編輯:關於Android編程
本文實例講述了Android仿zaker用手向上推動的特效開發。分享給大家供大家參考,具體如下:
最近在商店下載了zaker ,閒暇時拿來看看新聞!發現每次打開軟件進入主界面時有個界面,需要你把它往上滑到一定距離才能進入到主界面。每次進入軟件時它的背景可能不一樣,在往上撥的時候你會看見主界面,好似向上推的門一樣!打開它你就可以看到外面的世界。與窗簾有點不同的是在你沒有拉開足夠距離時,它會俏皮的關閉自己不讓你看到外面的美景。
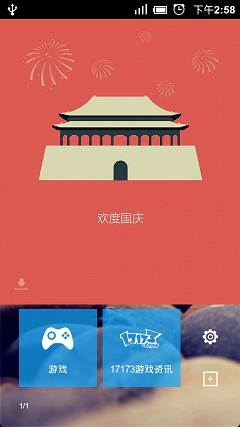
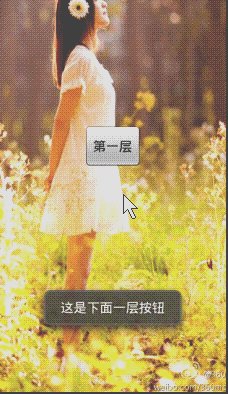
說這麼多想像起來挺模糊的,那讓我們看看實際效果圖,我現在打開zaker截兩張圖 如下所示


左邊一張是不做任何操作時的效果,右邊一張是界面跟著手往上滑的效果,在滑的時候你會發現即將進入的界面,當你沒有滑到一定的距離松開手後窗簾會慢慢關閉,在合閉的時候有個彈動的效果。非常棒!
正如你看到的圖片內容,今天是國慶節,在這裡祝大家節日快樂!所以你每次打開的時候圖片可能不一樣。這個效果看起來有點像Android裡面講的TranslateAnimation動畫,我覺得用Animation動畫應該很難實現出這種效果(當然有用animation實現zaker這種效果的大牛可以與我們分享下)。QQ裡也有這麼個功能的界面,只不過QQ的是展示一張圖片兩到三秒後再進入主界面。
下面開始實現這種效果 推動們效果。
根據效果我實現出一個類,方便與需要用的筒靴使用。代碼中有注釋
package com.manymore13.scrollerdemo;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.BounceInterpolator;
import android.view.animation.Interpolator;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.Scroller;
public class PullDoorView extends RelativeLayout {
private Context mContext;
private Scroller mScroller;
private int mScreenWidth = 0;
private int mScreenHeigh = 0;
private int mLastDownY = 0;
private int mCurryY;
private int mDelY;
private boolean mCloseFlag = false;
private ImageView mImgView;
public PullDoorView(Context context) {
super(context);
mContext = context;
setupView();
}
public PullDoorView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
setupView();
}
@SuppressLint("NewApi")
private void setupView() {
// 這個Interpolator你可以設置別的 我這裡選擇的是有彈跳效果的Interpolator
Interpolator polator = new BounceInterpolator();
mScroller = new Scroller(mContext, polator);
// 獲取屏幕分辨率
WindowManager wm = (WindowManager) (mContext
.getSystemService(Context.WINDOW_SERVICE));
DisplayMetrics dm = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(dm);
mScreenHeigh = dm.heightPixels;
mScreenWidth = dm.widthPixels;
// 這裡你一定要設置成透明背景,不然會影響你看到底層布局
this.setBackgroundColor(Color.argb(0, 0, 0, 0));
mImgView = new ImageView(mContext);
mImgView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
mImgView.setScaleType(ImageView.ScaleType.FIT_XY);// 填充整個屏幕
mImgView.setImageResource(R.drawable.bg1); // 默認背景
addView(mImgView);
}
// 設置推動門背景
public void setBgImage(int id) {
mImgView.setImageResource(id);
}
// 設置推動門背景
public void setBgImage(Drawable drawable) {
mImgView.setImageDrawable(drawable);
}
// 推動門的動畫
public void startBounceAnim(int startY, int dy, int duration) {
mScroller.startScroll(0, startY, 0, dy, duration);
invalidate();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
mLastDownY = (int) event.getY();
System.err.println("ACTION_DOWN=" + mLastDownY);
return true;
case MotionEvent.ACTION_MOVE:
mCurryY = (int) event.getY();
System.err.println("ACTION_MOVE=" + mCurryY);
mDelY = mCurryY - mLastDownY;
// 只准上滑有效
if (mDelY < 0) {
