編輯:關於Android編程
Android中圖片的左右切換隨處可見,今天我也試著查閱資料試著做了一下,挺簡單的一個小Demo,卻也發現了一些問題,話不多說,上代碼~:
使用了3個xml文件作為ViewPager的滑動page,布局都是相同的,如下只展示其中之一:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/view1"/>
</LinearLayout>
只是用了一個ImageView作為顯示圖片的容器
主頁面布局:
<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout android:orientation="vertical" android:layout_height="match_parent" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 切換卡 --> <android.support.v4.view.ViewPager android:layout_height="wrap_content" android:layout_width="match_parent" android:id="@+id/viewPager"></android.support.v4.view.ViewPager> <!-- 點點 --> <LinearLayout android:orientation="horizontal" android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/viewGroup" android:layout_alignParentBottom="true" android:gravity="center_horizontal" android:layout_marginBottom="40dp"></LinearLayout> </RelativeLayout>
接下來就是主函數的的代碼了:
package com.yztc.lx.homework;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.ViewGroup.LayoutParams;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Lx on 2016/8/6.
*/
public class Layout1Activity extends Activity {
private ViewPager viewPager;
private PagerAdapter adapter;
private List<View> viewPages = new ArrayList<>();
//包裹點點的LinearLayout
private ViewGroup group;
private ImageView imageView;
//定義一個ImageVIew數組,來存放生成的小園點
private ImageView[] imageViews;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout1);
initView();
initPageAdapter();
initPointer();
initEvent();
}
//為控件綁定事件,綁定適配器
private void initEvent() {
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new GuidePageChangeListener());
}
//初始化ViewPager
private void initPageAdapter() {
/**
* 對於這幾個想要動態載入的page頁面,使用LayoutInflater.inflate()來找到其布局文件,並實例化為View對象
*/
LayoutInflater inflater = LayoutInflater.from(this);
View page1 = inflater.inflate(R.layout.page1, null);
View page2 = inflater.inflate(R.layout.page2, null);
View page3 = inflater.inflate(R.layout.page3, null);
//添加到集合中
viewPages.add(page1);
viewPages.add(page2);
viewPages.add(page3);
adapter = new PagerAdapter() {
//獲取當前界面個數
@Override
public int getCount() {
return viewPages.size();
}
//判斷是否由對象生成頁面
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewPages.get(position));
}
//返回一個對象,這個對象表明了PagerAdapter適配器選擇哪個對象放在當前的ViewPager中
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = viewPages.get(position);
container.addView(view);
return view;
}
};
}
//綁定控件
private void initView() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
group = (ViewGroup) findViewById(R.id.viewGroup);
}
//初始化下面的小圓點的方法
private void initPointer() {
//有多少個界面就new多長的數組
imageViews = new ImageView[viewPages.size()];
for (int i = 0; i < imageViews.length; i++) {
imageView = new ImageView(this);
//設置控件的寬高
imageView.setLayoutParams(new LayoutParams(25, 25));
//設置控件的padding屬性
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
//初始化第一個page頁面的圖片的原點為選中狀態
if (i == 0) {
//表示當前圖片
imageViews[i].setBackgroundResource(R.mipmap.page_indicator_focused);
/**
* 在java代碼中動態生成ImageView的時候
* 要設置其BackgroundResource屬性才有效
* 設置ImageResource屬性無效
*/
} else {
imageViews[i].setBackgroundResource(R.mipmap.page_indicator_unfocused);
}
group.addView(imageViews[i]);
}
}
//ViewPager的onPageChangeListener監聽事件,當ViewPager的page頁發生變化的時候調用
public class GuidePageChangeListener implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
//頁面滑動完成後執行
@Override
public void onPageSelected(int position) {
//判斷當前是在那個page,就把對應下標的ImageView原點設置為選中狀態的圖片
for (int i = 0; i < imageViews.length; i++) {
imageViews[position].setBackgroundResource(R.mipmap.page_indicator_focused);
if (position != i) {
imageViews[i].setBackgroundResource(R.mipmap.page_indicator_unfocused);
}
}
}
//監聽頁面的狀態,0--靜止 1--滑動 2--滑動完成
@Override
public void onPageScrollStateChanged(int state) {
}
}
}
這樣,一個簡單地滑動圖片的Demo就完成了,需要注意的地方有:在java代碼中生成ImageView的時候,如果想為其設置顯示的圖片,要使用setBackgroundResource()方法而不是setImageResource()方法
以上所述是小編給大家介紹的Android開發之使用ViewPager實現圖片左右滑動切換效果,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的,再此也非常感謝大家對本站網站的支持!
