編輯:關於Android編程
將Fragment與Layout結合使用,一般都是主Activity以frame填充Activity的方式交互管理Fragment :
1.由於用到getSupportFragmentManager()之類,所以主Activity的extends需為FragmentActivity:
public class MainActivity extends FragmentActivity{
..........
}
2.主Activity的layout(xml文件)中建立多個Frame並定義其Android:id="@+id/XXX"
3.主Activity內操作函數中,由查找id來對這些FrameLayout進行Activity填充:
添加語句如下
復制代碼 代碼如下:
getSupportFragmentManager().beginTransaction().add(R.id.fragment_container2,new NullFrag()).commit();
取得支持Fragment管理()->開始交易()->添加(frame的id , Fragment).交付();
替換語句如下
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container2,new NullFrag()).commit();
取得支持Fragment管理()->開始交易()->替代(frame的id , Fragment).交付();
例:
復制代碼 代碼如下:
public void click_btn_flag02(View view){
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container2,new MidFrag()).commit();
}
注:函數參數要用View
下面我們來看實例:

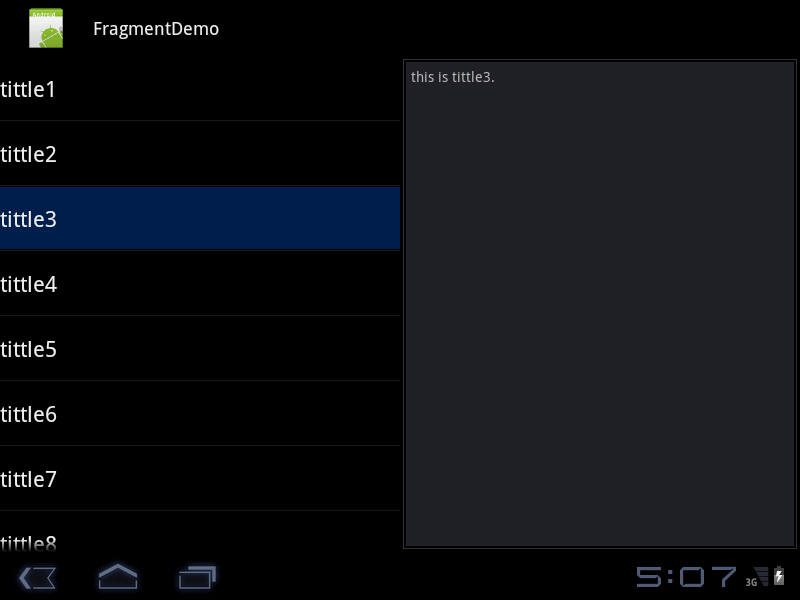
效果圖的左邊是一個列表,右邊是列表item的詳情。
先看一下布局文件(layout):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment class="com.fragment.main.TitlesFragment" android:id="@+id/titles" android:layout_weight="1" android:layout_width="0px" android:layout_height="match_parent" /> <FrameLayout android:id="@+id/details" android:layout_weight="1" android:layout_width="0px" android:layout_height="match_parent" android:background="?android:attr/detailsElementBackground" /> </LinearLayout>
布局文件中使用了fragment標簽和FrameLayout標簽。Android Fragment使用 中介紹了2中嵌入Fragment的方法,這個實例中都用到,從布局文件看到有了fragment標簽,這是一種使用方法,FrameLayout標簽將會成為第二種加載fragment的載體view。
看一下程序實現(com.fragment.main.TitlesFragment):
public class TitlesFragment extends ListFragment {
int mCurCheckPosition = 0;
int mShownCheckPosition = -1;
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
setListAdapter(new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_activated_1,
Shakespeare.TITLES)); //使用靜態數組填充列表
if (savedInstanceState != null) {
mCurCheckPosition = savedInstanceState.getInt("curChoice", 0);
mShownCheckPosition = savedInstanceState.getInt("shownChoice", -1);
}
getListView().setChoiceMode(ListView.CHOICE_MODE_SINGLE);
showDetails(mCurCheckPosition);
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("curChoice", mCurCheckPosition);
outState.putInt("shownChoice", mShownCheckPosition);
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
showDetails(position);
}
/**
*顯示listview item 詳情
*/
void showDetails(int index) {
mCurCheckPosition = index;
getListView().setItemChecked(index, true);
if (mShownCheckPosition != mCurCheckPosition) {
DetailsFragment df = DetailsFragment.newInstance(index);
FragmentTransaction ft = getFragmentManager()
.beginTransaction();
ft.replace(R.id.details, df);
ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE);
ft.commit();
mShownCheckPosition = index;
}
}
}
TitlesFragment
TitlesFragment繼承自Fragment的子類ListFragment,使用了一個靜態數組填充列表,重寫了onListItemClick方法,showDetails方法展示ListView item的詳情。
DetailsFragment df = DetailsFragment.newInstance(index);//獲取詳情Fragment的實例 FragmentTransaction ft = getFragmentManager().beginTransaction();//獲取FragmentTransaction 實例 ft.replace(R.id.details, df); //使用DetailsFragment 的實例 ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE); ft.commit();//提交
看一下DetailsFragment :
public class DetailsFragment extends Fragment {
/** * Create a new instance of DetailsFragment, initialized to * show the text at 'index'. */
public static DetailsFragment newInstance(int index) {
DetailsFragment f = new DetailsFragment();
// Supply index input as an argument.
