編輯:關於Android編程
底部菜單欄很重要,我看了一下很多應用軟件都是用了底部菜單欄,這裡使用了tabhost做了一種通用的(就是可以像微信那樣顯示未讀消息數量的,雖然之前也做過但是layout下的xml寫的太臃腫,這裡去掉了很多不必要的層,個人看起來還是不錯的,所以貼出來方便以後使用)。
先看一下做出來之後的效果:

以後使用的時候就可以換成自己項目的圖片和字體了,主框架不用變哈哈,
首先是要布局layout下xml文件 main.xml:
<?xml version="1.0" encoding="UTF-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/bg_gray"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0" />
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone" />
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<RadioGroup
android:id="@+id/main_tab_group"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/bottom1"
android:gravity="bottom"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/main_tab_addExam"
android:layout_weight="1.0"
android:drawableTop="@drawable/bg_checkbox_icon_menu_0"
android:text="添加考試" />
<RadioButton
android:id="@+id/main_tab_myExam"
android:layout_weight="1.0"
android:checked="true"
android:drawableTop="@drawable/bg_checkbox_icon_menu_1"
android:text="我的考試" />
<RadioButton
android:id="@+id/main_tab_message"
android:layout_weight="1.0"
android:drawableTop="@drawable/bg_checkbox_icon_menu_2"
android:text="我的通知" />
<RadioButton
android:id="@+id/main_tab_settings"
android:layout_weight="1.0"
android:drawableTop="@drawable/bg_checkbox_icon_menu_3"
android:text="設置" />
</RadioGroup>
<TextView
android:id="@+id/main_tab_new_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|top"
android:layout_marginLeft="60dip"
android:layout_marginTop="1dip"
android:background="@drawable/tips"
android:gravity="center"
android:text="1"
android:textColor="#ffffff"
android:textSize="10sp"
android:visibility="gone" />
</FrameLayout>
</LinearLayout>
</TabHost>
在RadioGroup的外面加了一個FrameLayout,主要是為了使用TextView顯示消息數量,這裡是居中靠左60dip,可能你會問直接寫死能支持多分辨率嗎,這個我在320*480的手機上試過沒問題的,因為dip是與設備無關的支持多分辨率,至於1280*800平板電腦這樣的分辨率我就不能保證了,哈哈!
接下來是樣式布局:
<style name="MMTabButton"> <item name="android:textSize">12.0dip</item> <item name="android:gravity">center_horizontal</item> <item name="android:background">@drawable/bg_checkbox_menus</item> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:button">@null</item> <item name="android:textColor">@color/white</item> <item name="android:layout_weight">1.0</item> <item name="android:paddingBottom">2.0dip</item> <item name="android:paddingTop">2.0dip</item> </style>
在drawable下bg_checkbox_menus.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="false" android:drawable="@drawable/mm_trans" /> <item android:state_checked="true" android:drawable="@drawable/home_btn_bg" /> </selector>
其他的那四個都合這個一樣點擊後圖片換成亮色的,所以就不一一貼出來了。
最後看MainActivity這個類:
package cn.com.karl.test;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TabHost;
