編輯:關於Android編程
前言:在android HTML5 開發中有不少人遇到過 audio 標簽 autoplay在某些設備上無效的問題,網上大多是講怎麼在js中操作,即在特定的時刻調用audio的play()方法,在android上還是無效。
一、解決方案
在android 4.2添加了允許用戶手勢觸發音視頻播放接口,該接口默認為 true ,即默認不允許自動播放音視頻,只能是用戶交互的方式由用戶自己促發播放。
WebView webView = this.finishActivity(R.id.main_act_webview);
// ... ...
// 其他配置
// ... ...
// 設置4.2以後版本支持autoPlay,非用戶手勢促發
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
webView.getSettings().setMediaPlaybackRequiresUserGesture(false);
}
通過以上配置就可以加載帶有自動播放的音視頻啦!
二、 源碼分析
下面我們沿著該問題來窺探下WebView的系統源碼:
1、 通過getSettings()獲取到的WebView的配置
/**
* Gets the WebSettings object used to control the settings for this
* WebView.
*
* @return a WebSettings object that can be used to control this WebView's
* settings
*/
public WebSettings getSettings() {
checkThread();
return mProvider.getSettings();
}
這裡通過一個 mProvider來獲取的配置信息,通過看WebView的源碼,我們可以看到,WebView的所有操作都是交給 mProvider來進行的。
2、 mPeovider是在哪初始化的?
/**
* @hide
*/
@SuppressWarnings("deprecation") // for super() call into deprecated base class constructor.
protected WebView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes,
Map<String, Object> javaScriptInterfaces, boolean privateBrowsing) {
super(context, attrs, defStyleAttr, defStyleRes);
if (context == null) {
throw new IllegalArgumentException("Invalid context argument");
}
sEnforceThreadChecking = context.getApplicationInfo().targetSdkVersion >=
Build.VERSION_CODES.JELLY_BEAN_MR2;
checkThread();
ensureProviderCreated();
mProvider.init(javaScriptInterfaces, privateBrowsing);
// Post condition of creating a webview is the CookieSyncManager.getInstance() is allowed.
CookieSyncManager.setGetInstanceIsAllowed();
}
可以看到有個ensureProviderCreated()方法,就是在這裡創建的mProvider:
private void ensureProviderCreated() {
checkThread();
if (mProvider == null) {
// As this can get called during the base class constructor chain, pass the minimum
// number of dependencies here; the rest are deferred to init().
mProvider = getFactory().createWebView(this, new PrivateAccess());
}
}
OK,到此知道了mProvider是在WebView的構造函數中創建的,並且WebView的所有操作都是交給mProvider進行的。
3、 但是這個mPeovider到底是誰派來的呢?
看下WebViewFactory#getFactory()做了什麼操作:
static WebViewFactoryProvider getProvider() {
synchronized (sProviderLock) {
// For now the main purpose of this function (and the factory abstraction) is to keep
// us honest and minimize usage of WebView internals when binding the proxy.
if (sProviderInstance != null) return sProviderInstance;
final int uid = android.os.Process.myUid();
if (uid == android.os.Process.ROOT_UID || uid == android.os.Process.SYSTEM_UID) {
throw new UnsupportedOperationException(
"For security reasons, WebView is not allowed in privileged processes");
}
Trace.traceBegin(Trace.TRACE_TAG_WEBVIEW, "WebViewFactory.getProvider()");
try {
Class<WebViewFactoryProvider> providerClass = getProviderClass();
StrictMode.ThreadPolicy oldPolicy = StrictMode.allowThreadDiskReads();
Trace.traceBegin(Trace.TRACE_TAG_WEBVIEW, "providerClass.newInstance()");
try {
sProviderInstance = providerClass.getConstructor(WebViewDelegate.class)
.newInstance(new WebViewDelegate());
if (DEBUG) Log.v(LOGTAG, "Loaded provider: " + sProviderInstance);
return sProviderInstance;
} catch (Exception e) {
Log.e(LOGTAG, "error instantiating provider", e);
throw new AndroidRuntimeException(e);
} finally {
Trace.traceEnd(Trace.TRACE_TAG_WEBVIEW);
StrictMode.setThreadPolicy(oldPolicy);
}
} finally {
Trace.traceEnd(Trace.TRACE_TAG_WEBVIEW);
}
}
}
可見在23行返回了sProviderInstance, 是由 providerClass 通過反射創建的,15行中通過getProviderClass() 得到了providerClass.
private static Class<WebViewFactoryProvider> getProviderClass() {
try {
// First fetch the package info so we can log the webview package version.
