼是指引效果呢?現在的應用為了有更好的用戶體驗,一般會在應用開始顯示一些指引幫助頁面,使用戶能更好的理解應用的功能,甚至是一些新聞閱讀器會把一些頭條新聞以指引效果的形式顯示。說個最基本的,就是我們的手機主屏幕就是這種效果。
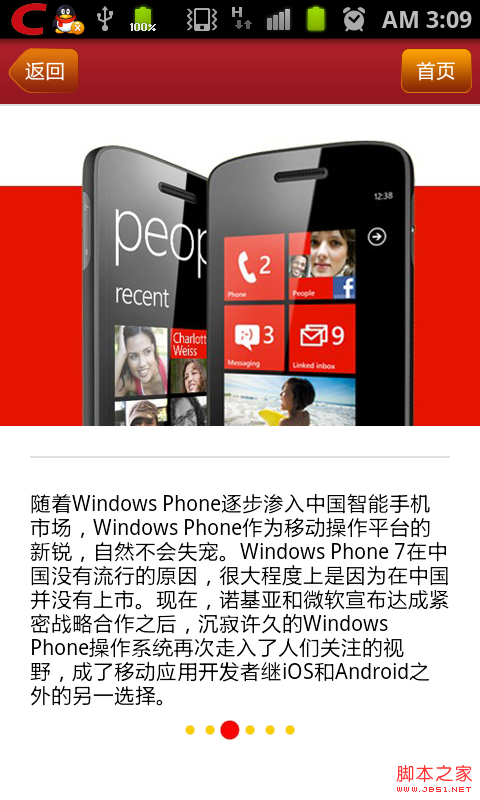
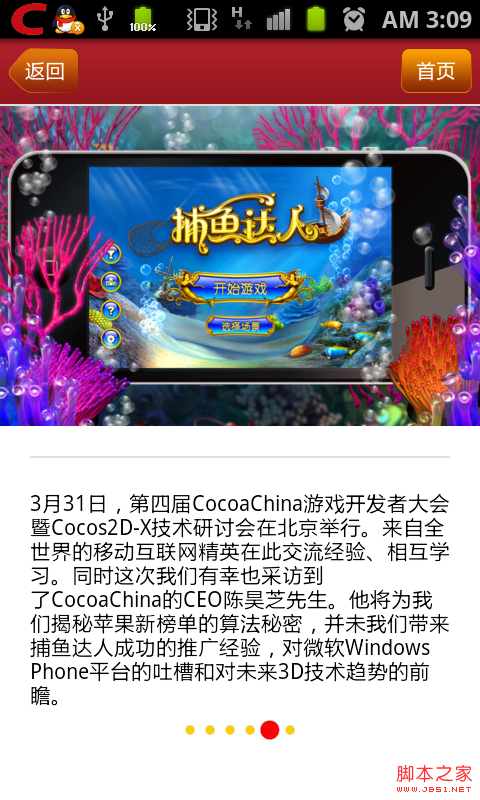
下面我們就開始實現我們的左右滑動指引效果。為了大家更好的理解,我們先看下實現效果,
如下圖所示:






在這裡,我們需要用到google提到的一個包——android-support-v4.jar,這個包包含了一些非常有用的類,其中就是ViewPager類來實現頁面之間的切換操作,關於android-support-v4.jar的詳細信息,大家可以訪問google官方網站:http://developer.android.com/sdk/compatibility-library.html
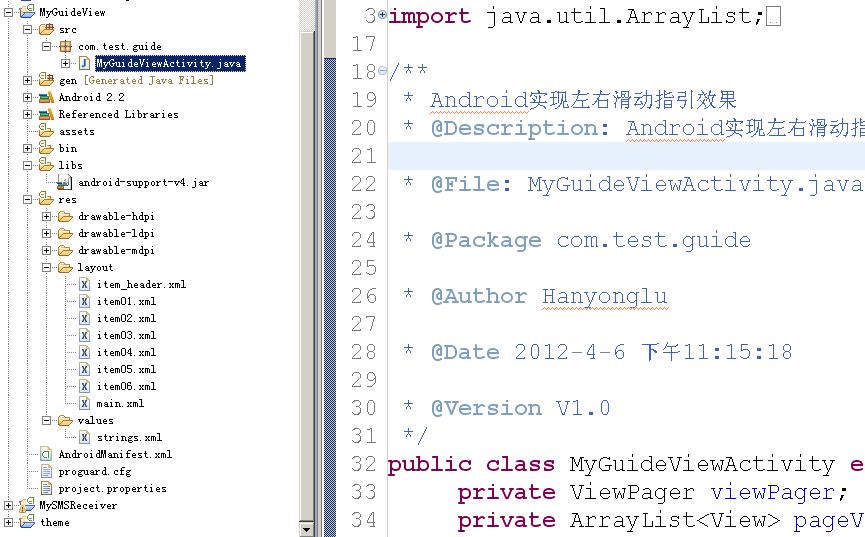
首先我們先看下項目結構:

在上圖項目結構中,我們需要首先引入android-support-v4.jar包。下面讓我們看一下代碼實現。
核心實現代碼如下所示:
復制代碼 代碼如下:
package com.test.guide;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
/**
* Android實現左右滑動指引效果
* @Description: Android實現左右滑動指引效果
* @File: MyGuideViewActivity.java
* @Package com.test.guide
* @Author Hanyonglu
* @Date 2012-4-6 下午11:15:18
* @Version V1.0
*/
public class MyGuideViewActivity extends Activity {
private ViewPager viewPager;
private ArrayList<View> pageViews;
private ImageView imageView;
private ImageView[] imageViews;
// 包裹滑動圖片LinearLayout
private ViewGroup main;
// 包裹小圓點的LinearLayout
private ViewGroup group;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 設置無標題窗口
requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
pageViews = new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item05, null));
pageViews.add(inflater.inflate(R.layout.item06, null));
pageViews.add(inflater.inflate(R.layout.item01, null));
pageViews.add(inflater.inflate(R.layout.item02, null));
pageViews.add(inflater.inflate(R.layout.item03, null));
pageViews.add(inflater.inflate(R.layout.item04, null));
imageViews = new ImageView[pageViews.size()];
main = (ViewGroup)inflater.inflate(R.layout.main, null);
group = (ViewGroup)main.findViewById(R.id.viewGroup);
viewPager = (ViewPager)main.findViewById(R.id.guidePages);
for (int i = 0; i < pageViews.size(); i++) {
imageView = new ImageView(MyGuideViewActivity.this);
imageView.setLayoutParams(new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//默認選中第一張圖片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
