編輯:關於Android編程
1、Fragment的靜態使用
Fragment是作為Activity的UI的一部分,它內嵌在Activity中,多個Fragment可以把一個Activity分成多個部分,這在大屏幕手機或者平板電腦中會比較多的用到,這樣就不用使用多個Activity來切換這麼麻煩了。當然Fragment也可以不顯示,只在後台處理一些數據,這篇文章中就暫時不談到這個。以下來看怎麼靜態地在Activity的布局文件中添加Fragment.
自定義的Fragment通常要繼承Fragment這個類,也有一些特殊的是繼承ListFragment,DialogFragment等。繼承Fragment類通常要實現三個方法:onCreate(), onCreateView(), onPause();
我在Activity中定義了兩個Fragment,一個是放在左邊的LeftFragment,一個是放在右邊的RightFragment.以下是代碼:首先我們要實現自己的Fragment類
LeftFragment類:
public class LeftFragment extends Fragment
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
System.out.println("LeftFragment onCreate");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
System.out.println("LeftFragment onCreateView");
// 第一個參數是這個Fragment將要顯示的界面布局,第二個參數是這個Fragment所屬的Activity,第三個參數是決定此fragment是否附屬於Activity
return inflater.inflate(R.layout.leftfragment, container, true);
}
@Override
public void onResume()
{
super.onResume();
System.out.println("LeftFragment onResume");
}
@Override
public void onPause()
{
super.onPause();
System.out.println("LeftFragment onPause");
}
@Override
public void onStop()
{
super.onStop();
System.out.println("LeftFragment onStop");
}
}
這裡實現了幾種回調函數,主要是為了看清Activity和Fragment生命周期之間的關系.其中onCreateView()方法是將本Fragment對應的布局返回給Activity的布局,讓Activity進行加載. inflater.inflate(R.layout.leftfragment, container, true)方法中的第一個參數R.layout.leftfragment是這個Fragment對應的布局文件ID, 第二個參數container是要插入的目標Activity, 第三個參數是決定這個Fragment是否依附於這個container.
LeftFragment對應的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_dark"
android:orientation="vertical" >
<Button
android:id="@+id/previous_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/previous_button" />
<Button
android:id="@+id/next_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/next_button" />
<Button
android:id="@+id/exit_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/exit_button" />
