編輯:關於Android編程
ViewPager是android-support-v4.jar包裡的組件。在布局文件裡標簽需要連包名一起
寫全稱<android.support.v4.view.ViewPager />
基本用法
ViewPager的基本用法我概括為三步
第一步 在主布局文件裡放一個ViewPager組件
第二步 為每個頁面建立布局文件,把界面寫好
第三步 在主Activity裡獲取ViewPager組件,並為它設定Adapter。
Adapter詳細講講,ViewPager對應的Adapter繼承自PagerAdapter,
也是android.support.v4.view包裡的,繼承類需要實現四個方法:
我們先用LayoutInflater將前面為每個頁面建立的界面加載進來,並放在一個ArrayList之類的容器裡面。然後在PagerAdapter的這四個方法裡,我們操作的,就是與這些頁面對應的View。
使用ViewPager組件實現圖片切換
上面說的這些步驟可能聽起來挺空洞的,下面我們來看這個使用ViewPager組件實現圖片切換的實例:
在很多App中,尤其是第一次安裝啟動後,都會出現幾個圖片進行一些app的介紹和說明,圖片可以隨著滑動而切換。
我們這裡利用 ViewPager組件來演示如何實現這一點。
1、創建一個app工程,默認創建一個主 Activity
2、設置該Activity的布局文件activity_main.xml內容如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/tagView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
</FrameLayout>
因為我們希望再切換圖片上,能有一些點點形狀的圖標(或者數字)顯示當前圖片。所以這裡的activity采用了FrameLayout布局(可以實現view重疊放置)。
第一個控件就是ViewPager (注意ViewPager 是在support.v4包中的,新的andorid中並沒有移植該組件)。
第二個控件是放置一個RelativeLayout,其中放置一個LinearLayout(位於屏幕的底部位置),該LinearLayout采用水平布局,用來放置小的圖標。
3、准備圖片
准備5張用於切換顯示的圖片,如 pic1.jpg、pic2.jpg、pic3.jpg、pic4.jpg、pic5.jpg,再准備兩個小圖標圖片page_current.png、page_not_current.png。
將這些圖片放到drawable-hdpi目錄下(或相應尺寸的drawable目錄下)。
4、編寫activity的代碼
package com.example.showviewpager;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class MainActivity extends Activity {
private static final int VIEW_NUM = 5;
private ViewPager viewPager;
private ImageView[] tagImageViews = new ImageView[VIEW_NUM];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addTagImage();
initViewPager();
}
private void addTagImage() {
LinearLayout layout = (LinearLayout)findViewById(R.id.tagView);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
params.setMargins(15, 0, 0, 0);
for (int i = 0; i < VIEW_NUM; i++) {
ImageView tagImageView = new ImageView(this);
tagImageView.setLayoutParams(params);
tagImageViews[i] = tagImageView;
if (i == 0) {
tagImageView.setBackgroundResource(R.drawable.page_current);
} else {
tagImageView.setBackgroundResource(R.drawable.page_not_current);
}
layout.addView(tagImageView);
}
}
private void initViewPager() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setAdapter(new MyAdapter());
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
for (int i = 0; i < tagImageViews.length; i++) {
if (i == arg0 % VIEW_NUM) {
tagImageViews[i].setBackgroundResource(R.drawable.page_current);
} else {
tagImageViews[i].setBackgroundResource(R.drawable.page_not_current);
}
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
viewPager.setCurrentItem(0);
}
class MyAdapter extends PagerAdapter{
private ArrayList<View> viewList;
public MyAdapter(){
viewList = new ArrayList<View>();
viewList.add(createPagerImageView(R.drawable.pic1));
viewList.add(createPagerImageView(R.drawable.pic2));
viewList.add(createPagerImageView(R.drawable.pic3));
viewList.add(createPagerImageView(R.drawable.pic4));
viewList.add(createPagerImageView(R.drawable.pic5));
}
private View createPagerImageView(int resid){
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
LinearLayout layout = new LinearLayout(MainActivity.this);
layout.setLayoutParams(params);
layout.setOrientation(LinearLayout.VERTICAL);
ImageView imageView = new ImageView(MainActivity.this);
imageView.setLayoutParams(params);
imageView.setScaleType(ScaleType.CENTER_CROP);
imageView.setImageResource(resid);
layout.addView(imageView);
return layout;
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewPager) container).addView(viewList.get(position % VIEW_NUM),0);
return viewList.get(position % VIEW_NUM);
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView(viewList
.get(position % VIEW_NUM));
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
5、如果需要不顯示activity的標題欄,可修改manifest中的activity中的配置,設置樣式為:
android:theme="@android:style/Theme.Black.NoTitleBar"
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.showviewpager"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="16"
android:targetSdkVersion="21" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.Black.NoTitleBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
其它配置文件、代碼等都是采用eclipse創建的默認設置。
 7種形式的Android Dialog使用實例
7種形式的Android Dialog使用實例
在Android開發中,我們經常會需要在Android界面上彈出一些對話框,比如詢問用戶或者讓用戶選擇。這些功能我們叫它Android Dialog對話框,在我們使用An
 緩存之 ACache
緩存之 ACache
1.android緩存的介紹Android開發本質上就是手機和互聯網中的web服務器之間進行通信,就必然需要從服務端獲取數據,而反復通過網絡獲取數據是比較耗時的,特別是訪
 Android學習筆記之Switch的使用案例
Android學習筆記之Switch的使用案例
(1)布局文件代碼 (2)控制的類 package com.example.android_switch; import androi
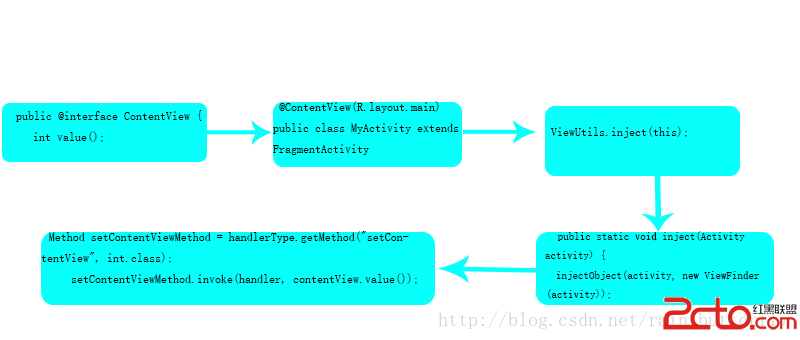
 Android 最火的快速開發框架XUtils之注解機制詳解
Android 最火的快速開發框架XUtils之注解機制詳解
在上一篇文章Android 最火的快速開發框架XUtils中簡單介紹了xUtils的基本使用方法,這篇文章說一下xUtils裡面的注解原理。 先來看一下xU