編輯:關於Android編程
最近又有新的項目立項,所以好久都沒有寫博客了,然後都是利用閒暇時間來學習React-native。
由於安卓和ios的就業環境給移動端開發帶來前所未有的沖擊,於是乎很多伙伴們不得不另謀他路,然後現在比較火爆的Hybird和react-native也是對我們移動端的影響比較大,比如去面試會問你會nodej或者react不,前端工程師(js)轉移動端的門檻變得很低,angularjs和reactjs都很不錯,並且6月底阿裡開源weex,估計很多人對weex還是特別期待的,唉,只能拿知識武裝自己咯。
react-native是fackbook的f8峰會提出的,哈哈據我所知攜程就已經使用了,效果還不錯,據說是比angularjs還輕的東西,所以果斷還是優先選擇這個,什麼ionic+corvoda+angularjs的模式實在玩不動,然後要去學的話真的是花費太多的時間,綜合考慮還是react-native更具有現實意義。
首先,不得不吐槽一下react-native團隊,但是更多是覺得facebook的牛逼,f8短短8小時搞出來如此強大的東西,項目代碼是在mac上開發,也是首先支持mac平台下開發的,windows平台是後來拓展的,特別是android是在ios出來以後好幾月才搞的,所以搭建個開發環境一坑接一坑,在Windows下搭建React Native Android開發環境不可謂不艱辛,真的是苦了我這安卓dog。前前後後折騰了好幾天,總算成功了,這裡記錄一下所遇到問題,希望能幫助想學習一下react-native 的android開發的後來者。
react說是比angular輕,然後看了一下演示效果確實是不錯的,雖說是一個基於view來開發的東西,比微信的卡頓好多了,你說微信體驗不怎麼好的webapp也能火到爆,看來react-native是有發展的前景的,會react真的是進可攻退可守,但是react-native坑多無極限,所以對我來說也是一大考驗。
react-native官網:http://facebook.github.io/react-native/
react-native中文網:http://reactnative.cn/
react-native中文社區:http://bbs.reactnative.cn/
對於react-native在windows下特別是安卓的環境配置總是會遇到這樣或者那樣的坑,但是那能怎麼辦:既然選擇了就是泥沙俱下我們也要前行。
本人是Android原生開發,特麼再熟悉不過了這一步對於我可以忽略,但是react或者ios轉過來想學react-native android的還是有必要知道的。
官方文檔是建議我們安裝android studio2.0或以上版本然後sdk是去裡面下載,本人開發是2.1.1的,然後要開發安卓必須安裝jdk的java開發環境,個人推薦jdk1.8。
其實本人認為android studio什麼的都是次要的,主要是一整套下來好配置點,沒有照樣還是能夠開發發的呀,說這話的原因就是sdk離線下載快多了(http://www.androiddevtools.cn/資料很全的,你要下死丟丟也可以的啊),同志們下載好了記得配置環境變量很重要。
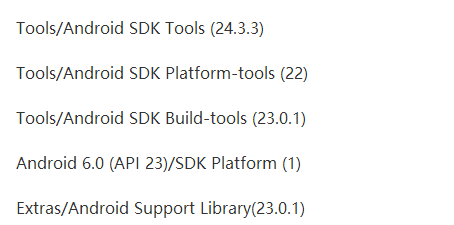
官方推薦需要安裝的如下圖:

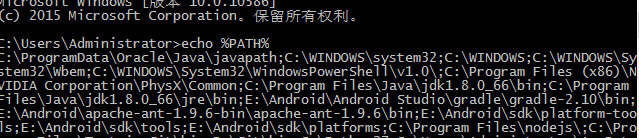
非java開發的注意了,配好了如下圖:

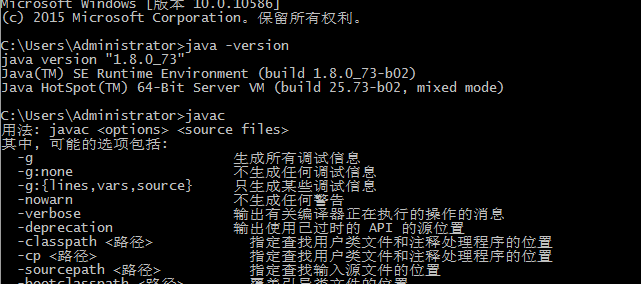
上圖只能說明已經配置了,還得驗證是否成功,看下圖:


官網下載地址:http://nodejs.cn/
很簡單的一步,下載安裝,環境都是自動配置好的,最後也是配置全局環境到path,我下載的是v5.8.0的版本。
cmd中運行如下命令,安裝react-native工具:
npm install -g react-native-cli
我的沒有問題,但是看見群裡說有人出問題了(win7)
運行結果很奇怪,沒有提示安裝成功,也沒有提示安裝錯誤,然而運行react-native命令,提示命令不存在。
解決方案:安裝v4.x.x低版本,不要安裝v5.x.x高版本
公司電腦出現了,個人電腦是win10沒有出現問題。
git下載:https://git-scm.com/download/win
反正一路next好了,記得配置環境到path。
電腦上以前安裝的Python3.5版本,也是使用美團的一鍵多渠道打包時裝的,所以略過此步,直接創建項目
react-native init MyProject
報錯提示,大概意思是python版本不對。
解決方案:安裝2.7.x版本,版本不能高於3.0.0
這裡提供下載地址:https://www.python.org/downloads/ ,裝好後也配置環境到path。
看下版本如下圖:

自認為該做的准備工作已經完成了,然後繼續使用命令:
react-native init MyProject
錯誤信息:
MSBUILD : error MSB3428: 未能加載 Visual C++ 組件“VCBuild.exe”。要解決此問題,
1) 安裝 .NET Framework 2.0 SDK;
2) 安裝 Microsoft Visual Studio 2005;或
3) 如果將該組件安裝到了 其他位置,請將其位置添加到系統 路徑中。
嚇尿寶寶了說出現Visual C++ 組件VCBuild.exe找不到 ,一看說是要裝c++的環境,然後百度和google一搜說是:下載並安裝Visual Studio 2013或2015。也可選擇Windows SDK、cygwin或mingw等其他C++環境。
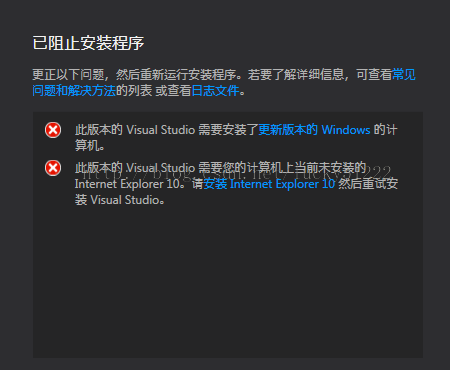
我一想以前裝過cygwin進行ndk開發,居然沒有找到VCBuild.exe我也是淚流滿面,由於是在公司的電腦上,我就問了搞react-native的說是要裝vs,我一看vs2015的下載網站特麼安裝包太大了但還是下了下來,安裝的結果特麼氣死我了,如下圖:

企業版還特麼無法升級到win10,也有可能是c盤不足,硬件檢驗失敗。
懷著操蛋的心情,把vs2015考進移動硬盤回家繼續安裝。
本人自己電腦是win10,c盤160g直接安裝在c盤省事,家裡的網速真是龜速,艱苦的等待還是把vs2015安裝完了,然後呢也就是安裝的默認組件(沒有想到這裡居然也是個坑)。
繼續使用命令:
react-native init MyProject
錯誤提示:
error MSB6006: “CL.exe”已退出,代碼為 5。C:\Program Files\MSBuild\Microsoft.Cpp\v4.0\Platforms\Win32\Microsoft.Cpp.Win32.Targets
這特麼又頭大了,又是一翻google得出的結論是沒有裝c++組件,我以為vs2015默認自帶c++看來又是我錯了,直接打開新建c++項目下載c++組件,我靠又是15g等著我,龜速的網裝個這東西又是浪費3小時到12點。
欣慰的是:運行 命令 沒有報錯。
react-native init MyProject
初始化完成後,心裡還是蠻高興的,接著開啟服務:
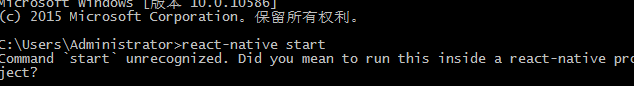
react-native start

