編輯:關於Android編程

首先需要一個布局文件,是FlameLayout組成的,裡面包含了一個ViewPager和一個RelativeLayout,RelativeLayout裡面是一個LinearLayout,LinearLayout裡面是准備放ImageView,動態添加。
布局文件如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/guidePages"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom">
<LinearLayout
android:id="@+id/viewGroup"
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:layout_marginBottom="30dip">
</LinearLayout>
</RelativeLayout>
</FrameLayout>
另外我們需要4個布局文件,就是向導要顯示的圖片,每個布局文件是一頁,每個布局文件裡面都是一個ImageView。如下所示:
布局文件一:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/feature_guide_0"/>"
</LinearLayout>
布局文件二:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/feature_guide_1"/>
</LinearLayout>
布局文件三:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/feature_guide_2"/>"
</LinearLayout>
布局文件四:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/feature_guide_3"/>"
</LinearLayout>
然後在代碼裡面加載這4個布局文件和主布局文件:
Activity代碼:
復制代碼 代碼如下:
package com.alex.helloworld;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class HelloWord2 extends Activity implements OnPageChangeListener {
private ArrayList<View> mPageViews;
private LayoutInflater mInflater;
private LinearLayout mGroups;
private FrameLayout mMain;
private ViewPager mViewPager;
private ImageView[] mImageViews;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
mInflater = LayoutInflater.from(this);
mPageViews = new ArrayList<View>();
mPageViews.add(mInflater.inflate(R.layout.item_0, null));
mPageViews.add(mInflater.inflate(R.layout.item_1, null));
mPageViews.add(mInflater.inflate(R.layout.item_2, null));
mPageViews.add(mInflater.inflate(R.layout.item_3, null));
mMain = (FrameLayout) mInflater.inflate(R.layout.hello2, null);
mGroups = (LinearLayout) mMain.findViewById(R.id.viewGroup);
mViewPager = (ViewPager) mMain.findViewById(R.id.guidePages);
mImageViews = new ImageView[mPageViews.size()];
for(int i=0; i<mPageViews.size(); i++) {
ImageView iv = new ImageView(this);
iv.setLayoutParams(new LayoutParams(20, 20));
mImageViews[i] = iv;
if(i == 0) {
mImageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
mImageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
mGroups.addView(mImageViews[i]);
}
mViewPager.setAdapter(mPageAdapter);
mViewPager.setOnPageChangeListener(this);
setContentView(mMain);
}
private PagerAdapter mPageAdapter = new PagerAdapter() {
@Override
public void startUpdate(View arg0) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager)arg0).addView(mPageViews.get(arg1));
return mPageViews.get(arg1);
}
@Override
public int getCount() {
return mPageViews.size();
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager)arg0).removeView(mPageViews.get(arg1));
}
};
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
for(int i=0; i<mPageViews.size(); i++) {
mImageViews[position].setBackgroundResource(R.drawable.page_indicator_focused);
if(position != i) {
mImageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
首先從LayoutInflater裡面加載4個要顯示的布局和主布局文件。
然後把布局文件作為View放到一個ArrayList裡面。
然後從主布局裡面找到ViewPager和LinearLayout,ViewPager用來裝載4個布局文件,LinearLayout用來裝載4個提示圖標。
然後新建4個ImageView,並設置對應的背景,然後作為View添加到LinearLayout裡面去。
然後給ViewPager設置Adapter,設置onPageChangeListener。
Adapter裡面要設置getCount,就是頁面的個數,我們這裡是4個,就設置4;
同時在instantiateItem裡面講對應的頁面add進去,並返回對應的頁面。
在destroyItem的時候講頁面remove掉。
在選擇頁面的方法裡面onPageSelected裡面設置選中圖標的背景。
 教你安裝配置Android Studio
教你安裝配置Android Studio
Google的在Google I/O大會上推出了一款新的開發工具android studio。這是一款基於intellij IDE的開發工具,使用Gradle構建,相信做
 Android用GridView排列相冊,實現微信選擇圖片效果
Android用GridView排列相冊,實現微信選擇圖片效果
許多項目都必須用到上傳圖片的功能,有了圖片會更加精彩,最近我的項目也需要選擇圖片的功能,所以把我寫的代碼共享出來,也算是筆記吧!好,廢話少說,下面看看效果圖: 效果還
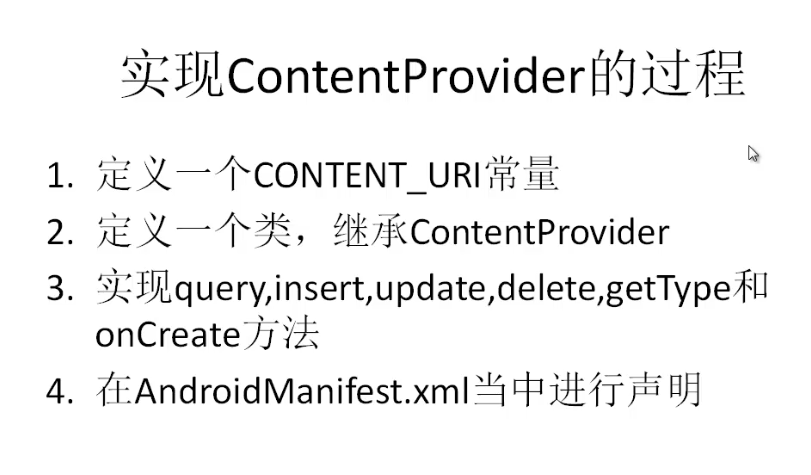
 Android開發之ContentProvider的使用詳解
Android開發之ContentProvider的使用詳解
前言 Content Provider為存儲數據和獲取數據提供了統一的
 小米max什麼時候上市?小米max配置怎麼樣?
小米max什麼時候上市?小米max配置怎麼樣?
今年春初,小米推出了年度旗艦小米5,隨著小米5發布上市後不久,網上就爆出了小米要推出一款超大屏手機的消息,隨後該消息也被證實並且應征網友的要求,以多種方式在