編輯:關於Android編程
本文實例介紹了Android實現圖片陰影效果,設置畫布顏色,圖像傾斜效果,圖片陰影效果的方法,采用canvas.save(Canvas.MATRIX_SAVE_FLAG);來實現。由於圖片的實際尺寸比顯示出來的圖像要大一些,因此需要適當更改下大小,以達到較好的效果,在原有矩形基礎上,畫成圓角矩形,同時帶有陰影層。讀者可以根據自身需要對該程序代碼進行個性化的修改以便更符合自身項目需求。
具體實現代碼如下:
package canvas.test;
import android.app.Activity;
import android.os.Bundle;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.drawable.Drawable;
import android.view.View;
public class ShaderEffect extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new ImageEffect(this));
}
class ImageEffect extends View{
Paint paint;
public ImageEffect (Context context){
super(context);
paint = new Paint();//初始化畫筆,為後面陰影效果使用。
paint.setAntiAlias(true);//去除鋸齒。
paint.setShadowLayer(5f, 5.0f, 5.0f, Color.BLACK);//設置陰影層,這是關鍵。
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
}
@Override
public void onDraw(Canvas canvas){
super.onDraw(canvas);
int posX = 20;
int posY = 50;
int PicWidth,PicHegiht;
Drawable drawable = getResources().getDrawable(R.drawable.button);
Drawable dbe = getResources().getDrawable(R.drawable.button).mutate();//如果不調用mutate方法,則原圖也會被改變,因為調用的資源是同一個,所有對象是共享狀態的。
Drawable drawTest = getResources().getDrawable(R.drawable.button);
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.button);
PicWidth = drawable.getIntrinsicWidth();
PicHegiht = drawable.getIntrinsicHeight();
drawTest.setBounds(posX, (2 * posY) + PicHegiht, posX + PicWidth, (2 * posY) + 2 * PicHegiht );
drawable.setBounds(posX,posY,posX+PicWidth,posY+PicHegiht);
dbe.setBounds(0, 0, PicWidth, PicHegiht);
canvas.drawColor(Color.WHITE);//設置畫布顏色
canvas.save(Canvas.MATRIX_SAVE_FLAG);
dbe.setColorFilter(0x7f000000,PorterDuff.Mode.SRC_IN);
canvas.translate(posX + (int)(0.9 * PicWidth/2), posY + PicHegiht/2);//圖像平移為了剛好在原圖後形成影子效果。
canvas.skew(-0.9F, 0.0F);//圖像傾斜效果。
canvas.scale(1.0f, 0.5f);//圖像(其實是畫布)縮放,Y方向縮小為1/2。
dbe.draw(canvas);//此處為畫原圖像影子效果圖,比原圖先畫,則會在下層。
drawable.clearColorFilter();
canvas.restore();
canvas.save(Canvas.MATRIX_SAVE_FLAG);
drawable.draw(canvas);//此處為畫原圖像,由於canvas有層次效果,因此會蓋在影子之上。
canvas.restore();
//默認無效果原圖
canvas.save(Canvas.MATRIX_SAVE_FLAG);
drawTest.draw(canvas);
canvas.restore();
//圖片陰影效果
canvas.save(Canvas.MATRIX_SAVE_FLAG);
//Rect rect = new Rect(2*posX + PicWidth, 2*posY + PicHegiht, 2*posX + 2*PicWidth, 2*posY + 2*PicHegiht);//此為理論上的陰影圖坐標
Rect rect = new Rect(2*posX + PicWidth + 3, 2*posY + PicHegiht + 3, 2*posX + 2*PicWidth - 2, 2*posY + 2*PicHegiht - 2);
//由於圖片的實際尺寸比顯示出來的圖像要大一些,因此需要適當更改下大小,以達到較好的效果
RectF rectF = new RectF(rect);
canvas.drawRoundRect(rectF, 10f, 10f, paint);//在原有矩形基礎上,畫成圓角矩形,同時帶有陰影層。
canvas.drawBitmap(bmp, 2*posX + PicWidth, 2*posY + PicHegiht, null);//畫上原圖。
canvas.restore();
}
}
}
 android一個彈出菜單的動畫(一)
android一個彈出菜單的動畫(一)
先上效果圖: 先寫Layout文件:
 android制作閃動的紅心
android制作閃動的紅心
先上一張效果圖吧:說說這個東西的來源吧,今天突然想到笛卡爾心形圖,想去看看能不能畫個心出來,但是看到一篇不錯的文章,那篇文章羅列了很多關於心形的函數方程,這可把我高興壞了
 Androi:ListView+GridView實現仿微信微博朋友圈無焦點沖突
Androi:ListView+GridView實現仿微信微博朋友圈無焦點沖突
這幾天還是在做那個項目 有一個部分是需要有一個類似微信朋友圈那樣的功能 開始自己實現是用RecycleView嵌套RecycleView 然後已經把別的弄好了 動態圖片那
 Android控件之ProgressBar用法實例分析
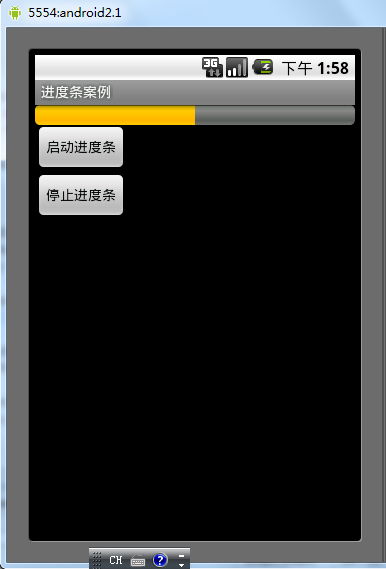
Android控件之ProgressBar用法實例分析
本文實例講述了Android控件之ProgressBar用法。分享給大家供大家參考。具體如下:ProgressBar位於android.widget包下,其繼承於View