編輯:關於Android編程
一、問題描述
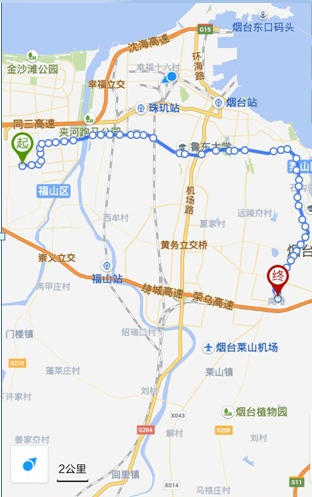
基於百度地圖實現檢索指定城市指定公交的交通路線圖,效果如圖所示

二、通用組件Application類,主要創建並初始化BMapManager
public class App extends Application {
static App mDemoApp;
//百度MapAPI的管理類
public BMapManager mBMapMan = null;
// 授權Key
// 申請地址:http://dev.baidu.com/wiki/static/imap/key/
public String mStrKey = "Your APPKey";
boolean m_bKeyRight = true; // 授權Key正確,驗證通過
// 常用事件監聽,用來處理通常的網絡錯誤,授權驗證錯誤等
public static class MyGeneralListener implements MKGeneralListener {
@Override
public void onGetNetworkState(int iError) {
Log.d("MyGeneralListener", "onGetNetworkState error is "+ iError);
Toast.makeText(App.mDemoApp.getApplicationContext(), "您的網絡出錯啦!",
Toast.LENGTH_LONG).show();
}
@Override
public void onGetPermissionState(int iError) {
Log.d("MyGeneralListener", "onGetPermissionState error is "+ iError);
if (iError == MKEvent.ERROR_PERMISSION_DENIED) {
// 授權Key錯誤:
Toast.makeText(App.mDemoApp.getApplicationContext(),
"文件輸入正確的授權Key!",
Toast.LENGTH_LONG).show();
App.mDemoApp.m_bKeyRight = false;
}
}
}
@Override
public void onCreate() {
Log.v("BMapApiDemoApp", "onCreate");
mDemoApp = this;
mBMapMan = new BMapManager(this);
mBMapMan.init(this.mStrKey, new MyGeneralListener());
mBMapMan.getLocationManager().setNotifyInternal(10, 5);
super.onCreate();
}
@Override
//app的退出之前調用mapadpi的destroy()函數,避免重復初始化帶來的時間消耗
public void onTerminate() {
if (mBMapMan != null) {
mBMapMan.destroy();
mBMapMan = null;
}
super.onTerminate();
}
}
三、編寫公交的路線圖層(CustomRouteOverLay)和圖標標識(CustomOverlayItem)
CustomRouteOverLay組件擴展RouteOverlay:
主要公交、步行和駕車線路圖層,將公交、步行和駕車出行方案的路線及關鍵點顯示在地圖上,根據車輛路線的起點和終點進行駕車路線的檢索;
CustomOverlayItem擴展ItemizedOverlay<OverlayItem>:
覆蓋物的集合類,使用這個類可以將地圖上具有相同屬性或者特性的坐標使用圖標標識出來,OverLayItem 這個類對象則是ItemizedOverLay中一個一個的Item對象 也就是每個坐標對應的覆蓋物
CustomRouteOverLay類代碼:
public class CustomRouteOverLay extends RouteOverlay {
public Activity ac;
private MapView mapView;
static ArrayList<View> overlayviews = new ArrayList<View>();
public CustomRouteOverLay(Activity arg0, MapView arg1) {
super(arg0, arg1);
ac = arg0;
mapView = arg1;
// TODO Auto-generated constructor stub
}
@Override
protected boolean onTap(int arg0) {
// TODO Auto-generated method stub
// return super.onTap(arg0);
return true;
}
@Override
public void setData(MKRoute arg0) {
// TODO Auto-generated method stub
super.setData(arg0);
addHint(arg0);
}
public void addHints(MKRoute routes) {
for (int i = 0; i < routes.getNumSteps(); i++) {
Drawable marker = ac.getResources().getDrawable(R.drawable.pop); // 得到需要標在地圖上的資源
marker.setBounds(0, 0, marker.getIntrinsicWidth(),
marker.getIntrinsicHeight()); // 為maker定義位置和邊界
OverItemT overitem = new OverItemT(marker,ac, routes.getStep(i).getContent(),routes.getStep(i).getPoint());
// OverlayItem over=new OverlayItem(routes.GET, null, null);
mapView.getOverlays().add(overitem); // 添加ItemizedOverlay實例到mMapView
}
mapView.invalidate();
}
/**
* 增加 指示路線
* @param routes
*/
public void addHint(MKRoute routes) {
mapView.getOverlays().clear();// 先清空
// mapView.removeAllViewsInLayout();
View mPopView = ac.getLayoutInflater().inflate(R.layout.popview,
null);
for(int i=0;i< overlayviews.size();i++){
System.out.println("remove &"+i);
mapView.removeViewInLayout(overlayviews.get(i));
overlayviews.remove(i);
}
mapView.invalidate();
// 添加ItemizedOverlay
for (int i = 0; i < routes.getNumSteps(); i++) {
Drawable marker = ac.getResources().getDrawable(R.drawable.pop); // 得到需要標在地圖上的資源
