編輯:關於Android編程
我們經常看到使用了ViewPager的App,在每頁上面都會有一個滑塊來標志當前處於哪一頁。在PagerView包裡有android.support.v4.view.PagerTitleStrip和android.support.v4.view.PagerTabStrip兩個組件,可以在布局文件中,作為ViewPager的子標簽,並設定相對與ViewPager的位置(比如頂部)。但這兩個組件都很丑,並且標題會隨著頁面一起滑動,所以一般都不用。
其實實現一個滑塊標志當前頁面也很簡單,大概需要兩步:
第一步 在布局文件ViewPager的上方放置一個ImageView組件,組件可以是圖片或是shape資源。注意需要把ImageView的scaleType屬性設為matrix,就是說該組件的位置和大小由一個變換矩陣來控制;
第二步 在Activity中為ViewPager組件添加OnPageChangeListener監聽器。在OnPageChangeListener裡設定matrix,用於控制指示滑塊ImageView的位置。該監聽器需要實現三個方法:
onPageScrollStateChanged:用於監聽滑動狀態的改變
onPageScrolled:用於監聽滑動的動作
onPageSeleted:用於監聽頁面的切換,即某個頁面被選中了作為當前頁面。
一般實現onPageSelected方法就可以,其他兩個方法可以空著。另外為了使頁面切換時滑塊也是平滑地滑動,可以給滑塊的ImageView指定一個TranslateAnimation動畫,指定動畫用setAnimation,TranlateAnimation也很簡單,有個構造函數是TranslateAnimation(int beginX,int endX,int beginY,int endY),將運動矢量的起始位置和終止位置傳給它就好了。
下面我們來看五個具體的例子:
一 實現ViewPager(數據源為List<View>)
1.先在main.xml文件中添加一個ViewPager:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v4.view.ViewPager>
</LinearLayout>
2.創建三個View:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="25dp"
android:text="第一頁" >
</TextView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/txt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二頁" >
</TextView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/txt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三頁" >
</TextView>
</LinearLayout>
3.創建一個ViewPager適配器類:
package com.yayun.viewpagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class ViewPagerAdapter extends PagerAdapter {
private List<View> lViews=new ArrayList<View>();
public ViewPagerAdapter(List<View> lViews){
this.lViews=lViews;
}
@Override
public int getCount() {
return lViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(lViews.get(position));
return lViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(lViews.get(position));
}
}
4.MainActivity.java:
package com.yayun.viewpagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.os.Build;
public class MainActivity extends ActionBarActivity {
private ViewPager viewPager;
private List<View> listViews=null;
ViewPagerAdapter pagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
viewPager=(ViewPager) findViewById(R.id.pager);
listViews=new ArrayList<View>();
/**
* 為Adapter創建數據源
*/
View view1=View.inflate(this, R.layout.view1, null);
View view2=View.inflate(this, R.layout.view2, null);
View view3=View.inflate(this, R.layout.view3, null);
listViews.add(view1);
listViews.add(view2);
listViews.add(view3);
pagerAdapter=new ViewPagerAdapter(listViews) ;
viewPager.setAdapter(pagerAdapter);
}
}
5.運行實例:

可以實現翻頁效果。
二 添加標題
1.我們需要更改main.xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/strip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" >
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>
2.需要更改適配器文件:
package com.yayun.viewpagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class ViewPagerAdapter extends PagerAdapter {
private List<View> lViews=new ArrayList<View>();
private List<String> titleList=new ArrayList<String>();
public ViewPagerAdapter(List<View> lViews,List<String> titleList){
this.lViews=lViews;
this.titleList=titleList;
}
@Override
public int getCount() {
return lViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(lViews.get(position));
return lViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(lViews.get(position));
}
/**
* 標題
*/
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
}
3.需要更改MainActivity.java文件:
package com.yayun.viewpagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.os.Build;
