編輯:關於Android編程
現在視頻應用越來越火,Periscope火起來後,國內也出現了不少跟風者,界面幾乎跟Periscope一模一樣.Periscope確實不錯,點贊的效果也讓人眼前一亮,很漂亮,於是乎,我就想著自己實現一下.
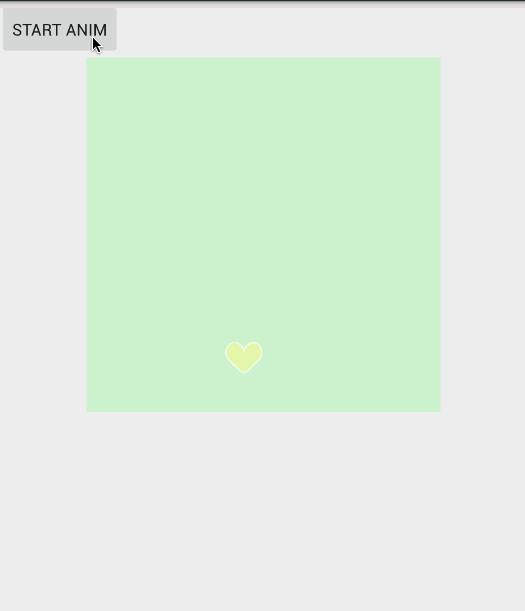
最終的效果圖如下:

最終效果圖.gif
錄制的效果不太好,手機運行起來還是挺好看的.
不能說一模一樣,但是也差不多了吧!~
慣例:
通過本文你將學習到什麼?
OK,如果感興趣,那麼跟著我來看看這個效果是如何實現的吧!
仔細看看,這個效果中包含了什麼細節?
1、愛心出現在底部並且水平居中
2、愛心的顏色/類型 隨機
3、愛心進入時候有一個縮放的動畫
4、縮放完畢後,開始變速向上移動,並且伴隨alpha漸變效果
5、愛心移動的軌跡光滑,是個曲線
OK,接下去我們一個一個去實現它
1.第一步,底部,水平居中
這個我相信大家很容易想到使用RelativeLayout,對,沒錯,那麼我們先定義一個類姑且叫FavorLayout吧,繼承自RelativeLayout,並且重載構造函數,並定義一些變量.
public class FavorLayout extends RelativeLayout{
private Random random = new Random();//用於實現隨機功能
private int dHeight;//愛心的高度
private int dWidth;//愛心的寬度
private int mHeight;//FavorLayout的高度
private int mWidth;//FavorLayout的寬度
public FavorLayout(Context context) {
super(context);
}
public FavorLayout(Context context, AttributeSet attrs) {
super(context, attrs);
//為了顯示區域,我設置了一個背景顏色,隨意
setBackgroundColor(getResources().getColor(R.color.bg));
//init裡做一些初始化變量的操作
init();
}
//重寫onMeasure 獲取控件寬高
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//注意!! 獲取本身的寬高 需要在測量之後才有寬高
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
}
}
//定義完畢後我們來實現底部,水平居中:
//定義一個LayoutParams 用它來控制子view的位置
private LayoutParams lp;
//底部 並且 水平居中
lp = new LayoutParams(dWidth, dHeight);
lp.addRule(CENTER_HORIZONTAL, TRUE); //這裡的TRUE 要注意 不是true
lp.addRule(ALIGN_PARENT_BOTTOM, TRUE);
//好了,之後只要給子view設置LayoutParams就可以實現了
2.接下來實現第二步,隨機愛心
在Android實現隨機數可以使用Random類,這裡我只准備了3種不同的愛心,來看看代碼如何實現吧:
//首先定義 3個代表不同愛心的drawable,以及他們的和drawables
private Drawable red ;
private Drawable yellow ;
private Drawable blue ;
private Drawable[] drawables ;
//接下去我們初始化:
//初始化顯示的圖片
drawables = new Drawable[3];
red = getResources().getDrawable(R.mipmap.red);
yellow = getResources().getDrawable(R.mipmap.yellow);
blue = getResources().getDrawable(R.mipmap.blue);
//賦值給drawables
drawables[0]=red;
drawables[1]=yellow;
drawables[2]=blue;
這樣,下次取值時候只要使用如下代碼,就能隨機獲取到愛心了:
drawables[random.nextInt(3)]//表示0-2的隨機數,注意,3是取不到的,是個開區間
3.好了隨機的愛心問題搞定,接下去讓我們做縮放動畫吧~
說到Android動畫,我們以前常用Animation,它通常情況下能滿足我們的需求,但是它的功能比較弱,並不是很好用.好在3.0後,強大的屬性動畫的出現,讓動畫在Android中實現起來變得非常容易.如果你還不知道屬性動畫怎麼使用,趕緊去了解一下吧!