scrollTo(0, -mDelY);
}
System.err.println("------------- " + mDelY);
break;
case MotionEvent.ACTION_UP:
mCurryY = (int) event.getY();
mDelY = mCurryY - mLastDownY;
if (mDelY < 0) {
if (Math.abs(mDelY) > mScreenHeigh / 2) {
// 向上滑動超過半個屏幕高的時候 開啟向上消失動畫
startBounceAnim(this.getScrollY(), mScreenHeigh, 450);
mCloseFlag = true;
} else {
// 向上滑動未超過半個屏幕高的時候 開啟向下彈動動畫
startBounceAnim(this.getScrollY(), -this.getScrollY(), 1000);
}
}
break;
}
return super.onTouchEvent(event);
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
Log.i("scroller", "getCurrX()= " + mScroller.getCurrX()
+ " getCurrY()=" + mScroller.getCurrY()
+ " getFinalY() = " + mScroller.getFinalY());
// 不要忘記更新界面
postInvalidate();
} else {
if (mCloseFlag) {
this.setVisibility(View.GONE);
}
}
}
}
View中的scrollTo函數,使View具有滾動效果,就像ListView一樣,它的內容是可以滑動的,ViewGroup繼承View,所以Relativelayout可以做到滑動效果,另外向下彈動效果是用到Scroller類,而在構造Scroller類時加入BounceInterpolator,你也可以加入別的插值器。其實Scroller只是一個輔助View滑動的一個類,幫助View存儲滑動數據的類,當view滑動時,你可以從scroller中取出滑動數據,而真實滑動運動效果其實是利用scrollTo瞬間達到目的地,View結合scroller以及scroller就可以實現這種推動門的效果。
運行Demo程序 查看效果

上面的圖片是模擬器上運行的截圖,看起來有點卡。其實在真機上測試的很流暢。zaker的效果基本是這個樣子。
如果你想使用這個類的話,想實現這種效果的話,那麼請滿足下面兩個條件。
1. PullDoorView match_parent占據全屏 像下面這樣整個項目父ViewGroup可以用Framelayout
2.PullDoorView 必須要放在界面的最上面 使其可以獲取touch事件
<com.manymore13.scrollerdemo.PullDoorView android:id="@+id/myImage" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ddd" > <Button android:id="@+id/btn_above" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="第二層" /> <TextView android:id="@+id/tv_hint" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="10dp" android:text="上滑可以進入首頁" android:textColor="#ffffffff" android:textSize="18sp" /> </com.manymore13.scrollerdemo.PullDoorView>
因為PullDoorView是一個RelativeLayout,所以你可以發揮自己的想象在裡面添加任何View或者ViewGroup,上面XML中我添加了一個button和一個textView,我想這兩個View你可以再上面的動態圖片中應該看到了。另外PullDoorView可以根據需要更換背景圖片
你可以 PullDoorView.setBgImage(圖片)
好了就寫這麼多,仿zaker用手向上推動的效果的實現到此為止。
完整實例代碼點擊此處本站下載。
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android控件用法總結》、《Android視圖View技巧總結》、《Android文件操作技巧匯總》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android編程之activity操作技巧總結》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》及《Android資源操作技巧匯總》
希望本文所述對大家Android程序設計有所幫助。
 RecyclerView的萬能分割線
RecyclerView的萬能分割線
什麼是RecyclerViewRecyclerView是Android 5.0 materials design中的組件之一,相應的還有CardView、Palette等
 Android 動態高斯模糊效果教程
Android 動態高斯模糊效果教程
寫在前面最近一直在做畢設項目的准備工作,考慮到可能要用到一個模糊的效果,所以就學習了一些高斯模糊效果的實現。比較有名的就是 FastBlur 以及它衍生的一些優化方案,還
 Android NDK開發簡單程序分享(Hello Word!)
Android NDK開發簡單程序分享(Hello Word!)
在之前的博客中已經為大家介紹了,如何在win環境下配置DNK程序,本篇我將帶大家實現一個簡單的Hello jni程序,讓大家真正感受一下NDK開發的魅力。這裡我們選擇使用
 微信號怎麼改 微信號怎麼改第二次
微信號怎麼改 微信號怎麼改第二次
想必現在有很多朋友都曾經遇到過這樣的困惑。小編也嘗試過修改幾個微信號都沒能成功;結果有一個是兩年前注冊的微信號,並且當時是已經填寫了自己的微信號(不是默認號