編輯:關於Android編程
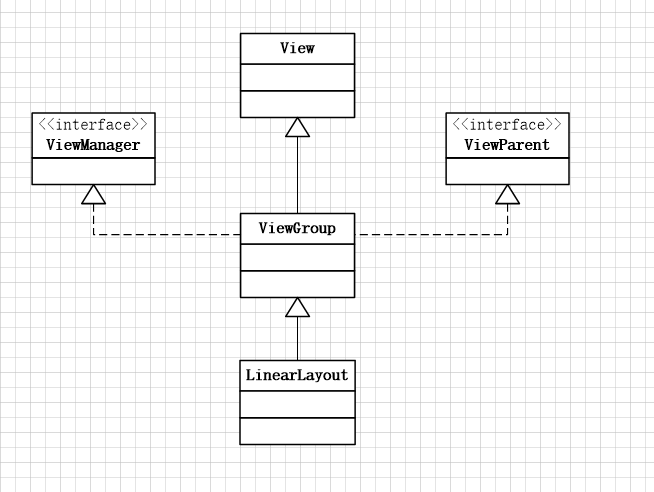
LinearLayout 線性布局,該布局的繼承關系:

1. 什麼是線性布局
通俗的說感覺起來和線有關,參照線的特點,有麼是橫向的,要麼是豎向的。
LinearLayout是線性布局控件,它包含的子控件將以橫向或豎向的方式排列(通過android:orientation屬性來控制),按照相對位置來排列所有的widgets或者其他的containers,超過邊界時,某些控件將缺失或消失
2. 線性布局常用基本屬性
- android:id
- android:orientation
- android:layout_height
- android:layout_width
- android:gravity
- android:layout_gravity
- android:background
- android:layout_margin:
- android:padding
- android:weightSum
- android:layout_weight
- android:baselineAligned
3. 常用屬性值介紹:
android:id:這是布局的唯一標識ID
android:orientation:他表示的是這個線性布局是采用橫向還是縱向布局,通常來說只有兩個值:
1. android:orientation=”vertical”表示采用縱向的布局方式,所有在當前布局中添加的所有控件都依次按豎向排列

2. android:orientation=”horizontal”表示采用橫向的布局方式,所有在當前布局中添加的所有控件都依次按橫向排列(默認水平)

android:layout_height: 表示當前線性布局的高度
4. android:layout_height="match_parent" (表示高度占滿整個屏幕)
5. android:layout_height="wrap_content" (表示高度根據其包含的控件自適應調整)
6. android:layout_height="30dp"(自定義設置高度,通常單位為dp)
android:layout_width: 表示當前線性布局的寬度
7. android:layout_width="match_parent" (表示寬度占滿整個屏幕)
8. android:layout_width="wrap_content" (表示寬度根據其包含的控件自適應調整)
9. android:layout_width="30dp"(自定義設置寬度,通常單位為dp)
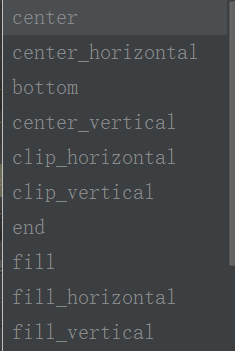
android:gravity: 表示所有包含在當前布局中的所有控件采用某種方式對齊(默認左對齊)


從上依次往下為:
center (垂直且水平居中)
center_horizontal (水平居中)
bottom (底部對齊)
center_vertical (垂直居中)
clip_horizontal (水平方向裁剪,當對象邊緣超出容器的時候,將上下邊緣超出的部分剪切掉,剪切基於縱向對齊設置:頂部對齊時,剪切底部;底部對齊時剪切頂部;除此之外剪切頂部和底部.)
clip_vertical (垂直方向裁剪,當對象邊緣超出容器的時候,將左右邊緣超出的部分剪切掉,剪切基於橫向對齊設置:左對齊時,剪切右邊部分;右對齊時剪切左邊部分;除此之外剪切左邊和右邊部分.)
end (放在容器的結束位置,不改變其大小)
fill (必要的時候增加對象的橫縱向大小,以完全充滿其容器)
fill_horizontal (必要的時候增加對象的橫向大小,以完全充滿其容器. 水平方向充)
fill_vertical (必要的時候增加對象的縱向大小,以完全充滿其容器. 垂直方向填充)
left (將對象放在其容器的左部,不改變其大小)
right (將對象放在其容器的右部,不改變其大小)
start (將對象放在其容器的開始位置,不改變其大小)
top (將對象放在其容器的頂部,不改變其大小)
android:layout_gravity: 表示當前線性布局相對於父元素的對齊方式
如上所示
android:background: 表示當前線性布局的背景顏色
android:margin:表示外邊距,通常表示本控件與父控件四面之間的距離

從上往下:
1. 底邊距
2. 與控件結尾的邊距
3. 左邊距
4. 右邊距
5. 與控件的起始邊距
6. 頂邊距
android:padding:表示內邊距,通常表示是本元素所有子元素的與父元素邊緣的距離,設置在父元素上,比如文字與文本控件的所有距離