(以前在eoe上發過一篇帖子,很基礎,ObjectAnimator的運用,有興趣可以看下,提前說下,那是很久以前寫的!)
廢話不說了,那麼具體怎麼做呢,來看代碼吧:
//我封裝了一個方法 利用ObjectAnimator AnimatorSet來實現 alpha以及x,y軸的縮放功能
//target就是愛心
private AnimatorSet getEnterAnimtor(final View target) {
ObjectAnimator alpha = ObjectAnimator.ofFloat(target,View.ALPHA, 0.2f, 1f);
ObjectAnimator scaleX = ObjectAnimator.ofFloat(target,View.SCALE_X, 0.2f, 1f);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(target,View.SCALE_Y, 0.2f, 1f);
AnimatorSet enter = new AnimatorSet();
enter.setDuration(500);
enter.setInterpolator(new LinearInterpolator());
enter.playTogether(alpha,scaleX, scaleY);
enter.setTarget(target);
return enter;
}
OK,縮放功能已經加了,第一個階段也算是完成了,我們來看看效果吧:
偶,忘記說了,我們給外面的按鈕設置點擊事件,並且提供外部一個方法調用:
mBtnStartAnim.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mFavorLayout.addFavor();
}
});
public void addFavor() {
ImageView imageView = new ImageView(getContext());
//隨機選一個
imageView.setImageDrawable(drawables[random.nextInt(3)]);
// 設置底部 水平居中
imageView.setLayoutParams(lp);
addView(imageView);
Log.v(TAG, "add後子view數:"+getChildCount());
Animator set = getEnterAnimtor(imageView);
set.start();
}
好了這下可以運行看看效果啦,可以看到,愛心的顏色是隨機的,並且也有了縮放動畫.
到此,簡單的功能我們已經完成了,那麼接下去就是大頭了.
4.實現貝塞爾曲線效果
我們怎麼讓愛心按照曲線移動?而且還有隨機呢?
OK,接下去就是本文的主角貝塞爾曲線登場的時刻啦,這也是我實現這個效果學到的最重要的知識.
我是看這篇文章學習了解貝塞爾曲線的,推薦一下.
簡單來說,就是給定幾個點,計算出一個曲線.(其實復雜得我看不懂)
簡單了解貝塞爾曲線後,發現三次方貝塞爾曲線 符合我們的要求
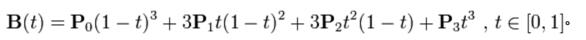
公式:

公式.png
拿到了公式,先不要著急,我們先思考一下,明確一下它的參數是干什麼的:
公式中需要四個P,P0,是我們的起點,P3是終點,P1,P2是途徑的兩個點
而t則是我們的一個因子,取值范圍是0-1,熟悉動畫的同學應該就明白,0-1,對動畫的作用有多麼重大!!!所以看到這個,真是笑了~~
因為需要自己實現貝塞爾,所以我想到了屬性動畫中的TypeEvaluator,它就是我們需要的.
好了,接下來,我們來實現吧~
//我們自定義一個BezierEvaluator 實現 TypeEvaluator
//由於我們view的移動需要控制x y 所以就傳入PointF 作為參數,是不是感覺完全契合??