setContentView(main);
viewPager.setAdapter(new GuidePageAdapter());
viewPager.setOnPageChangeListener(new GuidePageChangeListener());
}
// 指引頁面數據適配器
class GuidePageAdapter extends PagerAdapter {
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
@Override
public Object instantiateItem(View arg0, int arg1) {
// TODO Auto-generated method stub
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
// 指引頁面更改事件監聽器
class GuidePageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}
在以前的示例中,我們實現左右滑動效果時通常使用ViewFlipper來實現,在這個示例中我使用的Google的android-support-v4.jar中的ViewPager類實現。在這裡,我創建了6個頁面布局,也就是6個頁面之間的切換。首先需要把這個6個布局頁面加入到集合中以方便操作,如下代碼:
復制代碼 代碼如下:
LayoutInflater inflater = getLayoutInflater();
pageViews = new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item05, null));
pageViews.add(inflater.inflate(R.layout.item06, null));
pageViews.add(inflater.inflate(R.layout.item01, null));
pageViews.add(inflater.inflate(R.layout.item02, null));
pageViews.add(inflater.inflate(R.layout.item03, null));
pageViews.add(inflater.inflate(R.layout.item04, null));
有幾個布局頁面就有幾個圓點圖片,如下代碼:
復制代碼 代碼如下:
imageViews = new ImageView[pageViews.size()];
通過for循環設置圓點圖片的布局,如下代碼:
復制代碼 代碼如下:
for (int i = 0; i < pageViews.size(); i++) {
imageView = new ImageView(MyGuideViewActivity.this);
imageView.setLayoutParams(new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//默認選中第一張圖片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
然後再為ViewPager設置數據適配器和頁面切換事件監聽器,如下代碼:
復制代碼 代碼如下:
viewPager.setAdapter(new GuidePageAdapter());
viewPager.setOnPageChangeListener(new GuidePageChangeListener());
在指引頁面數據適配器中要在回調函數中控制好頁面的初始化及銷毀操作等,具體看上面的代碼。
在指引頁面更改事件監聽器(GuidePageChangeListener)中要確保在切換頁面時下面的圓點圖片也跟著改變,如下代碼:
復制代碼 代碼如下:
@Override
public void onPageSelected(int arg0) {
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
下面是布局界面的代碼,item.xml代碼如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/divider_horizontal_line">