</LinearLayout>
RightFragment類:和LeftFragment類似
public class RightFragment extends Fragment
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
System.out.println("RightFragment onCreate");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
System.out.println("RightFragment onCreateView");
return inflater.inflate(R.layout.rightfragment, container, true);
}
@Override
public void onResume()
{
super.onResume();
System.out.println("RightFragment onResume");
}
@Override
public void onPause()
{
super.onPause();
System.out.println("RightFragment onPause");
}
@Override
public void onStop()
{
super.onStop();
System.out.println("RightFragment onStop");
}
}
RightFragment對應的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/show_message"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/holo_blue_dark"
android:text="@string/show_message" />
</LinearLayout>
最後是Activity的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/left_fragment"
android:name="com.sunflower.LeftFragment"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="3" />
<fragment
android:id="@+id/right_fragment"
android:name="com.sunflower.RightFragment"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1" />
</LinearLayout>
在Activity中的布局文件中加入Fragment標簽,其中android:name屬性對應的就是自定義Fragment類的全名,系統會根據這個調用指定的Fragment的onCreateView()方法來得到這個Fragment的布局,然後加入Activity中. onCreateView()方法中的Container參數就是這時候傳遞過去的。
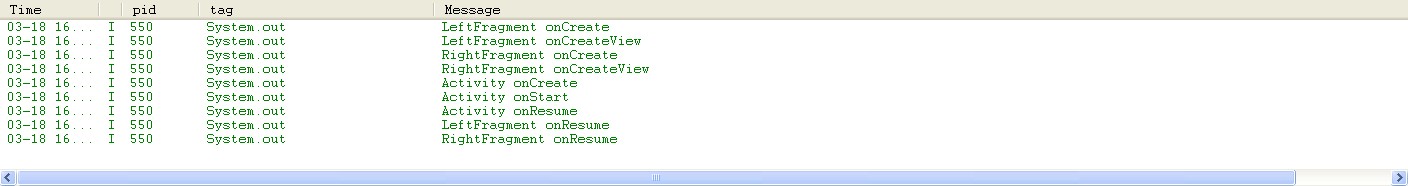
看看顯示結果:

打開程序時生命周期顯示:

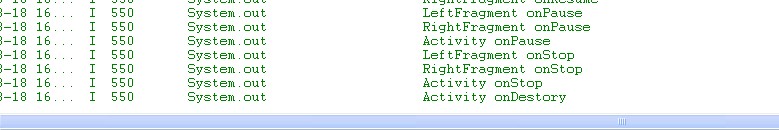
按返回鍵時生命周期顯示:

2、動態地使用Fragment
上面已經演示了最簡單的使用Fragment的方式,下面分享一下如何動態的添加、更新、以及刪除Fragment。
首先是,MainActivity的布局文件activity_main.xml,該文件布局文件上面的頂部是一個TitleFragment,是一個靜態聲明的Fragment。
中間也是一個Fragment,但是這個Fragment是動態使用的。
最下面是四個按鈕。用include標簽包含外部的布局文件進來的。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:id="@+id/id_fragment_title"
android:name="com.example.dynamicfragment.TitleFragment"
