編輯:關於Android編程
在ios7中,蘋果的原生態應用幾乎都能夠通過向右滑動來返回到前一個頁面,這樣可以避免用戶在單手操作時用大拇指去點擊那個遙遠的返回鍵(iphone5的這種返回被吐糟為反人類設計)。然而現在android的手機市場上幾乎很難找到小於4寸屏的手機了,幾乎所有的應用都是通過點擊左上角的返回來退到上一個頁面,如果單手拿一個大屏手機,我是覺得會發瘋。為此花了點時間寫了個向右滑動返回的demo。
效果如下圖:

此圖為點擊第一個Activity跳轉到第二個Activity後,向右滑動再返回到第一個Activity。
一、設計思路
1,讓一個activity中的根布局實現onTouchListener接口,當手指在屏幕上向右滑動時,我們記下ACTION_DOWN的X軸的位置,在手指滑動時(即ACTION_MOVE),獲取滑動時的X軸的位置,當滑動的位置大於某個臨界值且在這個方向上的速度大於某個臨界值時,我們就認為用戶滑動手指的意圖是返回上一個頁面。
2,按照這種思路下來,我們做出來的向右滑動可以實現這個功能,但是會感覺很生硬,沒有任何的過度就返回到上一個頁面了,為此,在這裡為activity加上了啟動和結束的過度動畫。這就是實現的思路,非常簡單,下面看代碼吧。
二、主要的代碼
這個demo中,我寫了三個activity,activity1可以跳轉到activity2,activity2可以跳轉到activity3,activity3可以滑動返回到activity2,activity2可以滑動返回到activity1。主要的邏輯代碼都放在了Activity2中,代碼如下:
package org.sunday.slidingreturn; import com.example.slidingreturn.R; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.MotionEvent; import android.view.VelocityTracker; import android.view.View; import android.view.View.OnClickListener; import android.view.View.OnTouchListener; import android.widget.Button; import android.widget.LinearLayout; /** * * @author sunday * 2014-1-4 * [email protected] */ public class SecondActivity extends Activity implements OnTouchListener { //手指向右滑動時的最小速度 private static final int XSPEED_MIN = 200; //手指向右滑動時的最小距離 private static final int XDISTANCE_MIN = 150; //記錄手指按下時的橫坐標。 