編輯:關於Android編程
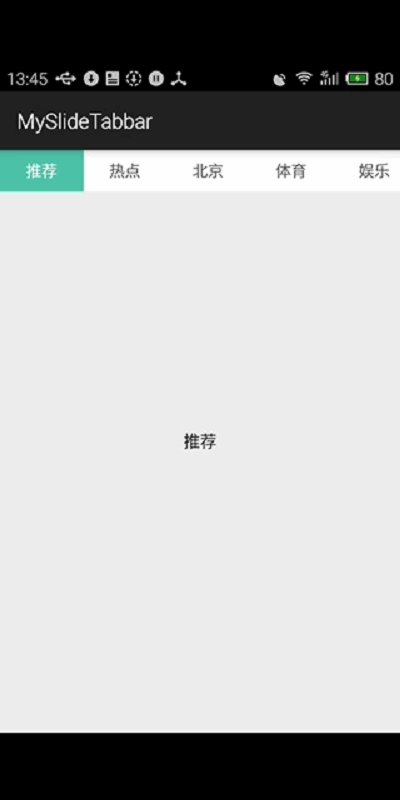
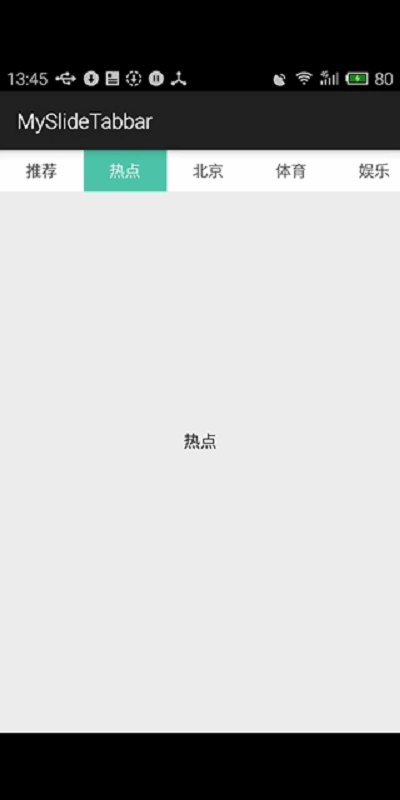
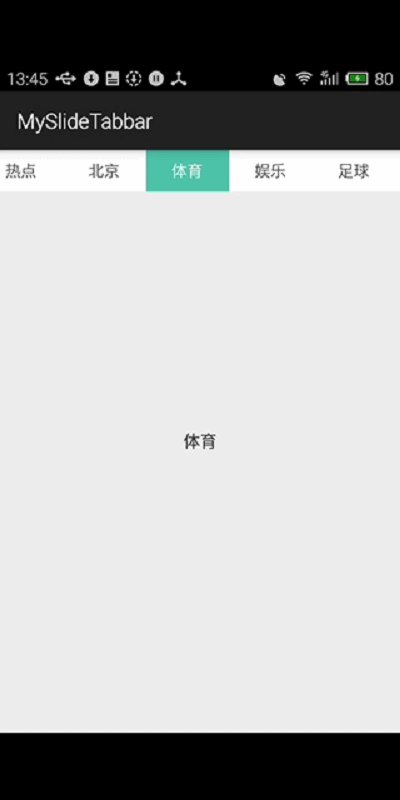
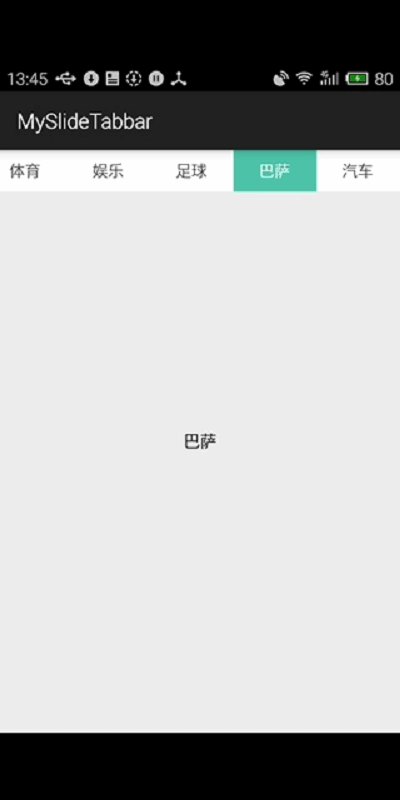
本文會實現一個類似網易新聞(不說網易新聞大家可能不知道大概是什麼樣子)點擊超多選項卡,選項卡動態滑動的效果。
首先來看看布局,就是用HorizontalScrollView控件來實現滑動的效果,裡面包含了一個布局。
接下來我們在onCreat方法中加載布局和構建我們需要顯示的數據
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabbar);
tv_tabname= (TextView) this.findViewById(R.id.tv_tabname);
titleList = new ArrayList();
titleList.add("推薦");
titleList.add("熱點");
titleList.add("北京");
titleList.add("體育");
titleList.add("娛樂");
titleList.add("足球");
titleList.add("巴薩");
titleList.add("汽車");
}
加載布局,用RadioGroup動態的加載多個自定義的RadioButton
hs_activity_tabbar= (HorizontalScrollView) this.findViewById(R.id.hs_activity_tabbar);
ll_activity_tabbar_content= (LinearLayout) this.findViewById(R.id.ll_activity_tabbar_content);
//選項卡布局
myRadioGroup = new RadioGroup(this);
myRadioGroup.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
myRadioGroup.setOrientation(LinearLayout.HORIZONTAL);
ll_activity_tabbar_content.addView(myRadioGroup);
for (int i = 0; i < titleList.size(); i++) {
String channel = titleList.get(i);
RadioButton radio = new RadioButton(this);
radio.setButtonDrawable(android.R.color.transparent);
radio.setBackgroundResource(R.drawable.radiobtn_selector);
ColorStateList csl = getResources().getColorStateList(R.color.radiobtn_text_color);
radio.setTextColor(csl);
LinearLayout.LayoutParams l = new LinearLayout.LayoutParams((int) SizeHelper.dp2px(this, 80), ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER);
radio.setLayoutParams(l);
radio.setTextSize(15);
radio.setGravity(Gravity.CENTER);
radio.setText(channel);
radio.setTag(channel);
myRadioGroup.addView(radio);
}
最後也就點擊選項卡的時候會有一個動態滑動的效果,其實就是利用HorizontalScrollView的smoothScrollTo方法來實現的
myRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int radioButtonId = group.getCheckedRadioButtonId();