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/feature_guide_0" >
</ImageView>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/bg" >
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="30px"
android:layout_marginBottom="30px"
android:layout_marginLeft="30px"
android:layout_marginRight="30px"
android:background="@drawable/divider_horizontal_line" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:paddingLeft="30px"
android:paddingRight="30px"
android:text="@string/text1" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
在最上方的導航是一個單獨的布局,通過include標簽引用。
復制代碼 代碼如下:
<include android:id="@+id/item_header"
layout="@layout/item_header" />
說到這裡了,有的朋友可能就要問了:你實現的效果很棒,那怎麼樣在界面上實現按鈕或其它View的監聽事件呢?對於這樣一個問題,大家需要注意的是:不能直接使用findViewById()方法獲取View。因為在加載布局界面時的代碼是:
復制代碼 代碼如下:
main = (ViewGroup)inflater.inflate(R.layout.main, null);
setContentView(main);
而main.xml中沒有我們設置的View,我們設置的View是在item01.xml或其它的布局中,所以應該使用如下代碼設置view的監聽事件:
復制代碼 代碼如下:
View v1 = inflater.inflate(R.layout.item01, null);
tv1 = (TextView)v1.findViewById(R.id.textView1);
tv1.setOnClickListener(new TextView1OnClickListener());
此處我是以TextView為例,所以應該使用如上方法監聽相應的View事件,還有一點需要說明的是:需要將上方子界面添加到集合中代碼修改,將如下代碼
復制代碼 代碼如下:
pageViews.add(inflater.inflate(R.layout.item01, null));
修改為如下:
復制代碼 代碼如下:
View v1 = inflater.inflate(R.layout.item01, null);
pageViews.add(v1);
這樣便可實現界面的上View的監聽事件了。
以上便是在Android中實現左右滑動指引效果的步驟,當然還可以使用其它的方法來實現這種效果,有興趣的朋友可以去網上查找相關資料,這裡不再詳述。
示例下載:點擊下載
帶View的事件監聽示例下載:點擊下載
 android SoundRecorder (錄音機)添加錄音列表菜單項
android SoundRecorder (錄音機)添加錄音列表菜單項
在錄音機中添加一個錄音列表項,點擊後用戶可以看到已經存在的錄音文件。效果圖如下: 修改代碼參照如下: 最初的錄音機是沒有錄音列表選項的,所
 總體把握Android中的觸摸事件處理
總體把握Android中的觸摸事件處理
先看幾個函數:提到Android的觸摸事件處理,不少人都會立刻想到某些令人頭疼的函數,這裡列舉一下,刺激一下你的小神經: @Override public b
 UIView 繪制渲染機制
UIView 繪制渲染機制
APP頁面優化對小編來說一直是難題,最近一直在不斷的學習和總結 ,發現APP頁面優化說到底離不開view的繪制和渲染機制。網上有很多精彩的博客,小編借鑒之前N多大牛研究成
 Android基於API的Tabs3實現仿優酷tabhost效果實例
Android基於API的Tabs3實現仿優酷tabhost效果實例
本文實例講述了Android基於API的Tabs3實現仿優酷tabhost效果。分享給大家供大家參考,具體如下:前兩天老師就讓自己寫個視頻播放器客戶端,這個是他上課講的一