編輯:關於Android編程
繼承TabActivity並以activity布局
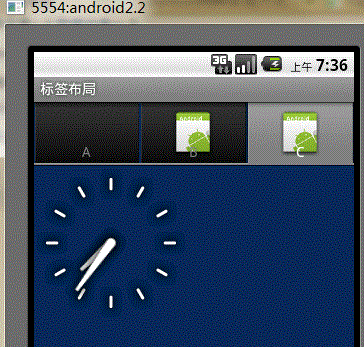
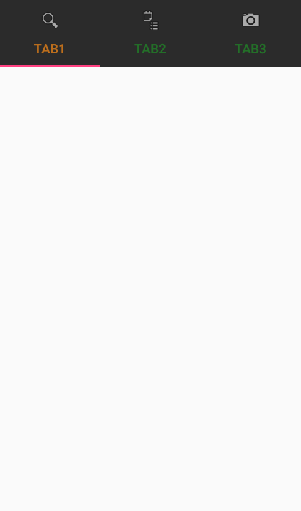
先查看下最終效果圖:

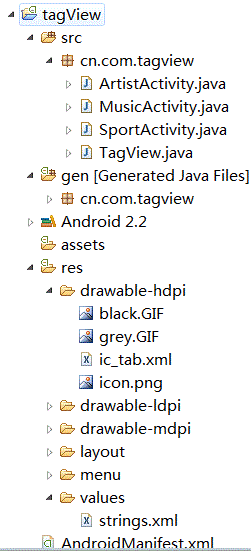
再看下代碼結構:

其中black.gif顧名思義就是一個黑背景圖片,grey.gif就是一張灰色的背景圖片
然後直接上代碼:
ArtistActivity.java
package cn.com.tagview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class ArtistActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
// 該文檔將會作為標簽的內容進行顯示
textView.setText("藝術內容");
setContentView(textView);
}
}
MusicActivity.java
package cn.com.tagview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class MusicActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
// 該文檔將會作為標簽的內容進行顯示
textView.setText("音樂內容");
setContentView(textView);
}
}
SportActivity.java
package cn.com.tagview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SportActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
// 該文檔將會作為標簽的內容進行顯示
textView.setText("運動內容");
setContentView(textView);
}
}
ArtistActivity.java MusicActivity.java SportActivity.java三個activity是用做標簽內容的activity。即當用戶點擊相應的標簽時,下邊會顯示相應的activity內容。
ic_tab.xml代碼
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android"
>
<item android:drawable="@drawable/grey"
android:state_selected="true"
></item>
<item android:drawable="@drawable/black"
></item>
</selector>
這裡一定要注意ic_tab.xml文件的位置,是放在res/drawable文件夾下的。有些朋友說怎麼沒有這個文件夾啊,實際上大家看到了我將它放在了drawable-hdpi中了,實際上drawable-hdpi、drawable-ldpi、drawable-mdpi三個文件夾都屬於drawable文件夾的哦。該文件它規定了,當標簽獲得焦點和失去焦點時,標簽上顯示什麼圖片。
例如本例中,就是當state_selected="true"(當標簽被選中時),顯示@drawable/grey指定的資源圖片。當未被選中時,顯示@drawable/black指定的資源圖片。
tagView.java代碼:
package cn.com.tagview;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
/**
* @author chenzheng_Java
* @description 注意,該類一定要繼承TabActivity
*/
public class TagView extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
// android代碼中訪問application資源的一個類
Resources resources = getResources();
// 獲取當前activity的標簽,該方法的實現中已經執行了setContentView(com.android.internal.R.layout.tab_content);
TabHost tabHost = getTabHost();
// 每一個標簽項
TabHost.TabSpec spec;
// 聲明一個意圖,該意圖告訴我們,下一個跳轉到的activity是ArtistActivity。
Intent intent = new Intent(this, ArtistActivity.class);
/**
* tabHost.newTabSpec("artist")創建一個標簽項,其中artist為它的標簽標識符,相當於jsp頁面標簽的name屬性
* setIndicator("藝術標簽",resources.getDrawable(R.drawable.ic_tab))設置標簽顯示文本以及標簽上的圖標(該圖標並不是一個圖片,而是一個xml文件哦)
* setContent(intent)為當前標簽指定一個意圖
* tabHost.addTab(spec); 將標簽項添加到標簽中
*/
spec = tabHost.newTabSpec("artist").setIndicator("藝術標簽",
resources.getDrawable(R.drawable.ic_tab)).setContent(intent);
tabHost.addTab(spec);
Intent intent2 = new Intent(this, MusicActivity.class);