marker.setBounds(0, 0, marker.getIntrinsicWidth(),
marker.getIntrinsicHeight()); // 為maker定義位置和邊界
GeoPoint pt = routes.getStep(i).getPoint();// =
// routes.get(i).getPoint();
if (i != 0 && i != routes.getNumSteps() - 1) {
mPopView = ac.getLayoutInflater().inflate(R.layout.popview,
null);
mapView.addView(mPopView, new MapView.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, null,
MapView.LayoutParams.TOP_LEFT));
mPopView.setVisibility(View.GONE);
mapView.updateViewLayout(mPopView, new MapView.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, pt,
MapView.LayoutParams.BOTTOM_CENTER));
mPopView.setVisibility(View.VISIBLE);
Button button = (Button) mPopView.findViewById(R.id.overlay_pop);
button.setText(routes.getStep(i).getContent());
overlayviews.add(mPopView);
overlayviews.add(button);
} else {
//修改起始點和終點樣式-自定義
mPopView = ac.getLayoutInflater().inflate(R.layout.popview,
null);
mapView.addView(mPopView, new MapView.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, null,
MapView.LayoutParams.TOP_LEFT));
mPopView.setVisibility(View.GONE);
mapView.updateViewLayout(mPopView, new MapView.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, pt,
MapView.LayoutParams.BOTTOM_CENTER));
mPopView.setVisibility(View.VISIBLE);
Button button = (Button) mPopView.findViewById(R.id.overlay_pop);
button.offsetTopAndBottom(100);
button.setTextColor(Color.BLUE);
button.setBackgroundColor(Color.TRANSPARENT);
button.setText(routes.getStep(i).getContent());
overlayviews.add(mPopView);
overlayviews.add(button);
}
}
}
class OverItemT extends ItemizedOverlay<OverlayItem> {
private Drawable marker;
private Context mContext;
private GeoPoint p;
private OverlayItem o;
public OverItemT(Drawable marker, Context context, String title,GeoPoint p) {
super(boundCenterBottom(marker));
this.marker = marker;
this.mContext = context;
this.p = p;
// 構造OverlayItem的三個參數依次為:item的位置,標題文本,文字片段
o = new OverlayItem(p, title, title);
populate(); // createItem(int)方法構造item。一旦有了數據,在調用其它方法前,首先調用這個方法
}
public void updateOverlay() {
populate();
}
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
// Projection接口用於屏幕像素坐標和經緯度坐標之間的變換
Projection projection = mapView.getProjection();
for (int index = size() - 1; index >= 0; index--) { // 遍歷mGeoList
OverlayItem overLayItem = getItem(index); // 得到給定索引的item
String title = overLayItem.getTitle();
// 把經緯度變換到相對於MapView左上角的屏幕像素坐標
Point point = projection.toPixels(overLayItem.getPoint(), null);
// 可在此處添加您的繪制代碼
Paint paintText = new Paint();
paintText.setColor(Color.BLUE);
paintText.setTextSize(15);
canvas.drawText(title, point.x - 30, point.y, paintText); // 繪制文本
}
super.draw(canvas, mapView, shadow);
// 調整一個drawable邊界,使得(0,0)是這個drawable底部最後一行中心的一個像素
boundCenterBottom(marker);
}
@Override
protected OverlayItem createItem(int i) {
// TODO Auto-generated method stub
return o;
}
@Override
public int size() {
// TODO Auto-generated method stub
return 1;
}
@Override
// 處理當點擊事件
protected boolean onTap(int i) {
// 更新氣泡位置,並使之顯示
return true;
}
@Override
public boolean onTap(GeoPoint arg0, MapView arg1) {
// TODO Auto-generated method stub
// 消去彈出的氣泡
// ItemizedOverlayDemo.mPopView.setVisibility(View.GONE);
return super.onTap(arg0, arg1);
}
}
}
CustomOverlayItem代碼:
public class CustomOverlayItem extends ItemizedOverlay<OverlayItem> {
// private List<OverlayItem> GeoList = new ArrayList<OverlayItem>();
private Context mContext;