//根據ID獲取RadioButton的實例
RadioButton rb = (RadioButton) findViewById(radioButtonId);
channel = (String) rb.getTag();
mCurrentCheckedRadioLeft = rb.getLeft();//更新當前按鈕距離左邊的距離
int width=(int) SizeHelper.dp2px(TabbarActivity.this, 140);
hs_activity_tabbar.smoothScrollTo((int) mCurrentCheckedRadioLeft - width, 0);
tv_tabname.setText(channel);
}
});
//設定默認被選中的選項卡為第一項
if (!titleList.isEmpty()) {
myRadioGroup.check(myRadioGroup.getChildAt(0).getId());
}
dp2px方法如下用來將dp轉換為px:
public static float dp2px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (dp * scale);
}
全部代碼為:
package com.example.liuwangshu.myslidetabbar;
import android.content.res.ColorStateList;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.ViewGroup;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class TabbarActivity extends AppCompatActivity {
private HorizontalScrollView hs_activity_tabbar;
private RadioGroup myRadioGroup;
private List titleList;
private LinearLayout ll_activity_tabbar_content;
private float mCurrentCheckedRadioLeft;//當前被選中的RadioButton距離左側的距離
private String channel;
private TextView tv_tabname;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tabbar);
tv_tabname= (TextView) this.findViewById(R.id.tv_tabname);
titleList = new ArrayList();
titleList.add("推薦");
titleList.add("熱點");
titleList.add("北京");
titleList.add("體育");
titleList.add("娛樂");
titleList.add("足球");
titleList.add("巴薩");
titleList.add("汽車");
initGroup();
}
private void initGroup() {
hs_activity_tabbar= (HorizontalScrollView) this.findViewById(R.id.hs_activity_tabbar);
ll_activity_tabbar_content= (LinearLayout) this.findViewById(R.id.ll_activity_tabbar_content);
//選項卡布局
myRadioGroup = new RadioGroup(this);
myRadioGroup.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
myRadioGroup.setOrientation(LinearLayout.HORIZONTAL);
ll_activity_tabbar_content.addView(myRadioGroup);