spec = tabHost.newTabSpec("music").setIndicator("音樂標簽",
resources.getDrawable(R.drawable.ic_tab)).setContent(intent2);
tabHost.addTab(spec);
Intent intent3 = new Intent(this, SportActivity.class);
spec = tabHost.newTabSpec("sport").setIndicator("體育標簽",
resources.getDrawable(R.drawable.ic_tab)).setContent(intent3);
tabHost.addTab(spec);
// tabHost.setCurrentTabByTag("music");設置第一次打開時默認顯示的標簽,該參數與tabHost.newTabSpec("music")的參數相同
tabHost.setCurrentTab(1);//設置第一次打開時默認顯示的標簽,參數代表其添加到標簽中的順序,位置是從0開始的哦。
}
}
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.com.tagview"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<!-- android:theme="@android:style/Theme.NoTitleBar" 的意思是將系統默認的tag標簽去掉,為咱們自己的標簽空出位置-->
<activity android:name=".TagView"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 在主配置文件中聲明用於標簽切換的3個activity,記住此處一定要聲明,否則會出錯
android:name="ArtistActivity"裡面ArtistActivity前面是否有.都可以,你只需要保證該類是在manifest標簽下package屬性的包中即可。
-->
<activity android:name="ArtistActivity" android:label="@string/app_name"></activity>
<activity android:name="MusicActivity" android:label="@string/app_name"></activity>
<activity android:name="SportActivity" android:label="@string/app_name"></activity>
</application>
</manifest>
一切都弄好之後,運行,就出現了最終效果。這裡要注意,main.xml是一直都沒有用到的哦。
廢話連篇:
其實,利用TabHost布局與ListView有很多相似之處,系統也同樣為他們提供了幫助類,TabHost-TabActivity ListView-ListActivity .當我們的activity集成了這些類之後,一般在裡面我們只需要整理綁定下數據就可以。
再次聲明一下,代碼中是存在setContentView方法的調用的,只不過因為我們集成了TabActivity,TabActivity的getTabHost方法中已經進行了實現而已。對用戶隱藏了,並不代表沒有。
項目中為了簡單易懂,我們只是在每個標簽的內容部分添加了一個文本。實際上,我們完全可以在裡面添加圖片、視頻等等。只要在相應的activity中實現就行了。我們可以看到,這種方式其實有很好的分層結構,activity與activity之間沒有太多耦合。
可能一直到現在,有些朋友對TabActivity和ListActivity這種實現都特別的別扭。我這裡就簡單的說一下,實際上這其實是一種設計模式,模板模式。系統給你提供了一個實現了大部分內容的模板,然後你通過繼承模板,去做修改(例如模板中有一個方法沒有任何實現,你重寫該方法並對其進行具體實現),讓其符合你的要求。這就是模板模式的原理。
繼承TabActivity並以布局文件進行布局
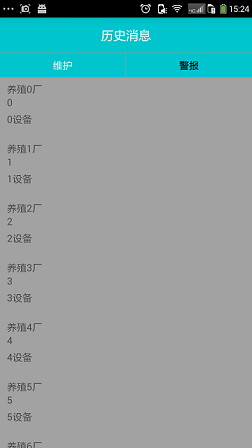
然後再來看以XML布局文件進行布局的方法,先上效果圖:

上面的是最終效果圖。
代碼結構如下。

main.xml代碼:
<?xml version="1.0" encoding="utf-8"?>
<!-- 該布局文件定義了標簽的內容部分,該布局文件一定要以FrameLayout為根元素 -->
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<!-- 第一個標簽內容 -->
<LinearLayout android:id="@+id/widget_layout_Blue"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" >
<EditText android:id="@+id/widget34" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="EditText"
android:textSize="18sp">
</EditText>
<Button android:id="@+id/widget30" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Button">
</Button>
</LinearLayout>
<!-- 第二個標簽內容 AnalogClock為鐘表組件-->
<LinearLayout android:id="@+id/widget_layout_red"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" >
