編輯:關於Android編程
在做android UI布局時,用了LinearLayout嵌套,發現效果並不如我預料一般
查了下資料,說是要設置layout_weight屬性
資料說得不是很清楚,也沒仔細看,就去弄,結果越弄越混亂。
於是靜下心來,自己寫xml測試,發現如下。
如果LinearLayout是最外面的一層,它是不會彈出layout_weight屬性的,
換句話說最外層不能用layout_weight
xml布局如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="zzzzzzzzzzzzzzzzzzzzzzzzzzzzz" android:textSize="18sp" android:layout_marginLeft="5px" android:layout_marginBottom="10px" android:textColor="@android:color/darker_gray" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="xxxxxxxxxxxxxxxxxxxxxxx" android:layout_marginLeft="50px" android:layout_marginBottom="10px" android:textSize="18sp" /> </LinearLayout> </LinearLayout>
這個能正常顯示,但當我們把嵌套的LinearLayout方向設置成水平,第一個TextView充滿整個LinearLayout,第二個TextView控件不顯示。
當我們為兩個TextView加上 android:layout_weight="1"屬性時,能顯示,效果我就不說了,大家都懂的。
發現一個有趣的現象:我們將 兩個控件的android:layout_weight="1"刪掉,嵌套的LinearLayout方向屬性刪掉,代碼和最開始一樣
注意,我們前面說上面的xml它能正常顯示,現在,一模一樣的xml代碼則顯示錯誤。
當我們只設置一個控件的android:layout_weight="1"屬性時,發現也會有顯示錯誤
ps:我只是用可視化工具看了一下 ,並未編譯,說出來,只是告訴大家不要被它的可視化效果誤導(目測是工具的原因)。至於編譯後會如何顯示,這個有興趣的可以去看下。我說的顯示錯誤並不是說文件有錯誤,只是在說沒有達到我想要的效果(都顯示出來)。
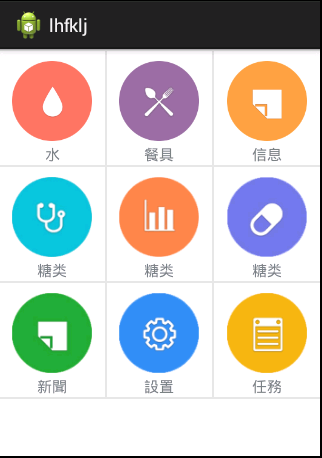
更進一步,來看這樣一個效果:

代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/icon_main_sugar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="水"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/icon_main_eat" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="餐具"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/icon_main_info" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="信息"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/evaluate_self" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="糖類"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/target_manager" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="糖類"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/drug_manager" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="糖類"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/news_share" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="新聞"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/set_manager" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="設置"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
<View
android:layout_width="2dip"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:src="@drawable/content_report" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="3dip"
android:text="任務"
android:textColor="#7C8187"
android:textSize="15dip" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="2dip"
android:background="#E4E4E4" />
</LinearLayout>
 android中Handle類的用法實例分析
android中Handle類的用法實例分析
本文實例講述了android中Handle類的用法。分享給大家供大家參考。具體如下:當我們在處理下載或是其他需要長時間執行的任務時,如果直接把處理函數放Activity的
 九點(九宮格)式手勢解鎖自定義view
九點(九宮格)式手勢解鎖自定義view
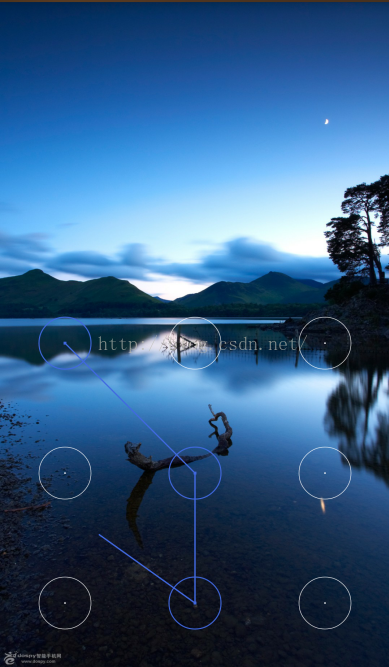
周末閒著沒事,寫了個手勢解鎖的view,實現起來也蠻快的,半天多一點時間就完事。把源碼和資源貼出來,給大家分享,希望對大家有用。效果,就跟手機上的九點手勢解鎖一樣,上個圖
 Android Developer:內存分析器
Android Developer:內存分析器
Heap Viewer,Memory Monitor和Allocation Tracker是用來可視化你的app使用內存的補充工具。使用Memory Monitor To
 andriod 利用ExpandableList做三級樹
andriod 利用ExpandableList做三級樹
源碼DEMO 等待審核中....... --------------------------------------------------------------