for (int i = 0; i < titleList.size(); i++) {
String channel = titleList.get(i);
RadioButton radio = new RadioButton(this);
radio.setButtonDrawable(android.R.color.transparent);
radio.setBackgroundResource(R.drawable.radiobtn_selector);
ColorStateList csl = getResources().getColorStateList(R.color.radiobtn_text_color);
radio.setTextColor(csl);
LinearLayout.LayoutParams l = new LinearLayout.LayoutParams((int) SizeHelper.dp2px(this, 80), ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER);
radio.setLayoutParams(l);
radio.setTextSize(15);
radio.setGravity(Gravity.CENTER);
radio.setText(channel);
radio.setTag(channel);
myRadioGroup.addView(radio);
}
myRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int radioButtonId = group.getCheckedRadioButtonId();
//根據ID獲取RadioButton的實例
RadioButton rb = (RadioButton) findViewById(radioButtonId);
channel = (String) rb.getTag();
mCurrentCheckedRadioLeft = rb.getLeft();//更新當前按鈕距離左邊的距離
int width=(int) SizeHelper.dp2px(TabbarActivity.this, 140);
hs_activity_tabbar.smoothScrollTo((int) mCurrentCheckedRadioLeft - width, 0);
tv_tabname.setText(channel);
}
});
//設定默認被選中的選項卡為第一項
if (!titleList.isEmpty()) {
myRadioGroup.check(myRadioGroup.getChildAt(0).getId());
}
}
}
來看看效果

 Android基礎入門教程——2.4.9 GridView(網格視圖)的基本使用
Android基礎入門教程——2.4.9 GridView(網格視圖)的基本使用
1.相關屬性:下面是GridView中的一些屬性: android:columnWidth:設置列的寬度 android:gravity:組件對其方式 and
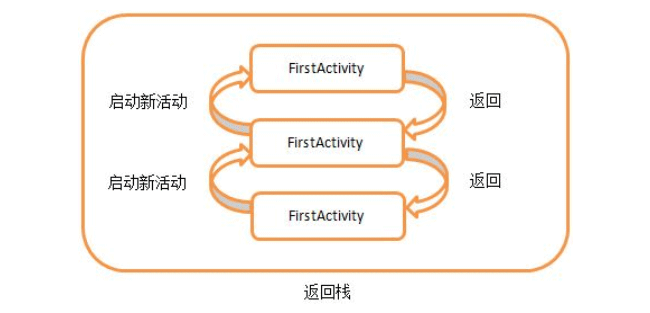
 Android中activity的啟動模式
Android中activity的啟動模式
activity的啟動模式一共有四種:standard、singleTop、singleTask和singleInstance,可以在AndroidMannifest.x
 關於Android的ListView
關於Android的ListView
最近在做的一個項目需要展示一個頁面,標題和內容,我以前雖然用過。但是是從手機本地數據庫讀的。現在是從公司PHP網站的服務器讀取。原來用simpleCursorAdapte
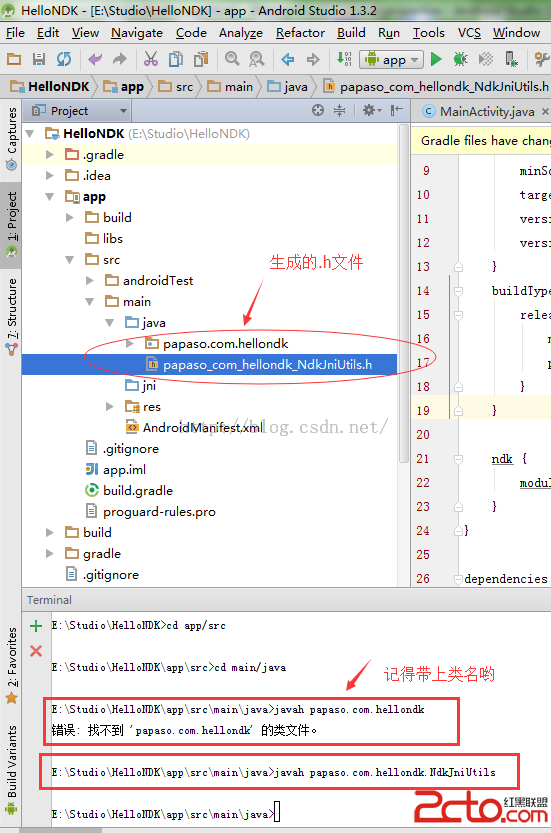
 在 Android Studio 中使用OpenCV所遇到問題
在 Android Studio 中使用OpenCV所遇到問題
Android Studio 中使用OpenCV所遇到問題 一、關於如何生成.h文件網上查了很多資料,大部分都是說需要切換到build/intermediate