<AnalogClock android:id="@+id/widget36"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</AnalogClock>
</LinearLayout>
<!-- 第三個標簽內容 RadioButton必須在RadioGroup中哦 -->
<LinearLayout android:id="@+id/widget_layout_green"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
<RadioGroup android:id="@+id/widget43"
android:layout_width="166px" android:layout_height="98px"
android:orientation="vertical">
<RadioButton android:id="@+id/widget44"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="RadioButton">
</RadioButton>
<RadioButton android:id="@+id/widget45"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="RadioButton">
</RadioButton>
</RadioGroup>
</LinearLayout>
</FrameLayout>
TagHostTest.java的代碼:
package cn.com.tagHost.test;
import android.app.TabActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.ViewGroup;
import android.widget.TabHost;
public class TagHostTest extends TabActivity {
private TabHost myTabhost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
myTabhost = this.getTabHost();
/**
* inflate(int resource, ViewGroup root, boolean attachToRoot)
* resource 很顯然是一個資源索引id
* 當attachToRoot為true時,root代表一個可放置於容器中的組件
* 當attachToRoot為false時,root僅代表一個存儲值的對象
* 該方法的意思是,將根據R.layout.main生成的標簽View,添加到由myTabhost.getTabContentView()獲得的父容器中
* LayoutInflater類的inflate方法中有如下片段
* if (root != null && attachToRoot) {
root.addView(temp, params);
}
其中temp是根據resource指定的資源生成的一個和標簽有關的view
*/
LayoutInflater.from(this).inflate(R.layout.main,
myTabhost.getTabContentView(), true);
myTabhost.setBackgroundColor(Color.argb(150, 22, 70, 150));
myTabhost.addTab(myTabhost.newTabSpec("One")
.setIndicator("A").setContent(R.id.widget_layout_Blue));
myTabhost.addTab(myTabhost.newTabSpec("Two")
.setIndicator("B", getResources().getDrawable(R.drawable.icon))
.setContent(R.id.widget_layout_green));
myTabhost.addTab(myTabhost.newTabSpec("Three")
.setIndicator("C", getResources().getDrawable(R.drawable.icon))
.setContent(R.id.widget_layout_red));
}
}
這種方法實現起來比較簡單,看看我們都做了些什麼。
第一步:定義標簽內容部分的布局文件,該布局文件必須以FrameLayout為根節點。
第二步:讓activity繼承TabActivity,然後實現自己的代碼。
 Android觸控事件
Android觸控事件
觸控事件MotionEvent類: //單擊觸摸按下動作 public static final int ACTION_DOWN = 0;
 Android進階——Material Design新控件之初識TabLayout(一)
Android進階——Material Design新控件之初識TabLayout(一)
引言Google I/O 2015 推出的 Android Design Support Library令人非常激動。Material Design的推出確實振奮了不少
 listview實現左右滑動監聽
listview實現左右滑動監聽
在android開發中會碰到有頂部導航並且下面顯示的內容是一個listview,此時要想實現左右滑動切換頂部導航的選項是不能實現的,因為listview自己消耗橫向滑動事
 Android實現圖片寬度100%ImageView寬度且高度按比例自動伸縮
Android實現圖片寬度100%ImageView寬度且高度按比例自動伸縮
在ListView中為了實現圖片寬度100%適應ImageView容器寬度,讓高度自動按比例伸縮功能,查了很多資料,搞了一下午都沒找出個現成的辦法,不過貌似