Bundle args = new Bundle();
args.putInt("index", index);
f.setArguments(args);
return f;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (container == null) {
return null;
}
ScrollView scroller = new ScrollView(getActivity());
TextView text = new TextView(getActivity());
int padding = (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 4, getActivity().getResources()
.getDisplayMetrics());
text.setPadding(padding, padding, padding, padding);
scroller.addView(text);
text.setText(Shakespeare.DIALOGUE[getArguments().getInt("index", 0)]);
return scroller;
}
}
DetailsFragment 中使用newInstance(int index)方法產生DetailsFragment 實例並接受整型參數,重載了onCreateView方法創建view。
 線性布局LinearLayout的那些事兒
線性布局LinearLayout的那些事兒
(一)LinearLayout常用屬性1. orientation —–布局組件中的排列方式,有水平(horizontal),垂直(vertica
 Android AppBarLayout+TabLayout+RecyclerView+ViewPager+Fragment
Android AppBarLayout+TabLayout+RecyclerView+ViewPager+Fragment
最近有人讓我幫忙實現一個如下圖所示的效果 需求:標題欄本來是在banner的下方,當滑動下面的RecyclerView的時候標題欄會隨著向上移動,但是當標題欄移動到頂
 android為ListView每個Item上面的按鈕添加事件
android為ListView每個Item上面的按鈕添加事件
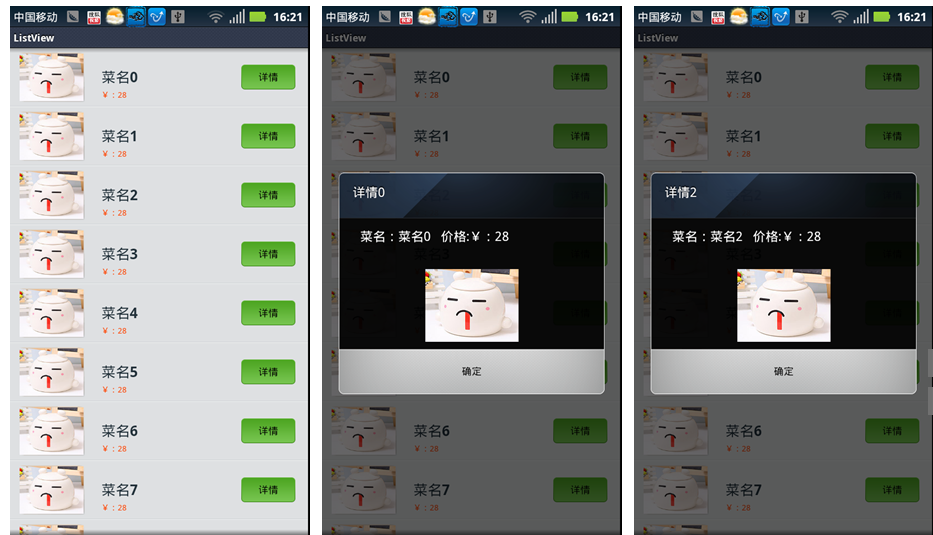
本文介紹了ListView給每個Item上面的按鈕添加事件,具體如下:1.先看下效果圖:在這裡僅供測試,我把數據都寫死了,根據需要可以自己進行修改,此外實現ListVie
 淺談Android Settings模塊架構(1)
淺談Android Settings模塊架構(1)
概述Android Settings模塊說簡單也簡單,說難也難,裡面涉及到的知識點也挺多的。我們知道Settings主要是用於配置一些系統選項或屬性值,通過修改設置項就能
 【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
(一)前言今天我們一起來看一下ViewPagerAndroid組件完成解