private OverlayItem overlay;
boolean showtext;
// private String title;
private Drawable marker;
public CustomOverlayItem(Drawable marker, Context context, GeoPoint p,
String title,String sinppet, boolean showtext) {
super(boundCenterBottom(marker));
this.mContext = context;
// 用給定的經緯度構造GeoPoint,單位是微度 (度 * 1E6)
// point = p;
this.showtext = showtext;
// this.title = title;
this.marker = marker;
overlay = new OverlayItem(p, title, sinppet);
populate(); // createItem(int)方法構造item。一旦有了數據,在調用其它方法前,首先調用這個方法
}
@Override
protected OverlayItem createItem(int i) {
return overlay;
}
@Override
public int size() {
return 1;
}
@Override
public void draw(Canvas canvas, MapView mapView, boolean arg2) {
// TODO Auto-generated method stub
super.draw(canvas, mapView, arg2);
// Projection接口用於屏幕像素坐標和經緯度坐標之間的變換
Projection projection = mapView.getProjection();
String title = overlay.getTitle();
// 把經緯度變換到相對於MapView左上角的屏幕像素坐標
Point point = projection.toPixels(overlay.getPoint(), null);
// 可在此處添加您的繪制代碼
Paint paintText = new Paint();
Paint paint = new Paint();
paint.setAlpha(255);
paint.setColor(Color.DKGRAY);
paint.setStrokeWidth(5);
paintText.setColor(Color.BLUE);
paintText.setTextSize(15);
// canvas.drawCircle(point.x, point.y, 100, paint);
canvas.drawText(title, point.x-30, point.y-50, paintText); // 繪制文本
// 調整一個drawable邊界,使得(0,0)是這個drawable底部最後一行中心的一個像素
boundCenterBottom(marker);
}
@Override
// 處理當點擊事件
protected boolean onTap(int i) {
if (showtext)
Toast.makeText(this.mContext, overlay.getTitle(), Toast.LENGTH_SHORT).show();
return true;
}
}
四、編寫主程序BuslineSearch,擴展MapActivity,實現地圖信息的顯示
public class BuslineSearch extends MapActivity {
Button mBtnSearch = null; // 搜索按鈕
MapView mMapView = null; // 地圖View
MKSearch mSearch = null; // 搜索模塊,也可去掉地圖模塊獨立使用
String mCityName = null;
LocationListener loc_listener;
App app = null;
static boolean flag = false;
static Thread thread;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.buslinesearch);
app = (App) this.getApplication();
if (app.mBMapMan == null) {
app.mBMapMan = new BMapManager(getApplication());
app.mBMapMan.init(app.mStrKey, new App.MyGeneralListener());
}
app.mBMapMan.start();
// 如果使用地圖SDK,請初始化地圖Activity
super.initMapActivity(app.mBMapMan);
mMapView = (MapView) findViewById(R.id.bmapView);
mMapView.setBuiltInZoomControls(true);
// 設置在縮放動畫過程中也顯示overlay,默認為不繪制
mMapView.setDrawOverlayWhenZooming(true);
mMapView.setBuiltInZoomControls(true);
// 初始化搜索模塊,注冊事件監聽
MapController mMapController = mMapView.getController(); // 得到mMapView的控制權,可以用它控制和驅動平移和縮放
GeoPoint point = new GeoPoint((int) (39.915 * 1E6),
(int) (116.404 * 1E6)); // 用給定的經緯度構造一個GeoPoint,單位是微度 (度 * 1E6)
mMapController.setCenter(point); // 設置地圖中心點
mMapController.setZoom(15); // 設置地圖zoom級別
mSearch = new MKSearch();
mSearch.init(app.mBMapMan, new MKSearchListener() {
public void onGetPoiResult(MKPoiResult res, int type, int error) {
// 錯誤號可參考MKEvent中的定義
if (error != 0 || res == null) {
Toast.makeText(BuslineSearch.this, "抱歉,未找到結果",
Toast.LENGTH_LONG).show();
return;
}
// System.out.println(res.toString());
// 找到公交路線poi node
MKPoiInfo curPoi = null;
int totalPoiNum = res.getNumPois();
for (int idx = 0; idx < totalPoiNum; idx++) {
Log.d("busline", "the busline is " + idx);
curPoi = res.getPoi(idx);
if (2 == curPoi.ePoiType) {
break;
}
}
mSearch.busLineSearch(mCityName, curPoi.uid);
}
public void onGetDrivingRouteResult(MKDrivingRouteResult res,
