編輯:關於Android編程
ListView 簡介
ListView 是安卓裡常用的控件, 本文介紹一下常用用法,以及優化等方法
1、改寫activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
2、新建一個javabean
package com.example.tomchen.testlistview;
public class Icon {
private int imageId;
private String name;
public Icon(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
3、新建icon_item.xml 用於 listview 每個元素的視圖
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</LinearLayout>
4、新建一個class IconAdapter 繼承自 ArrayAdapter
package com.example.tomchen.testlistview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class IconAdapter extends ArrayAdapter<Icon> {
private int resourceId;
public IconAdapter(Context context, int resource, List<Icon> icons) {
super(context, resource, icons);
this.resourceId = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Icon icon = getItem(position);
View view;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
} else {
view = convertView;
}
ImageView image = (ImageView) view.findViewById(R.id.icon);
image.setImageResource(icon.getImageId());
TextView text = (TextView) view.findViewById(R.id.text);
text.setText(icon.getName());
return view;
}
}
Note
這兒有了一個優化, convertView 將之前的布局進行緩存, 以便之後進行重用.
所以我們判斷convertView是否為空. 空的話就使用LayoutInflater去加載布局, 否則的話就直接復用convertView
測試listview
MainActivity裡面加入下面代碼
package com.example.tomchen.testlistview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private List<Icon> icons = new ArrayList<Icon>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listview);
icons.add(new Icon("Icon_01", R.drawable.ic_01));
icons.add(new Icon("Icon_02", R.drawable.ic_02));
icons.add(new Icon("Icon_03", R.drawable.ic_03));
icons.add(new Icon("Icon_04", R.drawable.ic_04));
icons.add(new Icon("Icon_05", R.drawable.ic_05));
icons.add(new Icon("Icon_06", R.drawable.ic_06));
icons.add(new Icon("Icon_07", R.drawable.ic_07));
icons.add(new Icon("Icon_08", R.drawable.ic_08));
icons.add(new Icon("Icon_09", R.drawable.ic_09));
IconAdapter adapter = new IconAdapter(this, R.layout.icon_item, icons);
listView.setAdapter(adapter);
}
}
效果圖如下:

以上就是本文的全部內容,希望對大家的學習Android程序設計有所幫助。
 Android UI設計之(十)自定義ListView,實現QQ空間阻尼下拉刷新和漸變菜單欄效果
Android UI設計之(十)自定義ListView,實現QQ空間阻尼下拉刷新和漸變菜單欄效果
近來項目有個需求,要做個和QQ空間類似的菜單欄透明度漸變和下拉刷新帶有阻尼回彈的效果。於是花點時間動手試了試,基本上達到了QQ空間的效果,截圖如下:通過觀察QQ空間的運行
 android - 鬧鐘定時功能
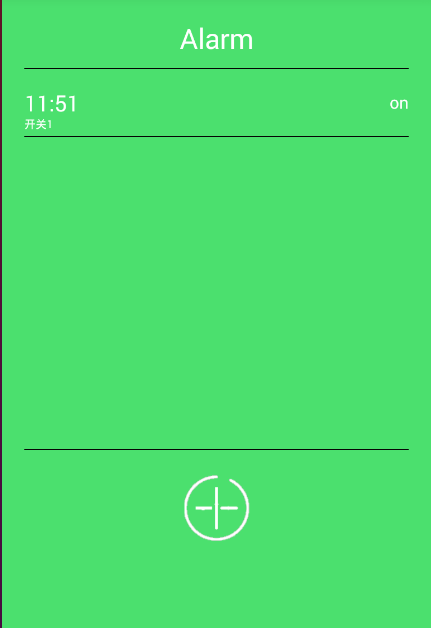
android - 鬧鐘定時功能
由於最近參加一個比賽寫的智能排插助手需要用到定時觸發功能,於是做了一個類似鬧鐘功能,存儲鬧鐘信息用的時android自帶的數據庫源碼地址https://github.co
 Android:“萬能”Activity重構篇
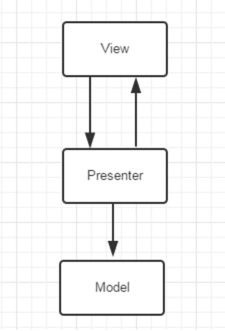
Android:“萬能”Activity重構篇
前言寫Android:如何編寫“萬能”的Activity的這篇文章到現在已經好久了,但是由於最近事情較多,寫重構篇的計劃就一直被無情的耽擱下來了,借這幾天還算有點空余時間
 android之XML解析
android之XML解析
所謂SAX,就是SAX simple API for XML,是一個解析XML文件的簡單API。SAX解析XML的工作原理,是對文檔進行順序掃描,當掃描到文檔開始與結束,