編輯:關於Android編程
今天和大家分享的是關於在Android中設置壁紙的方法,在Android中設置壁紙的方法有三種,分別是:
1、使用WallpaperManager的setResource(int ResourceID)方法
2、使用WallpaperManager的setBitmap(Bitmap bitmap)方法
3、重寫ContextWrapper 類中提供的setWallpaper()
除此之外,我們還需要在應用程序中加入下列權限: <uses-permission android:name="android.permission.SET_WALLPAPER"/>
下面我們以此為基本方法,來實現Android中自帶的壁紙應用。首先來看我的布局代碼:
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#000000"
tools:context=".MainActivity" >
<ImageSwitcher
android:id="@+id/ImageSwitcher"
android:layout_width="fill_parent"
android:layout_height="370dp">
</ImageSwitcher>
<Gallery
android:id="@+id/Gallery"
android:layout_width="fill_parent"
android:layout_height="80dp"
android:layout_below="@+id/ImageSwitcher" />
<Button
android:id="@+id/BtnGo"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_below="@+id/Gallery"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="@string/BtnGo" />
</RelativeLayout>
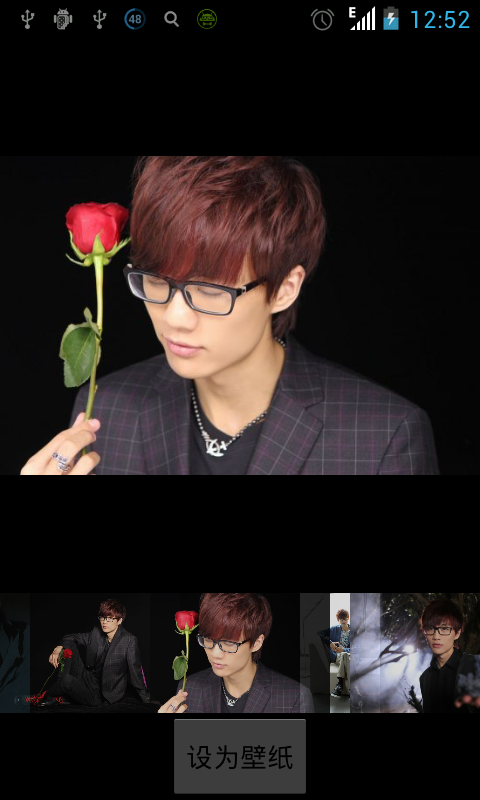
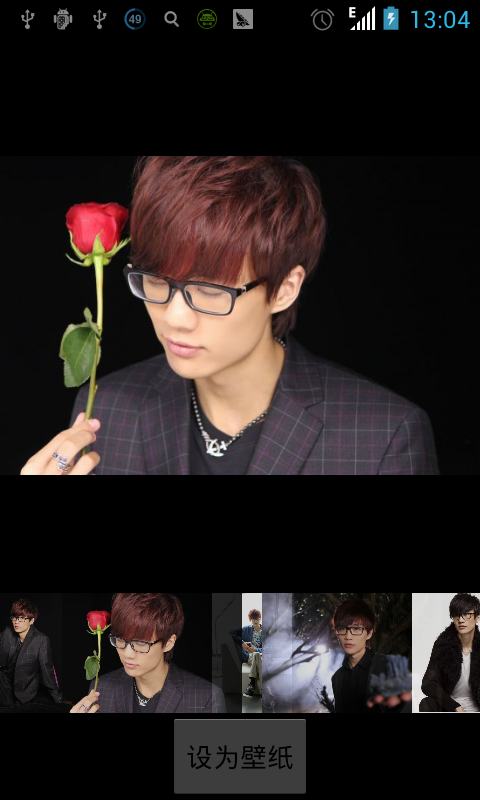
在這裡我們使用Gallery來實現一個可以供用戶選擇的縮略圖列表,當用戶選擇列表中的圖像時,會在ImageSwitcher控件中顯示出當前圖像,當點擊Button時,當前圖片將被設置為壁紙。其實這裡的ImageSwitcher完全可以替換為ImageView,考慮到ImageSwitcher可以提供較好的動畫效果,所以我們在這裡選擇了ImageSwitcher。同樣地,我們繼續使用Android開發學習之Gallery中的那個ImageAdapter類:
復制代碼 代碼如下:
package com.android.gallery2switcher;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter{
//類成員myContext為context父類
private Context myContext;
private int[] myImages;
//構造函數,有兩個參數,即要存儲的Context和Images數組
public ImageAdapter(Context c,int[] Images)
{
// TODO Auto-generated constructor stub
this.myContext=c;
this.myImages=Images;
}
//返回所有的圖片總數量
@Override
public int getCount()
{
return this.myImages.length;
}
//利用getItem方法,取得目前容器中圖像的數組ID
@Override
public Object getItem(int position)
{
return position;
}
@Override
public long getItemId(int position)
{
return position;
}
//取得目前欲顯示的圖像的VIEW,傳入數組ID值使之讀取與成像
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView image=new ImageView(this.myContext);
image.setImageResource(this.myImages[position]);
image.setScaleType(ImageView.ScaleType.FIT_XY);
image.setAdjustViewBounds(true);
return image;
}
}
現在,我們就可以開始編寫程序了,後台的代碼如下:
復制代碼 代碼如下:
package com.android.gallery2switcher;
import java.io.IOException;
import android.os.Bundle;
import android.app.Activity;
import android.app.WallpaperManager;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Button;
import android.widget.Gallery;
