編輯:關於Android編程
本文實例講述了Android中使用ViewFlipper進行手勢切換的方法,分享給大家供大家參考。具體實現步驟如下:
首先在layout的xml文件中定義一個ViewFlipper:
復制代碼 代碼如下:<?xml version="1.0" encoding="utf-8"?>
<ViewFlipper xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewFlipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FF0000"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00FF00"
/>
</LinearLayout>
</ViewFlipper>
聲明一個新的GestureDetector,重寫它的onFling()函數,在這個函數裡面判斷手勢,這裡為橫向的拖動:
復制代碼 代碼如下:public class MyGestureDetector extends SimpleOnGestureListener
{
private static final int SWIPE_MIN_DISTANCE = 120;
private static final int SWIPE_MAX_OFF_PATH = 250;
private static final int SWIPE_THRESHOLD_VELOCITY = 200;
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2,
float velocityX, float velocityY)
{
try
{
if (Math.abs(e1.getY() - e2.getY()) > SWIPE_MAX_OFF_PATH)
{
return false;
}
if(e1.getX() - e2.getX() > SWIPE_MIN_DISTANCE &&
Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY)
{
viewFlipper.setInAnimation(slideLeftIn);
viewFlipper.setOutAnimation(slideLeftOut);
viewFlipper.showNext();
}
else
if (e2.getX() - e1.getX() > SWIPE_MIN_DISTANCE &&
Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY)
{
viewFlipper.setInAnimation(slideRightIn);
viewFlipper.setOutAnimation(slideRightOut);
viewFlipper.showPrevious();
}
}
catch (Exception e)
{
}
return false;
}
}
注意在Activity中重寫onTouchEvent()函數:
復制代碼 代碼如下:private ViewFlipper viewFlipper;
private Animation slideLeftIn;
private Animation slideLeftOut;
private Animation slideRightIn;
private Animation slideRightOut;
private GestureDetector gestureDetector;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper)findViewById(R.id.viewFlipper);
slideLeftIn = AnimationUtils.loadAnimation(this, R.anim.slide_left_in);
slideLeftOut = AnimationUtils.loadAnimation(this, R.anim.slide_left_out);
slideRightIn = AnimationUtils.loadAnimation(this, R.anim.slide_right_in);
slideRightOut = AnimationUtils.loadAnimation(this, R.anim.slide_right_out);
gestureDetector = new GestureDetector(new MyGestureDetector());
new View.OnTouchListener()
{
public boolean onTouch(View v, MotionEvent event)
{
if (gestureDetector.onTouchEvent(event))
{
return true;
}
return false;
}
};
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
if (gestureDetector.onTouchEvent(event))
{
return true;
}
else
{
return false;
}
}
最後,在res文件夾下新建一個anim文件夾,用來存放view之間切換的動畫文件:
1.slide_left_in.xml
復制代碼 代碼如下:<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%p"
android:toXDelta="0"
android:duration="500"
/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="500"
/>
</set>
2.slide_left_out.xml
復制代碼 代碼如下:<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="-100%p"
android:duration="500"
/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="500"
/>
</set>
3.slide_right_in.xml
復制代碼 代碼如下:<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%p"
android:toXDelta="0"
android:duration="500"
/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="500"
/>
</set>
4.slide_right_out.xml
復制代碼 代碼如下:<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="100%p"
android:duration="500"
/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="500"
/>
</set>
希望本文所述對大家的Android程序設計有所幫助
 Android 部分機型在三星S3上面出現了,sqlite莫名其名的鎖住的問題
Android 部分機型在三星S3上面出現了,sqlite莫名其名的鎖住的問題
今天在使用安卓三星S3開發時,發現數據庫老是鎖住,其他機型並未出現鎖住的問題,查看數據庫所在的文件夾發現,和db文件同名的多出了一個文件以-journal結尾的莫名其妙的
 用draw9patch.bat繪制的氣泡圖片用在Android程序中有黑線
用draw9patch.bat繪制的氣泡圖片用在Android程序中有黑線
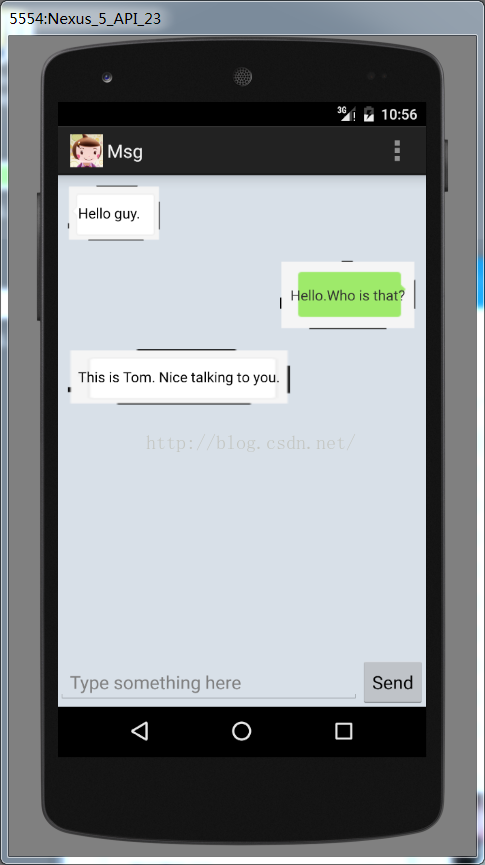
安卓開發,對話消息的氣泡框處理。如下圖所示:問題描述:1.邊緣有黑線。2.氣泡雖然能夠根據內容長短自由伸縮,但是並不能讓內容顯示在氣泡內部。 問題解決後的截圖:
 Android開發仿映客送禮物效果
Android開發仿映客送禮物效果
這裡寫鏈接內容仿映客送小禮物的特效,順便復習一下屬性動畫,話不多說先看效果圖。需求分析可以看到整個動畫有幾部分組成,那我們就把每個部分拆分出來各個擊破。1.要顯示那些內容
 Android組合控件實現功能強大的自定義控件
Android組合控件實現功能強大的自定義控件
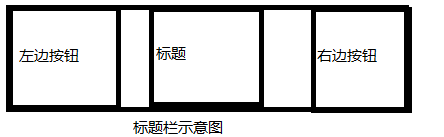
通常情況下,Android實現自定義控件無非三種方式。 Ⅰ、繼承現有控件,對其控件的功能進行拓展。 Ⅱ、將現有控件進行組合,實現功能更加強大控件。 Ⅲ、重寫View