從上往下如上所示
android:weightSum:權重的總比例
android:layout_weight:子元素對未占用空間水平或垂直分布的權重
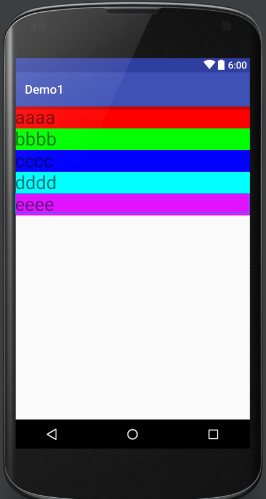
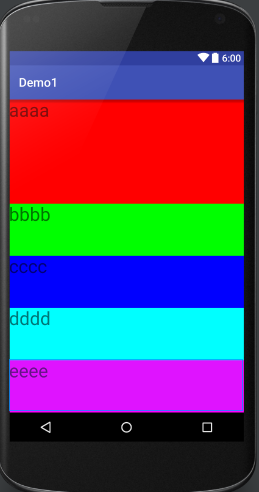
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.qianfeng.demo1.MainActivity" android:weightSum="6" //總的權重為6 android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2"//此控件占用比例為2,其他控件全部占用1,超過比例的權重都不會分配對應的大小,相當於大小為0 android:textSize="30sp" android:text="aaaa" android:background="#f00" p /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:text="bbbb" android:background="#0f0" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:background="#00f" android:text="cccc" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:text="dddd" android:background="#0ff" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:background="#f0f" android:text="eeee" /> </LinearLayout>
效果圖如下:

android:baselineAligned:該控件只對能顯示text的子控件有效。
這必須是一個布爾值,要麼“true”或“false”,並防止布局調整其子的基線。默認是true
這裡介紹一個小細節:
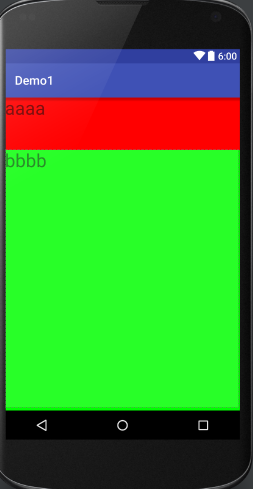
這裡以垂直分配權重為列,權重是可以為負數的,權重是根據比例分配對應大小,這裡aaaa控件的高為0dp,bbbb控件的高為0dp,所以,aaaa控件分配權重的是5,bbbb分配權重的是1,所以這裡aaaa會比bbbb占用比例大。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.qianfeng.demo1.MainActivity" android:weightSum="6" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="5" android:textSize="30sp" android:text="aaaa" android:background="#f00" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:text="bbbb" android:background="#0f0" /> </LinearLayout>
效果圖:

反之,如果設置了aaaa控件的高為match_parent, bbbb控件的高也為match_parent,aaaa控件分配權重的是5,bbbb分配權重的是1,這樣就形成了一種想反的效果,相當於aaaa控件分配的是-5 bbbb控件分配的是-1 而-1 比 -5大,所以,對應bbbb控件占用的比例比aaaa大
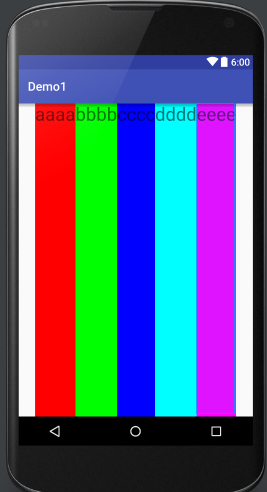
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.qianfeng.demo1.MainActivity" android:weightSum="6" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="5" android:textSize="30sp" android:text="aaaa" android:background="#f00" /> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:textSize="30sp" android:text="bbbb" android:background="#0f0" /> </LinearLayout>
效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 qq空間打賞功能是什麼 qq空間打賞紅包有什麼用
qq空間打賞功能是什麼 qq空間打賞紅包有什麼用
qq空間現在也可以打賞紅包啦啦!據了解,QQ空間打賞紅包在上個月QQ6.5版中就有了,現在打賞的最高金額是200元!那麼晚qq空間打賞功能是什麼?qq空間打
 android項目 之 來電管家(1) ----- 界面設計
android項目 之 來電管家(1) ----- 界面設計
因為需要,最近幾天忙著寫來電管家這個小軟件,現在已經基本寫的差不多了,基本的功能也都已實現,就剩下後續的完善了,而之前的記事本項目最近幾天沒寫,但是肯定還是會完成的。
 Android UI設計系列之自定義ViewGroup打造通用的關閉鍵盤小控件ImeObserverLayout(9)
Android UI設計系列之自定義ViewGroup打造通用的關閉鍵盤小控件ImeObserverLayout(9)
轉載請注明出處:http://blog.csdn.net/llew2011/article/details/51598682我們平時開發中總會遇見一些奇葩的需求,為了實現
 Android實現第三方授權登錄、分享以及獲取用戶資料
Android實現第三方授權登錄、分享以及獲取用戶資料
由於公司項目的需要,要實現在項目中使用第三方授權登錄以及分享文字和圖片等這樣的效果,幾經波折,查閱了一番資料,做了一個Demo。實現起來的效果還是不錯的,不敢獨享,決定寫