private float xDown; //記錄手指移動時的橫坐標。 private float xMove; //用於計算手指滑動的速度。 private VelocityTracker mVelocityTracker; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); Button btn = (Button) findViewById(R.id.btn_second); btn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(SecondActivity.this, ThirdActivity.class)); //設置切換動畫,從右邊進入,左邊退出 overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left); } }); LinearLayout ll = (LinearLayout) findViewById(R.id.ll_second); ll.setOnTouchListener(this); } // 轉載請說明出處:http://blog.csdn.net/ff20081528/article/details/17845753 @Override public boolean onTouch(View v, MotionEvent event) { createVelocityTracker(event); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: xDown = event.getRawX(); break; case MotionEvent.ACTION_MOVE: xMove = event.getRawX(); //活動的距離 int distanceX = (int) (xMove - xDown); //獲取順時速度 int xSpeed = getScrollVelocity(); //當滑動的距離大於我們設定的最小距離且滑動的瞬間速度大於我們設定的速度時,返回到上一個activity if(distanceX > XDISTANCE_MIN && xSpeed > XSPEED_MIN) { finish(); } break; case MotionEvent.ACTION_UP: recycleVelocityTracker(); break; default: break; } return true; } /** * 創建VelocityTracker對象,並將觸摸content界面的滑動事件加入到VelocityTracker當中。 * * @param event * */ private void createVelocityTracker(MotionEvent event) { if (mVelocityTracker == null) { mVelocityTracker = VelocityTracker.obtain(); } mVelocityTracker.addMovement(event); } /** * 回收VelocityTracker對象。 */ private void recycleVelocityTracker() { mVelocityTracker.recycle(); mVelocityTracker = null; } /** * 獲取手指在content界面滑動的速度。 * * @return 滑動速度,以每秒鐘移動了多少像素值為單位。 */ private int getScrollVelocity() { mVelocityTracker.computeCurrentVelocity(1000); int velocity = (int) mVelocityTracker.getXVelocity(); return Math.abs(velocity); } }
注釋我寫的很清楚了,大家可以直接下載demo來看很簡單,這個demo中的滑動返回的實現和Activity的耦合性很高,今天主要就說下實現思路好過程,過幾天會把這個抽象出來成為一個組件使用。
 Android之DataBinding初體驗(一)
Android之DataBinding初體驗(一)
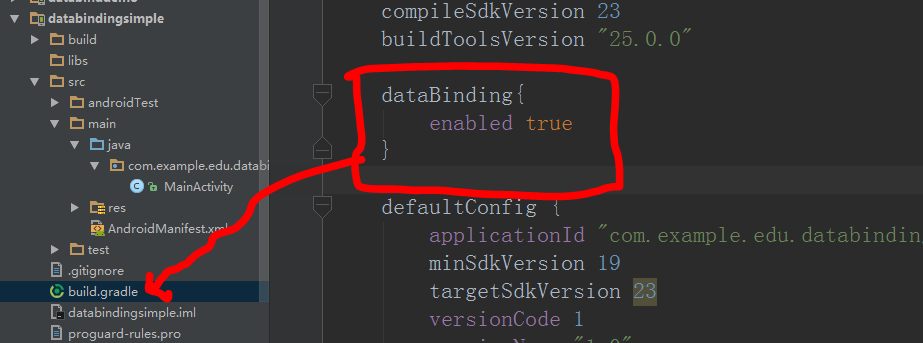
DataBinding是谷歌推出的一個官方的數據綁定框架,所以我們有必要學下怎麼使用它。如果你英文足夠好就可以去官網看。https://developer.android
 Android開發工具----Android Studio調試技巧
Android開發工具----Android Studio調試技巧
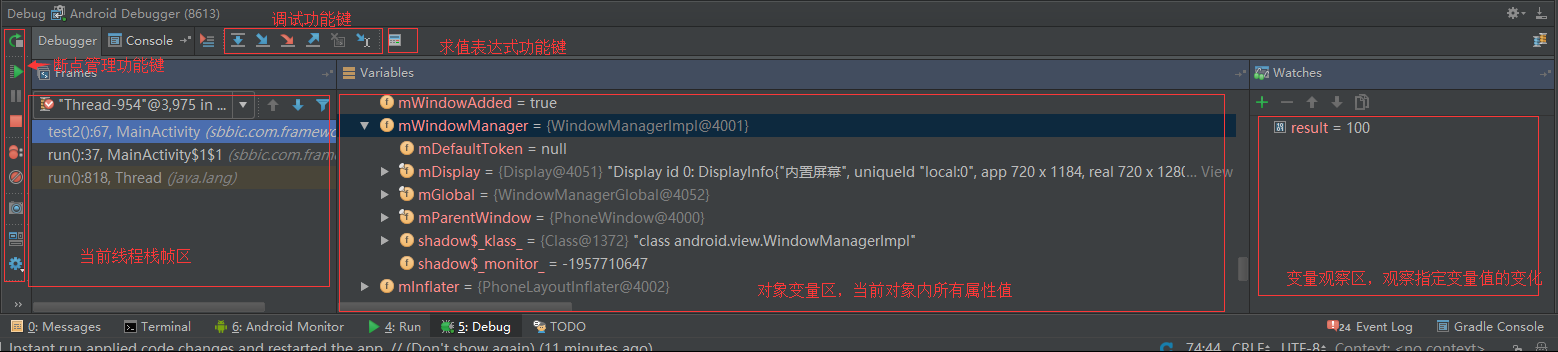
0.前言Android Studio目前已經成為開發Android的主要工具,作為開發者,調試、發現並解決BUG是家常便飯。正所謂,工欲善其事必先利其器,今天我們就來看看
 Android四大組件之 Activity(下)
Android四大組件之 Activity(下)
(一)概述 (二)Activity1.Activity,Window與View的關系下面是自己查閱資料,看了下一點源碼的歸納所得,如果哪寫錯了歡迎
 React-Native之通信機制
React-Native之通信機制
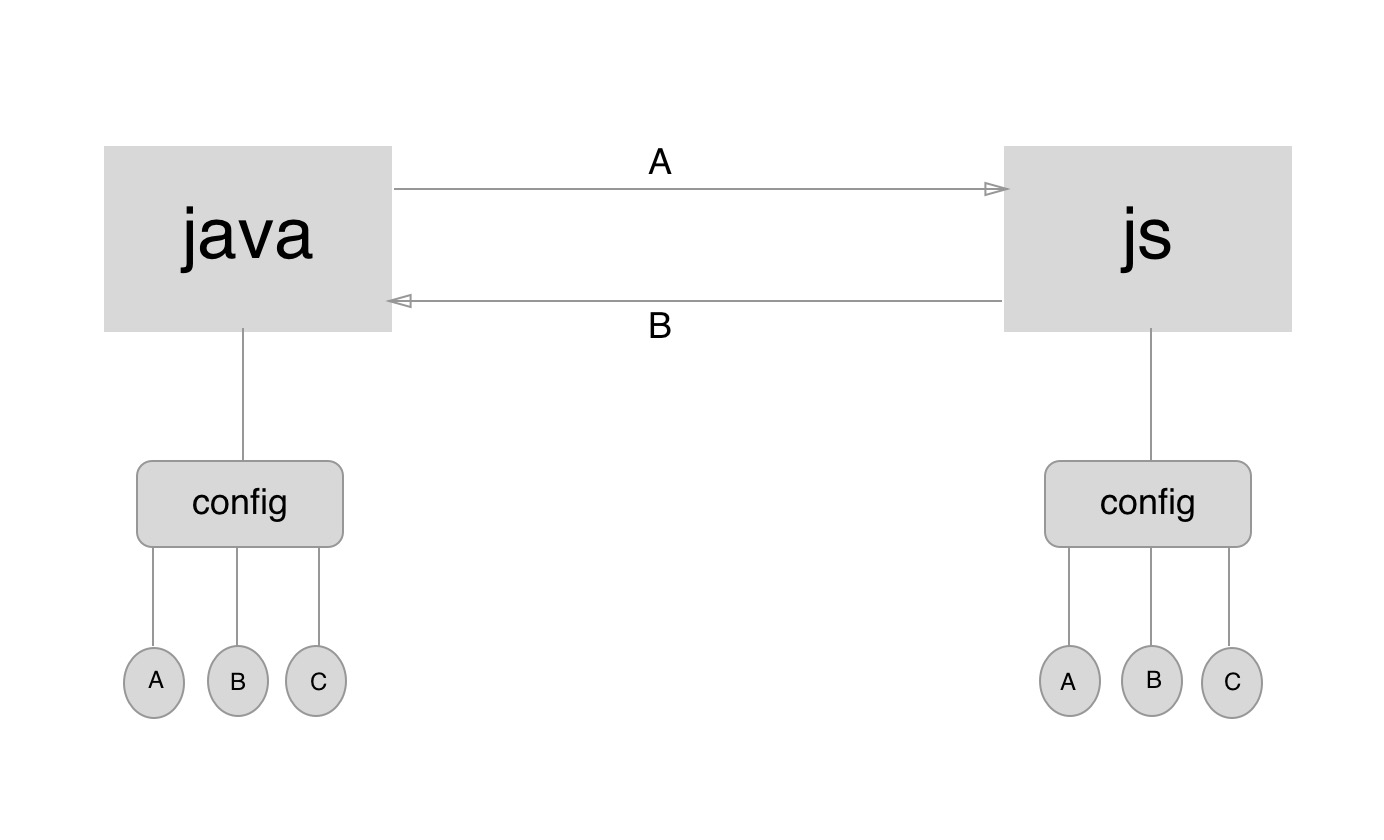
近段時間來Android上最火的框架非react native莫屬了,這裡我不去評價這個框架的好壞,畢竟只有用過的人才會有深刻的體會。但是我個人有一個習慣,在使用一個開源
 Android開發系列(十四):ListView用法、對ListView監聽的三種方法以及ListView中Adapter的使用方法
Android開發系列(十四):ListView用法、對ListView監聽的三種方法以及ListView中Adapter的使用方法
一、ArrayAdapter的介紹以及ListView的用法: Adap