public class MainActivity extends ActionBarActivity {
private ViewPager viewPager;
private List<View> listViews=null;
ViewPagerAdapter pagerAdapter;
PagerTabStrip pagerTabStrip;
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
viewPager=(ViewPager) findViewById(R.id.pager);
pagerTabStrip=(PagerTabStrip) findViewById(R.id.strip);
listViews=new ArrayList<View>();
titleList=new ArrayList<String>();
titleList.add("第一頁");
titleList.add("第二頁");
titleList.add("第三頁");
/**
* 為Adapter創建數據源
*/
View view1=View.inflate(this, R.layout.view1, null);
View view2=View.inflate(this, R.layout.view2, null);
View view3=View.inflate(this, R.layout.view3, null);
listViews.add(view1);
listViews.add(view2);
listViews.add(view3);
pagerAdapter=new ViewPagerAdapter(listViews,titleList) ;
viewPager.setAdapter(pagerAdapter);
}
}
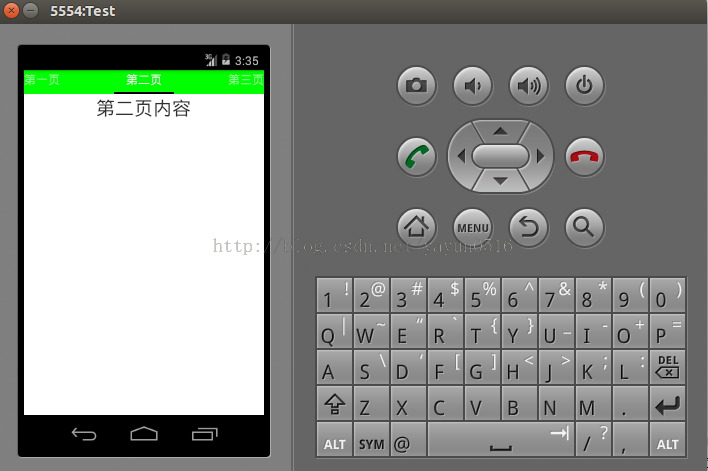
4.運行實例如下:

三 實現ViewPager(數據源為List<Fragment>)
1.首先我們要創建三個Fragment:
package com.yayun.viewpagerdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.view1, container, false);
}
}
package com.yayun.viewpagerdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.view2, container, false);
}
}
package com.yayun.viewpagerdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment3 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.view3, container, false);
}
}
2.設置Adapter:
package com.yayun.viewpagerdemo;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
List<Fragment> fragmentsList;
List<String> titleList;
public MyFragmentPagerAdapter(FragmentManager fm,List<Fragment> fragmentsList,List<String> titleList) {
super(fm);
this.fragmentsList=fragmentsList;
this.titleList=titleList;
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return fragmentsList.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return fragmentsList.size();
}
@Override
/**
* 添加標題
*/
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
}
3.MainActivity.java:
package com.yayun.viewpagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.PageTransformer;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.Window;
public class MainActivity extends ActionBarActivity {
private ViewPager viewPager;
private List<View> listViews=null;
ViewPagerAdapter pagerAdapter;
PagerTabStrip pagerTabStrip;
private List<String> titleList;
private List<Fragment> fragmentsList;
MyFragmentPagerAdapter myFragmentPagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
viewPager=(ViewPager) findViewById(R.id.pager);
pagerTabStrip=(PagerTabStrip) findViewById(R.id.strip);
/**
* 設置PagerTabStrip屬性
*/
pagerTabStrip.setBackgroundColor(Color.GREEN);
pagerTabStrip.setDrawFullUnderline(false);
pagerTabStrip.setTextColor(Color.WHITE);
listViews=new ArrayList<View>();
titleList=new ArrayList<String>();
fragmentsList=new ArrayList<Fragment>();
fragmentsList.add(new Fragment1());
fragmentsList.add(new Fragment2());
fragmentsList.add(new Fragment3());
titleList.add("第一頁");
titleList.add("第二頁");
titleList.add("第三頁");
/**
* 為Adapter創建數據源
*/
View view1=View.inflate(this, R.layout.view1, null);
View view2=View.inflate(this, R.layout.view2, null);
View view3=View.inflate(this, R.layout.view3, null);
listViews.add(view1);
listViews.add(view2);
listViews.add(view3);
pagerAdapter=new ViewPagerAdapter(listViews,titleList) ;
myFragmentPagerAdapter=new MyFragmentPagerAdapter(getSupportFragmentManager(), fragmentsList, titleList);
//viewPager.setAdapter(pagerAdapter);
viewPager.setAdapter(myFragmentPagerAdapter);
}
}
4.運行實例:

這種方法不會銷毀不在當前頁面的頁面,不能實現頁卡的創建和銷毀。