public class BezierEvaluator implements TypeEvaluator<PointF> {
private PointF pointF1;//途徑的兩個點
private PointF pointF2;
public BezierEvaluator(PointF pointF1,PointF pointF2){
this.pointF1 = pointF1;
this.pointF2 = pointF2;
}
@Override
public PointF evaluate(float time, PointF startValue,
PointF endValue) {
float timeLeft = 1.0f - time;
PointF point = new PointF();//結果
PointF point0 = (PointF)startValue;//起點
PointF point3 = (PointF)endValue;//終點
//代入公式
point.x = timeLeft * timeLeft * timeLeft * (point0.x)
+ 3 * timeLeft * timeLeft * time * (pointF1.x)
+ 3 * timeLeft * time * time * (pointF2.x)
+ time * time * time * (point3.x);
point.y = timeLeft * timeLeft * timeLeft * (point0.y)
+ 3 * timeLeft * timeLeft * time * (pointF1.y)
+ 3 * timeLeft * time * time * (pointF2.y)
+ time * time * time * (point3.y);
return point;
}
}
到這一步,只要我們傳入兩個PonitF就能得到一個貝塞爾曲線了.接下來我們在FavorLayout中定義獲取一個貝塞爾動畫的方法:
private ValueAnimator getBezierValueAnimator(View target) {
//初始化一個BezierEvaluator
BezierEvaluator evaluator = new BezierEvaluator(getPointF(2),getPointF(1));
//這裡最好畫個圖 理解一下 傳入了起點 和 終點
ValueAnimator animator = ValueAnimator.ofObject(evaluator,new PointF((mWidth-dWidth)/2,mHeight-dHeight),new PointF(random.nextInt(getWidth()),0));//隨機
animator.addUpdateListener(new BezierListenr(target));
animator.setTarget(target);
animator.setDuration(3000);
return animator;
}
//這裡涉及到另外一個方法:getPointF(),這個是我用來獲取途徑的兩個點
// 這裡的取值可以隨意調整,調整到你希望的樣子就好
/**
* 獲取中間的兩個 點
* @param scale
*/
private PointF getPointF(int scale) {
PointF pointF = new PointF();
pointF.x = random.nextInt((mWidth - 100));//減去100 是為了控制 x軸活動范圍,看效果 隨意~~
//再Y軸上 為了確保第二個點 在第一個點之上,我把Y分成了上下兩半 這樣動畫效果好一些 也可以用其他方法
pointF.y = random.nextInt((mHeight - 100))/scale;
return pointF;
}
眼尖的你一定發現了我給動畫加了一個監聽,只有在回調裡使用了計算的值,才能真正做到曲線運動,否則沒有效果哦:
private class BezierListenr implements ValueAnimator.AnimatorUpdateListener {
private View target;
public BezierListenr(View target) {
this.target = target;
}
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//這裡獲取到貝塞爾曲線計算出來的的x y值 賦值給view 這樣就能讓愛心隨著曲線走啦
PointF pointF = (PointF) animation.getAnimatedValue();
target.setX(pointF.x);
target.setY(pointF.y);
// 這裡偷個懶,順便做一個alpha動畫,這樣alpha漸變也完成啦
target.setAlpha(1-animation.getAnimatedFraction());
}
}
好了這個方法寫完,讓我們來測試一下效果如何吧!
對了,需要修改一下addFavor方法
public void addFavor() {
ImageView imageView = new ImageView(getContext());
//隨機選一個
imageView.setImageDrawable(drawables[random.nextInt(3)]);
imageView.setLayoutParams(lp);
addView(imageView);
Log.v(TAG, "add後子view數:"+getChildCount());
getBezierValueAnimator(imageView).start();
}
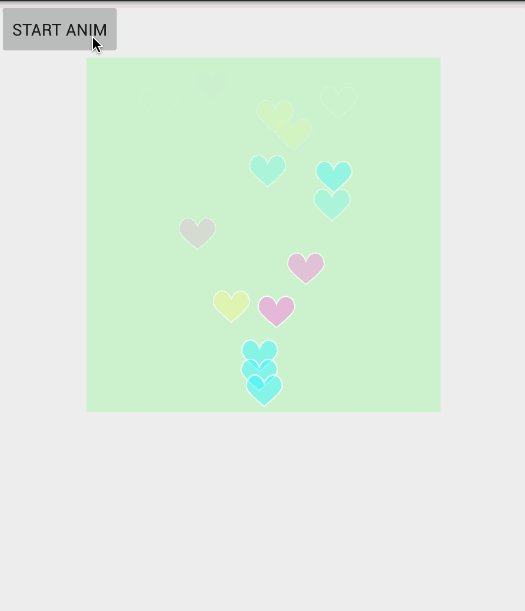
好了,點擊一下,看看效果吧!!!

Bezier效果圖.gif
怎麼樣?還不錯吧???