 編譯可在Android上運行的qemu user mode
編譯可在Android上運行的qemu user mode
前言本文在Ubuntu 64位系統上對qemu項目進行交叉編譯,並且只編譯與qemu user mode有關的代碼。下文中的”NDK”若無特殊說明
 Android滑動組件懸浮固定在頂部效果
Android滑動組件懸浮固定在頂部效果
要想實現的效果是如下:場景:有些時候是內容中間的組件當滑動至頂部的時候固定顯示在頂部。實現的思路:1.目標組件(button)有兩套,放在頂部和內容中間;2.當內容中間的
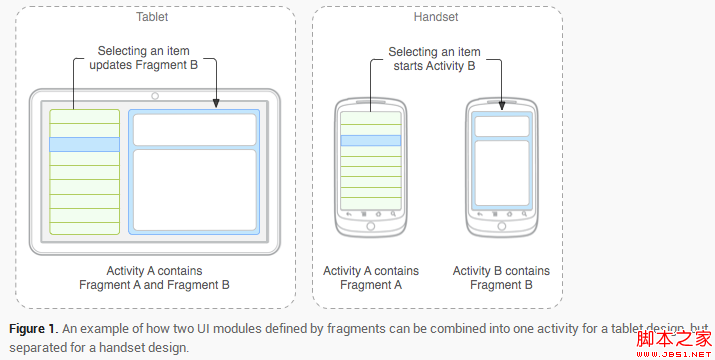
 Android Fragment 基本了解(圖文介紹)
Android Fragment 基本了解(圖文介紹)
Fragment Android是在Android 3.0 (API level 11)開始引入Fragment的。 可以把Fragment想成Activity中的模塊,
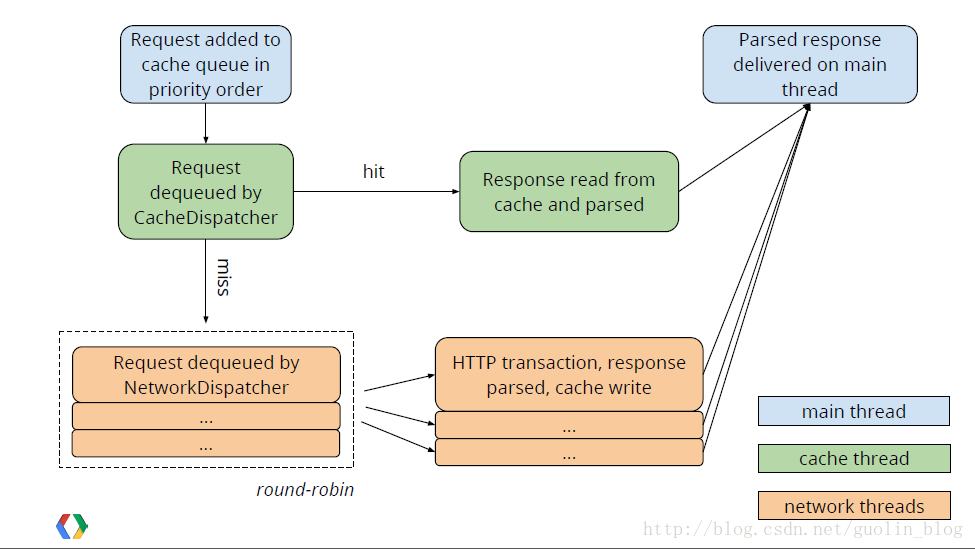
 Android之Volley框架源碼分析
Android之Volley框架源碼分析
臨近畢業,各種事情各種忙。我也沒有認真專注寫過博客,最近仔細看了Volley框架的使用及其源碼,思前想後,想挑戰一下自己,還是寫一篇博客來分享,如有錯誤,歡迎吐槽。Vol