import android.widget.Gallery.LayoutParams;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
Gallery mGallery;
ImageSwitcher mSwitcher;
Button BtnGo;
int[] Resources=new int[]{R.drawable.image0,R.drawable.image1,R.drawable.image2,R.drawable.image3,
R.drawable.image4,R.drawable.image5,R.drawable.image6,R.drawable.image7,R.drawable.image8};
int index;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//不顯示標題欄
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mGallery=(Gallery)findViewById(R.id.Gallery);
mSwitcher=(ImageSwitcher)findViewById(R.id.ImageSwitcher);
//實現ImageSwitcher的工廠接口
mSwitcher.setFactory(new ViewFactory()
{
@Override
public View makeView()
{
ImageView i = new ImageView(MainActivity.this);
i.setBackgroundColor(0xFF000000);
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
i.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
return i;
}
});
//設置資源
mSwitcher.setImageResource(Resources[0]);
//設置動畫
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));
BtnGo=(Button)findViewById(R.id.BtnGo);
BtnGo.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View arg0)
{
SetWallPaper();
}
});
ImageAdapter mAdapter=new ImageAdapter(this,Resources);
mGallery.setAdapter(mAdapter);
mGallery.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> Adapter, View view,int position, long id)
{
//設置圖片
mSwitcher.setImageResource(Resources[position]);
//獲取當前圖片索引
index=position;
}
@Override
public void onNothingSelected(AdapterView<?> arg0)
{
}
});
}
//設置壁紙
public void SetWallPaper()
{
WallpaperManager mWallManager=WallpaperManager.getInstance(this);
try
{
mWallManager.setResource(Resources[index]);
}
catch (IOException e)
{
e.printStackTrace();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
return true;
}
}
可以看到,在使用ImageSwitcher的時候,我們需要實現它的工廠接口,並且這裡的makeView()方法和BaseAdapter裡的getView()方法是一樣的,即返回一個View視圖。我們ImageSwitcher給使用了系統默認的動畫效果。最終運行效果如下:




 Android常用調試命令、工具匯總 (一)命令篇
Android常用調試命令、工具匯總 (一)命令篇
一、命令篇 內存查看: 使用場景:跟蹤進程內存使用情況,看是否存在內存回收不了的問題,如果程序存在內存洩露問題,通過內存動態占用情況可以看出一些端倪。 2 查看系統d
 android:Activity啟動模式之singleTask(一)
android:Activity啟動模式之singleTask(一)
先看一下standard啟動模式的說明:只有一個實例,在同一個應用程序中啟動他的時候,若不存在此Activity實例,則會在當前棧頂創建一個新的實例,若存在,則會把棧中在
 Android程序之一鍵鎖屏
Android程序之一鍵鎖屏
(1)布局文件activity_main.xml如下:(2)MainActivity.javapackage com.xuliugen.lockscreen;import
 MUI組件三:列表、遮罩蒙版、數字輸入框、側滑導航和彈出菜單
MUI組件三:列表、遮罩蒙版、數字輸入框、側滑導航和彈出菜單
1、list(列表) 列表是常用的UI控件,mui封裝的列表組件比較簡單,只需要在ul節點上添加.mui-table-view類、在li節點上添加.mui-table-