縮放的效果我們做了,曲線效果也有了
那麼接下去把他們連起來即可!!~
5.收尾,最終效果
5.1 實現變速
// 我為了實現 變速效果 挑選了幾種插補器
private Interpolator line = new LinearInterpolator();//線性
private Interpolator acc = new AccelerateInterpolator();//加速
private Interpolator dce = new DecelerateInterpolator();//減速
private Interpolator accdec = new AccelerateDecelerateInterpolator();//先加速後減速
// 在init中初始化
private Interpolator[] interpolators ;
// 最終 init方法長這樣:
private void init() {
//初始化顯示的圖片
drawables = new Drawable[3];
red = getResources().getDrawable(R.mipmap.red);
yellow = getResources().getDrawable(R.mipmap.yellow);
blue = getResources().getDrawable(R.mipmap.blue);
drawables[0]=red;
drawables[1]=yellow;
drawables[2]=blue;
//獲取圖的寬高 用於後面的計算
//注意 我這裡3張圖片的大小都是一樣的,所以我只取了一個
dHeight = red.getIntrinsicHeight();
dWidth = red.getIntrinsicWidth();
//底部 並且 水平居中
lp = new LayoutParams(dWidth, dHeight);
lp.addRule(CENTER_HORIZONTAL, TRUE);//這裡的TRUE 要注意 不是true
lp.addRule(ALIGN_PARENT_BOTTOM, TRUE);
// 初始化插補器
interpolators = new Interpolator[4];
interpolators[0] = line;
interpolators[1] = acc;
interpolators[2] = dce;
interpolators[3] = accdec;
}
5.2 合並前倆種動畫,做成最終動畫
private Animator getAnimator(View target){
AnimatorSet set = getEnterAnimtor(target);
ValueAnimator bezierValueAnimator = getBezierValueAnimator(target);
AnimatorSet finalSet = new AnimatorSet();
finalSet.playSequentially(set);
finalSet.playSequentially(set, bezierValueAnimator);
finalSet.setInterpolator(interpolators[random.nextInt(4)]);//實現隨機變速
finalSet.setTarget(target);
return finalSet;
}
5.3 最後修改addFavor方法:
public void addFavor() {
ImageView imageView = new ImageView(getContext());
//隨機選一個
imageView.setImageDrawable(drawables[random.nextInt(3)]);
imageView.setLayoutParams(lp);
addView(imageView);
Log.v(TAG, "add後子view數:"+getChildCount());
Animator set = getAnimator(imageView);
set.addListener(new AnimEndListener(imageView));
set.start();
}
在修改addFavor方法的同時我增加了一個監聽,目的是為了在動畫結束後,把愛心移除,不然,子view只增不減!!!!
private class AnimEndListener extends AnimatorListenerAdapter {
private View target;
public AnimEndListener(View target) {
this.target = target;
}
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
//因為不停的add 導致子view數量只增不減,所以在view動畫結束後remove掉
removeView((target));
Log.v(TAG, "removeView後子view數:"+getChildCount());
}
}
以上就是實現Periscope點贊效果的全部過程,很詳細,希望對大家的學習有所幫助,大家可以動手操作一下,應用到自己的項目中。
 CF 453B(Little Pony and Harmony Chest-數列最小加減1更改方案,滿足任意2數互質-位運算dp+最壞情況分析+記憶化搜索)
CF 453B(Little Pony and Harmony Chest-數列最小加減1更改方案,滿足任意2數互質-位運算dp+最壞情況分析+記憶化搜索)
B. Little Pony and Harmony Chest time limit per test 4 seconds memory limi
 Android開發實現帶有反彈效果仿IOS反彈scrollview教程詳解
Android開發實現帶有反彈效果仿IOS反彈scrollview教程詳解
首先給大家看一下我們今天這個最終實現的效果圖: 這個是ios中的反彈效果。當然我們安卓中如果想要實現這種效果,感覺不會那麼生硬,滾動到底部或者頂部的時候。當然使
 Android Handler 消息機制的日常開發運用與代碼測試
Android Handler 消息機制的日常開發運用與代碼測試
很多時候我們需要對每個組件或者所有的UI線程要去負責View的創建並且維護它,例如更新冒個TextView的顯示,都必須在主 線程中去做,我們不能直接在UI線程中去創建子
 Android進階之事件攔截處理機制
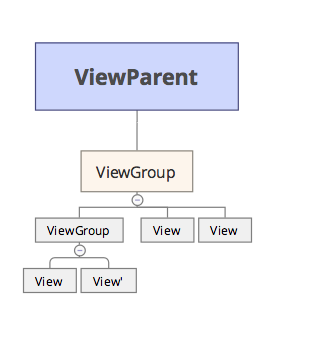
Android進階之事件攔截處理機制
1 Android控件架構1 簡單的總結(1)父View優先攔截當前事件,攔截不成功就讓子View對當前事件進行攔截。(2)如果攔截成功的話,就會沿著子view到父Vie