android:layout_width="fill_parent"
android:layout_height="45dp" />
<include
android:id="@+id/id_ly_bottombar"
android:layout_width="fill_parent"
android:layout_height="55dp"
android:layout_alignParentBottom="true"
layout="@layout/bottombar" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/id_ly_bottombar"
android:layout_below="@id/id_fragment_title" />
</RelativeLayout>
然後是,MainActivity.java文件。也是我們這個demo當中最重要的代碼文件,首先是將上面的布局文件通過setContentView()加載進來.然後是通過setDefaultFragment();將默認的ContentFragment動態的加載進來。接下來就是通過我們在最下面防止的四個按鈕可以隨意的動態切換Fragment。這也是為什麼Fragment會有如此火的原因吧~~~^^
public class MainActivity extends ActionBarActivity implements OnClickListener {
private ImageButton mTabWeixin;
private ImageButton mTabFriend;
private ImageButton mTabDiscover;
private ImageButton mTabMe;
private ContentFragment mWeiXinFragment;
private FriendFragment mFriendFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
public void initView() {
// 初始化控件和聲明事件
mTabWeixin = (ImageButton) findViewById(R.id.weixin);
mTabFriend = (ImageButton) findViewById(R.id.friend);
mTabWeixin.setOnClickListener(this);
mTabFriend.setOnClickListener(this);
// 設置默認的Fragment
setDefaultFragment();
}
@SuppressLint("NewApi")
private void setDefaultFragment() {
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
mWeiXinFragment = new ContentFragment();
transaction.replace(R.id.id_content, mWeiXinFragment);
transaction.commit();
}
@SuppressLint("NewApi")
@Override
public void onClick(View v) {
FragmentManager fm = getFragmentManager();
// 開啟Fragment事務
FragmentTransaction transaction = fm.beginTransaction();
switch (v.getId()) {
case R.id.weixin:
if (mWeiXinFragment == null) {
mWeiXinFragment = new ContentFragment();
}
// 使用當前Fragment的布局替代id_content的控件
transaction.replace(R.id.id_content, mWeiXinFragment);
break;
case R.id.friend:
if (mFriendFragment == null) {
