編輯:關於Android編程
問題
部分安卓設備中, 如果一個元素設置為overflow:auto, 當其中內容很長, 並且是動態生成的時候, 會出現問題
問題表現為, 整個元素只能滾動到初始時的底部, 後續使用js或其它手段動態添加的元素, 無法滾動到.
但是通過js計算整個元素的scrollHeight, 發現是已經把動態添加的元素計算在內的.
出現設備
部分中低端Android設置
解決辦法
使用js, 在每次動態生成元素並插入頁面後, 將設置overflow:auto先設置為overflow:hidden, 然後再設置回overflow:auto即可解決. 此時整個元素就可以滾動到新添加的元素的位置上了
 Android移動APP開發筆記——最新版Cordova 5.3.1(PhoneGap)搭建開發環境
Android移動APP開發筆記——最新版Cordova 5.3.1(PhoneGap)搭建開發環境
引言 簡單介紹一下Cordova的來歷,Cordova的前身叫PhoneGap,自被Adobe收購後交由Apache管理,並將其核心功能開源改名為Cordova。它能讓你
 Android中ListView字母排序,實現字母擠壓效果以及右側快速選中字母,搜索關鍵字功能
Android中ListView字母排序,實現字母擠壓效果以及右側快速選中字母,搜索關鍵字功能
本文中闡述如何自定義EditText實現搜索框自定義的樣式以及擠壓字母的思路等自定義EditText 相關的drawable文件 主界面以及相關的適配器 結果展示定義要呈
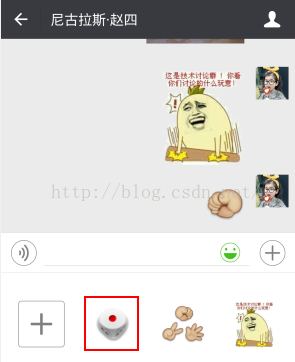
 Android修煉之行---微信搖骰子和猜拳作弊器原理解析
Android修煉之行---微信搖骰子和猜拳作弊器原理解析
一、前言在之前的一篇文章中我們已經詳細介紹了Android中Hook工作的一款神器Xposed工具:Xposed框架原理解析和使用案例分析在那一篇文章中我們介紹了如何安裝
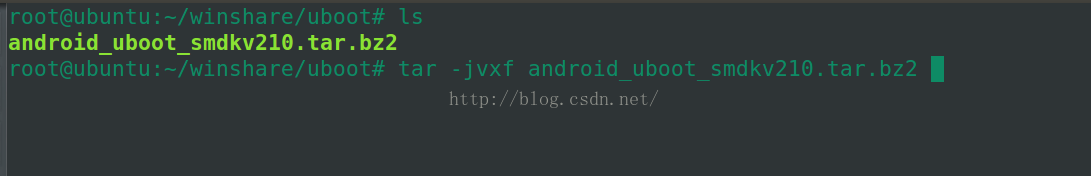
 uboot移植
uboot移植
1.windows共享文件夾裡 下載、解壓三星官方uboot源碼 2.復制到linux下的目錄 3.在共享文件夾裡面建立SourceInsight 工