四 實現ViewPager(數據源為List<Fragment>實現FargmentStatePagerAdapter)常用
改變Adapter:
package com.yayun.viewpagerdemo;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.view.View;
public class MyFragmentPagerAdapter2 extends FragmentStatePagerAdapter {
List<Fragment> fragmentsList;
List<String> titleList;
public MyFragmentPagerAdapter2(FragmentManager fm,List<Fragment> fragmentsList,List<String> titleList) {
super(fm);
this.fragmentsList=fragmentsList;
this.titleList=titleList;
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return fragmentsList.get(arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return fragmentsList.size();
}
@Override
/**
* 添加標題
*/
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
@Override
public Object instantiateItem(View container, int position) {
// TODO Auto-generated method stub
return super.instantiateItem(container, position);
}
@Override
public void destroyItem(View container, int position, Object object) {
// TODO Auto-generated method stub
super.destroyItem(container, position, object);
}
}
將MainActivity.java中的Adapter換一下即可,它可以實現頁卡的創建和銷毀。
五 onPagerChangeListener 監聽使用
只需要修改MainActivity.java:
package com.yayun.viewpagerdemo;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v4.view.ViewPager.PageTransformer;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.Window;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity implements OnPageChangeListener {
private ViewPager viewPager;
private List<View> listViews=null;
ViewPagerAdapter pagerAdapter;
PagerTabStrip pagerTabStrip;
private List<String> titleList;
private List<Fragment> fragmentsList;
MyFragmentPagerAdapter myFragmentPagerAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
viewPager=(ViewPager) findViewById(R.id.pager);
pagerTabStrip=(PagerTabStrip) findViewById(R.id.strip);
/**
* 設置PagerTabStrip屬性
*/
pagerTabStrip.setBackgroundColor(Color.GREEN);
pagerTabStrip.setDrawFullUnderline(false);
pagerTabStrip.setTextColor(Color.WHITE);
listViews=new ArrayList<View>();
titleList=new ArrayList<String>();
fragmentsList=new ArrayList<Fragment>();
fragmentsList.add(new Fragment1());
fragmentsList.add(new Fragment2());
fragmentsList.add(new Fragment3());
titleList.add("第一頁");
titleList.add("第二頁");
titleList.add("第三頁");
/**
* 為Adapter創建數據源
*/
View view1=View.inflate(this, R.layout.view1, null);
View view2=View.inflate(this, R.layout.view2, null);
View view3=View.inflate(this, R.layout.view3, null);
listViews.add(view1);
listViews.add(view2);
listViews.add(view3);
pagerAdapter=new ViewPagerAdapter(listViews,titleList) ;
myFragmentPagerAdapter=new MyFragmentPagerAdapter(getSupportFragmentManager(), fragmentsList, titleList);
//viewPager.setAdapter(pagerAdapter);
viewPager.setAdapter(myFragmentPagerAdapter);
viewPager.setOnPageChangeListener(this);//加載監聽器
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
Toast.makeText(this, "當前頁面為"+(arg0+1), Toast.LENGTH_SHORT).show();
}
}
運行實例即可以顯示當前頁面標簽。
 深入Android線程的相關問題解惑
深入Android線程的相關問題解惑
一個應用只有一個線程在默認情況下,更確切的講一個進程中只有一個線程,這跟其他語言,比如C/C++,Java等是一致。也就是說在Android應用程序裡面一個進程只有一個線
 Android 自定義陰影效果詳解及實例
Android 自定義陰影效果詳解及實例
Android 自定義陰影效果詳解及實例Android5.X中,Google為其增加了兩個屬性 android:elevation=” ” 與 android:trans
 用於cocos2d-x引擎(ndk)中為android項目生成編譯文件列表
用於cocos2d-x引擎(ndk)中為android項目生成編譯文件列表
復制代碼 代碼如下:package com.leeass.generate;import java.io.File;import java.io.FileFi
 Android中HttpURLConnection使用詳解
Android中HttpURLConnection使用詳解
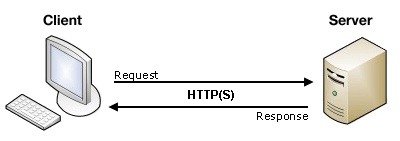
認識Http協議 Android中發送http網絡請求是很常見的,要有GET請求和POST請求。一個完整的http請求需要經歷兩個過程:客戶端發送請求到服務器,然後服務