mFriendFragment = new FriendFragment();
}
transaction.replace(R.id.id_content, mFriendFragment);
break;
}
// transaction.addToBackStack();
// 事務提交
transaction.commit();
}
}
從上面的代碼,我們可以看出,我們可以使用FragmentManager對Fragment進行動態的加載,這裡使用的replace方法~~~下一節我們會詳細的介紹FragmentManager的常用API。。。。^^
注:如果使用android3.0一下的版本,需要引入v4的包,然後Activity繼承FragmentActivity,然後通過getSupportFragmentManager()獲得FragmentManager對象,不過還是建議把Menifest文件的uses-sdk的minSdkVersion和targetSdkVersion都改為11以上,這樣就不必引入v4的包了。
代碼的中間有倆個動態加載進來的Fragment,這個和靜態使用Fragment的聲明方式是一樣的,寫一個繼承Fragment的類,然後設置相應的布局,由於時間的關系,我這裡只寫了倆個Fragment,現在把這倆個的代碼頁貼出來:
第一個Fragment和他相應的布局文件:
public class ContentFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_content, container, false);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="weixin"
android:textSize="20sp"
android:text />
</LinearLayout>
第二個Fragment和他相應的布局文件:
public class FriendFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_friend, container, false);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="friend"
android:textSize="20sp"
android:text />
</LinearLayout>
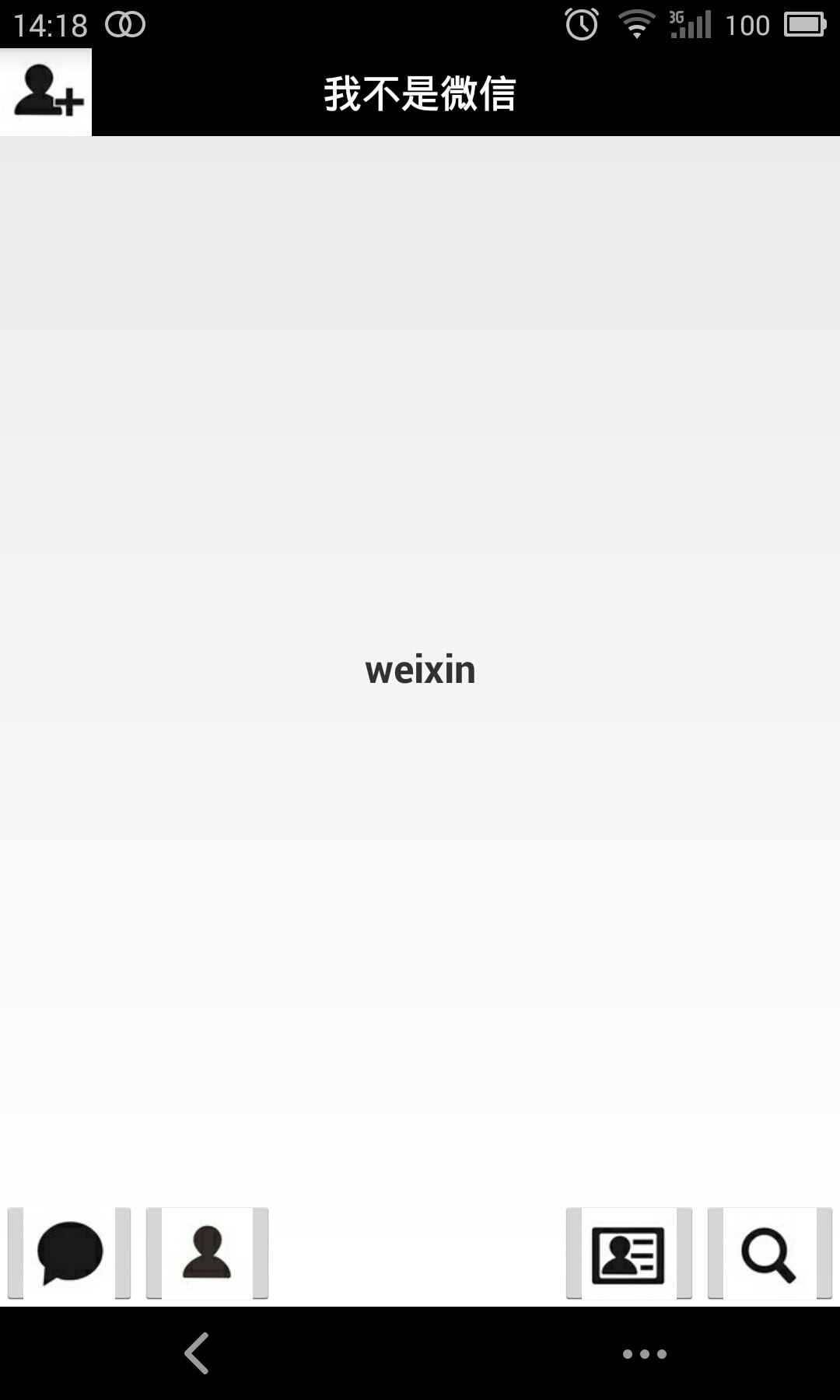
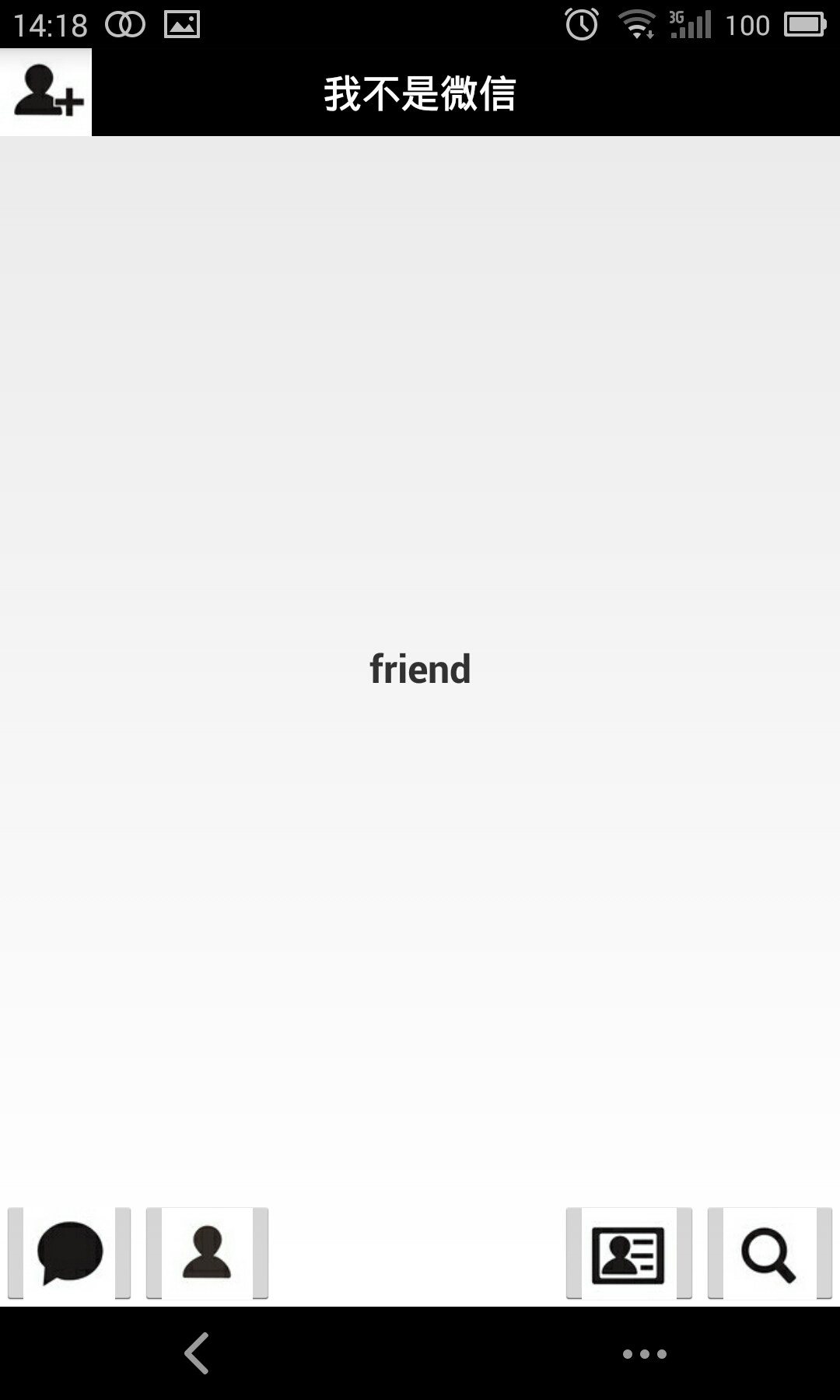
好了,現在基本的代碼都有了,我們把demo的運行圖貼出來給大家分享一下(注:時間原因,沒注意布局以及圖片的美化,只是功能的實現),這是分別點擊下面第一個和第二個按鈕的效果圖,從而實現了中間用一個Fragment動態的加載這倆個Fragment的顯示。


ps:為了代碼的簡潔,就不添加按鈕的點擊變化什麼的了,主要講解功能了~~~
 Android學習筆記——Activity的啟動和創建
Android學習筆記——Activity的啟動和創建
Android Activity學習筆記——Activity的啟動和創建 最近學習Android相關知識,感覺僅僅了解Activity幾個生命周期函數基本上沒有任
 android開發筆記之適配器
android開發筆記之適配器
大家看到這個標題是不是覺得很詫異呢?什麼叫終極適配器,其實就是這種適配器是萬能的,所有需要使用適配器的組件,都可用這一個適配器就行。既然這樣,就來講講吧。效果:當然這是個
 Adapter模式實戰-重構鴻洋的Android建行圓形菜單
Adapter模式實戰-重構鴻洋的Android建行圓形菜單
對於很多開發人員來說,炫酷的UI效果是最吸引他們注意力的,很多人也因為這些炫酷的效果而去學習一些比較知名的UI庫。而做出炫酷效果的前提是你必須對自定義View有所理解,作
 (Android 基礎(十六)) Toast
(Android 基礎(十六)) Toast
介紹A toast provides simple feedback about an operation in a small popup. It only fills