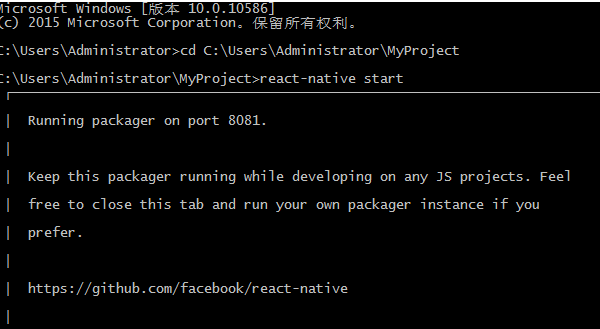
太高興了,竟然忘記去工程目錄下去運行命令了,然後cd MyProject接著react-native start,

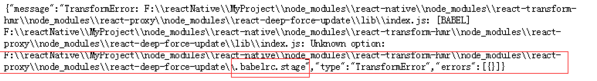
用浏覽器訪問http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包後的腳本。第一次訪問通常需要十幾秒,並且在packager的命令行可以看到進度條。遲遲看不到進度條,失敗出現如下情況:

這個頁面的說明android項目沒有編譯成功
解決方案:
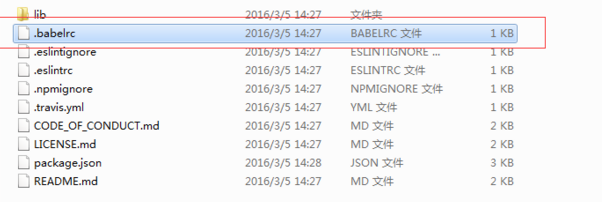
需要刪除項目(MyProject)下的這個路徑下的文件:MyProject/node_modules/react-native/node_modules/react-transform-hmr/node_modules/react-proxy/node_modules/react-deep-force-update/.babelrc
如下圖:

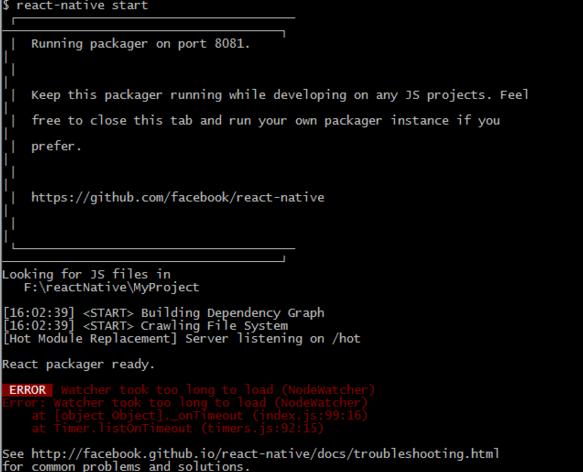
特麼再次執行命令:react-native start,報如下圖錯:

尼瑪,這不是超時嗎
解決辦法:
修改這個文件MyReact\node_modules\react-native\packager\react-packager\src\FileWatcher/index.js
把原來的
const MAX_WAIT_TIME = 25000;
修改為
const MAX_WAIT_TIME = 250000000;
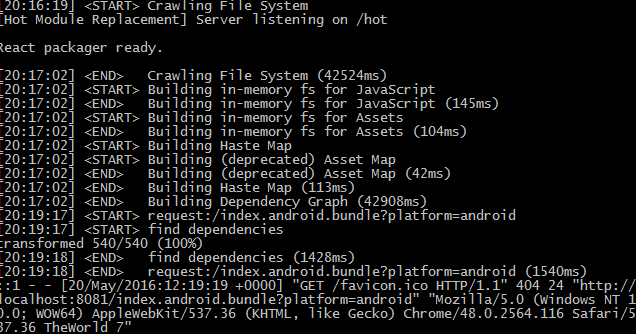
接下來的結果很讓人滿意:

執行安裝命令:
react-native run-android
出現錯誤:
problem occurred configuring project ‘:app’.
Could not resolve all dependencies for configuration ‘:app:_debugCompile’.
Could not find com.android.support:appcompat-v7:23.1.1.
解決方案
安裝Android Support Repository與Android Support Library
react-native run-android
出現錯誤:說是gradle出錯,然後apk都沒有生成
google一搜說是gradle下載失敗了或者不匹配gradle-2.4.0,其實有2種辦法:
方法一:離線下載gradle-2.4.0的包(我機子上裝的是2.10,所以我棄用這種)
方法二:手動把android目錄下的build.gradle改成2.1.0,把local.propertices考進來裡面配置自己sdk路徑,再就是把自己安卓項目下的gradle文件夾替換掉。
果斷安裝到我的魅藍note2手機上奇怪的是一片空白,google一搜都說是沒有設置ip和端口,我特麼按照解決方案使勁搖,結果就是不出來dev setting的dialog,然後手機只有一個home鍵,我沒轍了。(特麼到後來才知道有的手機默認不開啟懸浮窗,開啟的方法:【android手機浮動窗怎麼開啟】)
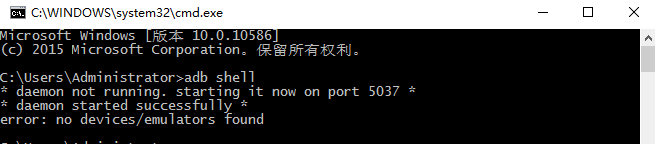
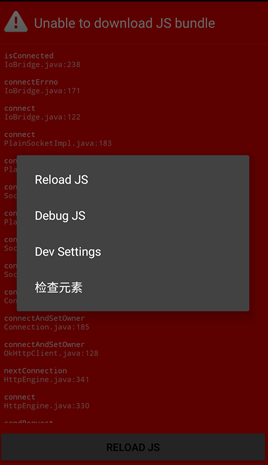
到了這一步我可不能放棄,心裡是那個氣,果斷換上我的夜神模擬器,哈哈還是不錯有搖一搖功能,不過呢就是一片紅。

解決方案
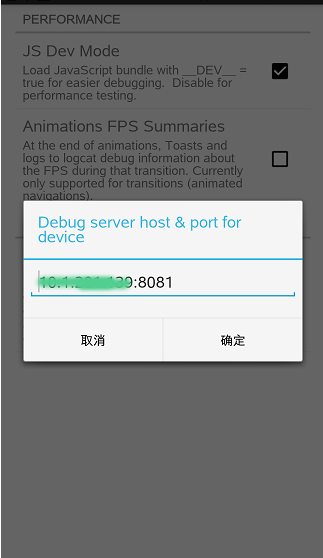
修改App項目IP配置
1、手機Wifi和PC網絡保證在同一個局域網
2、cmd運行ipconfig查看PC本地IP地址
3、真機項目點擊Menu鍵(一般最左邊鍵),打開調試窗,選擇配置項,點最後一項輸入PC的IP地址和端口號8081,重新loadJS



當聽到這個消息我特麼也是醉了,start後還得另外開個控制台,一不小心就斷開服務了。
只能重新開啟服務:cd MyProject 然後在react-native start
再把模擬器(手機)reloadJs,神奇的一幕出現了。
看下圖:

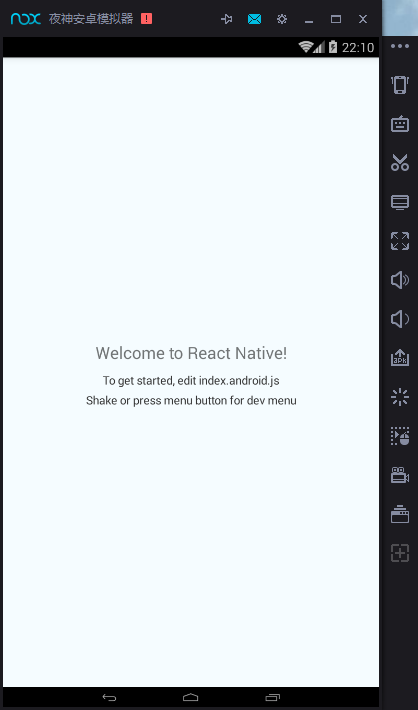
證明配置的ip和端口是完全正確的,接下來看手機(模擬器)