int error) {
}
public void onGetTransitRouteResult(MKTransitRouteResult res,
int error) {
res.getPlan(0).getDistance();
}
public void onGetWalkingRouteResult(MKWalkingRouteResult res,
int error) {
}
public void onGetAddrResult(MKAddrInfo res, int error) {
}
public void onGetBusDetailResult(MKBusLineResult result, int iError) {
if (iError != 0 || result == null) {
Toast.makeText(BuslineSearch.this, "抱歉,未找到結果",
Toast.LENGTH_LONG).show();
return;
}
// result.getBusRoute().get
// result.getBusRoute().getStart().toString();
CustomRouteOverLay routeOverlay = new CustomRouteOverLay(
BuslineSearch.this, mMapView);
routeOverlay.setData(result.getBusRoute());
mMapView.getOverlays().clear();
System.out.println(mMapView.getOverlays().size());
mMapView.getOverlays().add(routeOverlay);
mMapView.invalidate();
mMapView.getController().animateTo(
result.getBusRoute().getStart());
}
@Override
public void onGetSuggestionResult(MKSuggestionResult res, int arg1) {
// TODO Auto-generated method stub
}
});
// mLocationManager.requestLocationUpdates(listener);
// 注冊定位事件
loc_listener = new LocationListener() {
@Override
public void onLocationChanged(Location location) {
if (location != null) {
String strLog = String.format("您當前的位置:\r\n" + "緯度:%f\r\n"
+ "經度:%f", location.getLongitude(),
location.getLatitude());
flag = true;
Drawable marker = getResources()
.getDrawable(R.drawable.ic_launcher);
final GeoPoint p = new GeoPoint(
(int) (location.getLatitude() * 1E6),
(int) (location.getLongitude() * 1E6));
CustomOverlayItem item = new CustomOverlayItem(marker,
BuslineSearch.this, p, "我的位置", "", false);
mMapView.getOverlays().add(item);
mMapView.getController().animateTo(p);
}
}
};
// 設定搜索按鈕的響應
mBtnSearch = (Button) findViewById(R.id.search);
OnClickListener clickListener = new OnClickListener() {
public void onClick(View v) {
SearchButtonProcess(v);
}
};
mBtnSearch.setOnClickListener(clickListener);
}
void SearchButtonProcess(View v) {
if (mBtnSearch.equals(v)) {
mMapView.getOverlays().clear();
mMapView.getOverlays().removeAll(mMapView.getOverlays());
mMapView.invalidate();
EditText editCity = (EditText) findViewById(R.id.city);
EditText editSearchKey = (EditText) findViewById(R.id.searchkey);
mCityName = editCity.getText().toString();
mSearch.poiSearchInCity(mCityName, editSearchKey.getText()
.toString());
}
}
@Override
protected void onPause() {
if (null == app)
app = (App) this.getApplication();
app.mBMapMan.getLocationManager().removeUpdates(loc_listener);
app.mBMapMan.stop();
super.onPause();
}
@Override
protected void onResume() {
if (null == app)
app = (App) this.getApplication();
app.mBMapMan.start();
super.onResume();
app.mBMapMan.getLocationManager().requestLocationUpdates(loc_listener);// 定位
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
}
}
以上代碼內容是針對Android百度地圖自定義公交路線導航的相關知識,希望對大家有所幫助。
 Android UI開發神兵利器之Angrytools
Android UI開發神兵利器之Angrytools
最近很多人在問我,個人App開發者如何去設計UI。 其實這是個人開發者最頭痛的問題,搞技術的人,確實沒法做到面面俱到,不可能花大量的時間去切圖,去做原型設計,去做美工。
 微信公眾平台怎麼用 微信公眾平台使用方法 微信公眾平台教程
微信公眾平台怎麼用 微信公眾平台使用方法 微信公眾平台教程
微信公眾平台發布消息,關注你的人都是可以看到的。用過微信的都知道的,每次開啟微信就有很多公眾用戶發布的信息。那麼這些消息是怎麼發布的呢?微信公眾平台怎麼用?
 android 常見 action 使用
android 常見 action 使用
本文介紹Android中Intent的各種常見作用。 1 Intent.ACTION_MAIN String: android.intent.action
 一起學android之利用回調函數onCreateDialog實現加載對話框
一起學android之利用回調函數onCreateDialog實現加載對話框
效果圖: 有時候我們需要去做一個Activity啟動時的數據加載對話框,關於對話框的各種實現可以通過一起學android之對話框 Dial