import android.widget.TextView;
public class MainActivity extends TabActivity {
/** Called when the activity is first created. */
private TabHost tabHost;
private TextView main_tab_new_message;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
main_tab_new_message=(TextView) findViewById(R.id.main_tab_new_message);
main_tab_new_message.setVisibility(View.VISIBLE);
main_tab_new_message.setText("10");
tabHost=this.getTabHost();
TabHost.TabSpec spec;
Intent intent;
intent=new Intent().setClass(this, AddExamActivity.class);
spec=tabHost.newTabSpec("添加考試").setIndicator("添加考試").setContent(intent);
tabHost.addTab(spec);
intent=new Intent().setClass(this,MyExamActivity.class);
spec=tabHost.newTabSpec("我的考試").setIndicator("我的考試").setContent(intent);
tabHost.addTab(spec);
intent=new Intent().setClass(this, MyMessageActivity.class);
spec=tabHost.newTabSpec("我的通知").setIndicator("我的通知").setContent(intent);
tabHost.addTab(spec);
intent=new Intent().setClass(this, SettingActivity.class);
spec=tabHost.newTabSpec("設置").setIndicator("設置").setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(1);
RadioGroup radioGroup=(RadioGroup) this.findViewById(R.id.main_tab_group);
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
switch (checkedId) {
case R.id.main_tab_addExam://添加考試
tabHost.setCurrentTabByTag("添加考試");
break;
case R.id.main_tab_myExam://我的考試
tabHost.setCurrentTabByTag("我的考試");
break;
case R.id.main_tab_message://我的通知
tabHost.setCurrentTabByTag("我的通知");
break;
case R.id.main_tab_settings://設置
tabHost.setCurrentTabByTag("設置");
break;
default:
//tabHost.setCurrentTabByTag("我的考試");
break;
}
}
});
}
}
這樣就完成了,主要還是使用了tabhost完成,tabhost有緩存機制這四個界面都會緩存到內存中,這樣即有利也有弊,有利是因為切換的時候不用在重新加載了,有弊是因為緩存四個界面會耗費內存較多一些。如果只想緩存一個界面,大家可以參考這篇文章:Android項目實戰之仿網易頂部導航欄效果,使用ActivityGroup實現頂部滑動欄,就像網易新聞的頂部滑動欄我相信也是只緩存了一個界面,切換的時候是從數據庫加載的,所以第二次滑動加載會比較快。
本文源碼下載地址:Android仿微信底部菜單欄
以上就是本文的全部內容,希望能給大家一個參考,也希望大家多多支持本站。
 Android SwipeRefreshLayout下拉刷新控件源碼簡單分析
Android SwipeRefreshLayout下拉刷新控件源碼簡單分析
咱們在做Android APP開發的時候經常碰到有下拉刷新和上拉加載跟多的需求,這篇文章咱們先說說下來刷新,咱們就以google的原生的下拉刷新控件SwipeRefres
 【黑馬Android】(07)多線程下載的原理/開源項目xutils/顯示意圖/隱式意圖/人品計算器/開啟activity獲取返回值
【黑馬Android】(07)多線程下載的原理/開源項目xutils/顯示意圖/隱式意圖/人品計算器/開啟activity獲取返回值
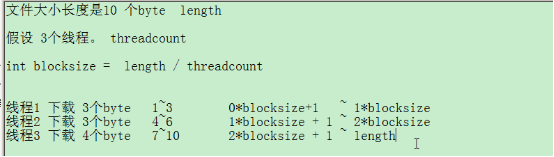
多線程下載的原理司馬光砸缸,多開幾個小水管,搶救小朋友。 import java.io.BufferedReader;import java.io.File;i
 Android環境配置
Android環境配置
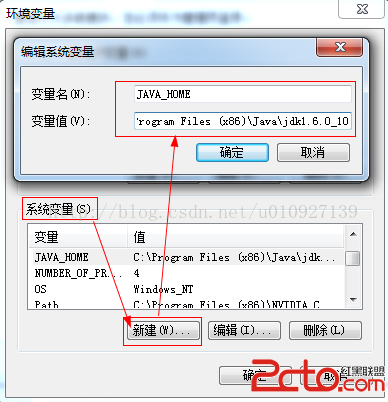
因為開發android的語言為java語言,所以開發android應用程序是建立在java平台上面。在此之前要確保我們已經安裝配置好了JDK(Java SE Develo
 android豎向顯示新特性界面
android豎向顯示新特性界面
騰訊手機管家,初始界面有個小飛機動啊動啊,還挺好玩的,而且顯示新特征為豎向展示,不知道這種東西該如何實現呢?給自己留下比較深的印象,然後樓主就是探索這種是如何實現的。