用了幾天的時間來配置環境,雖然沒有占用公司的開發時間,然後也是為自己充電,看到群裡面的同學也是各種配置問題在重復的問,搞得都沒有人回答,因為總是出現各種各樣的奇葩問題。
千萬記得配置全局環境變量到path react-native 運行環境一定要裝c++的環境,不一定需要裝vs gradle 要千萬注意否則可能安裝apk失敗 python不是必要的,安裝只是為了利於開發 服務千萬不要停,這就是個坑,當然你打包把jsbudle放如assets目錄下後就不需要啟動服務了
主要的幾個命令:
1、初始化項目 react-native init projectName
2、dos進入項目文件夾之後 react-native start,啟動服務
3、另外開啟一個DOS窗口,啟動應用:react-native run-android
總體來說,按照網上的資料你是能一步一步解決問題的。我遇到的問題跟我之前安裝的環境有問題,所以導致了一些問題,知識探索的過程總可能不是那麼一翻風順,祝大家不管怎樣都能愉快的學習。
 360手機q5怎麼插卡/裝卡?360q5手機SIM卡安裝教程
360手機q5怎麼插卡/裝卡?360q5手機SIM卡安裝教程
360手機q5配備雙攝像頭,主打高端安全。360手機Q5支持全網通與Volte高清語音通話。那麼,360手機Q5怎麼插卡或者裝卡呢?360q5手機支持什麼S
 android項目 之 記事本(12) ----- 圖片的等比例縮放及給圖片添加邊框
android項目 之 記事本(12) ----- 圖片的等比例縮放及給圖片添加邊框
本文是自己學習所做筆記,歡迎轉載,但請注明出處:http://blog.csdn.net/jesson20121020 在Android的UI開發中經常會遇
 Android開發之程序員必須要懂得Android的重要設計理念2
Android開發之程序員必須要懂得Android的重要設計理念2
上篇文章介紹了Android開發的設計理念的一部分,並沒有得到博友們的多大認可,只看到了一位博友在下面留言期待下一篇文章的發表,為了這小小的唯一支持,我決定繼續把後面的8
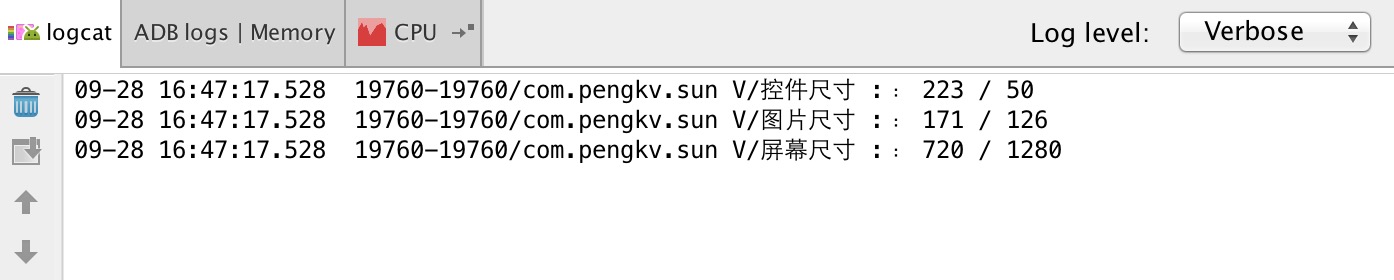
 Android常見尺寸的獲取
Android常見尺寸的獲取
代碼: //獲取控件尺寸(控件尺寸只有在事件裡面可以獲取到) TextView mTV = (TextView