sPackageInfo = fetchPackageInfo();
Log.i(LOGTAG, "Loading " + sPackageInfo.packageName + " version " +
sPackageInfo.versionName + " (code " + sPackageInfo.versionCode + ")");
Trace.traceBegin(Trace.TRACE_TAG_WEBVIEW, "WebViewFactory.loadNativeLibrary()");
loadNativeLibrary();
Trace.traceEnd(Trace.TRACE_TAG_WEBVIEW);
Trace.traceBegin(Trace.TRACE_TAG_WEBVIEW, "WebViewFactory.getChromiumProviderClass()");
try {
return getChromiumProviderClass();
} catch (ClassNotFoundException e) {
Log.e(LOGTAG, "error loading provider", e);
throw new AndroidRuntimeException(e);
} finally {
Trace.traceEnd(Trace.TRACE_TAG_WEBVIEW);
}
} catch (MissingWebViewPackageException e) {
// If the package doesn't exist, then try loading the null WebView instead.
// If that succeeds, then this is a device without WebView support; if it fails then
// swallow the failure, complain that the real WebView is missing and rethrow the
// original exception.
try {
return (Class<WebViewFactoryProvider>) Class.forName(NULL_WEBVIEW_FACTORY);
} catch (ClassNotFoundException e2) {
// Ignore.
}
Log.e(LOGTAG, "Chromium WebView package does not exist", e);
throw new AndroidRuntimeException(e);
}
}
主要的 14行 返回了一個 getChromiumProviderClass(); 是不是有點熟悉,沒錯Android在4.4開始使用強大的Chromium替換掉了原來的WebKit。來看下這個getChromiumProviderClass()。
// throws MissingWebViewPackageException
private static Class<WebViewFactoryProvider> getChromiumProviderClass()
throws ClassNotFoundException {
Application initialApplication = AppGlobals.getInitialApplication();
try {
// Construct a package context to load the Java code into the current app.
Context webViewContext = initialApplication.createPackageContext(
sPackageInfo.packageName,
Context.CONTEXT_INCLUDE_CODE | Context.CONTEXT_IGNORE_SECURITY);
initialApplication.getAssets().addAssetPath(
webViewContext.getApplicationInfo().sourceDir);
ClassLoader clazzLoader = webViewContext.getClassLoader();
Trace.traceBegin(Trace.TRACE_TAG_WEBVIEW, "Class.forName()");
try {
return (Class<WebViewFactoryProvider>) Class.forName(CHROMIUM_WEBVIEW_FACTORY, true,
clazzLoader);
} finally {
Trace.traceEnd(Trace.TRACE_TAG_WEBVIEW);
}
} catch (PackageManager.NameNotFoundException e) {
throw new MissingWebViewPackageException(e);
}
}
最後找到了這個 CHROMIUM_WEBVIEW_FACTORY, 可以看到在 WebViewFactory 中的定義:
private static final String CHROMIUM_WEBVIEW_FACTORY = "com.android.webview.chromium.WebViewChromiumFactoryProvider";
回答2小節的mProvider的初始化,在WebViewChromiumFactoryProvider 的 createWebView(…) 中進行了mProvider的初始化:
@Override
public WebViewProvider createWebView(WebView webView, WebView.PrivateAccess privateAccess) {
WebViewChromium wvc = new WebViewChromium(this, webView, privateAccess);
synchronized (mLock) {
if (mWebViewsToStart != null) {
mWebViewsToStart.add(new WeakReference<WebViewChromium>(wvc));
}
}
ResourceProvider.registerResources(webView.getContext());
return wvc;
}
OK,到這裡就真正找到了mProvider 的真正初始化位置,其實它就是一個WebViewChromium,不要忘了我們為什麼費這麼大勁找mProvider,其實是為了分析 webView.getSettings(),這樣就回到了第一小節,通過getSettings()獲取到的WebView的配置。
4、 Settings的初始化
通過第一小節,我們知道Settings是mProvider的一個變量,要想找到Settings就要到 WebViewChromium 來看下:
@Override
public WebSettings getSettings() {
return mWebSettings;
}
接下來就是Settings初始化的地方啦
@Override
// BUG=6790250 |javaScriptInterfaces| was only ever used by the obsolete DumpRenderTree
// so is ignored. TODO: remove it from WebViewProvider.
public void init(final Map<String, Object> javaScriptInterfaces,
final boolean privateBrowsing) {
if (privateBrowsing) {
mFactory.startYourEngines(true);
final String msg = "Private browsing is not supported in WebView.";
if (mAppTargetSdkVersion >= Build.VERSION_CODES.KITKAT) {
throw new IllegalArgumentException(msg);
} else {
Log.w(TAG, msg);
TextView warningLabel = new TextView(mWebView.getContext());
warningLabel.setText(mWebView.getContext().getString(
com.android.internal.R.string.webviewchromium_private_browsing_warning));
mWebView.addView(warningLabel);
}
}
// We will defer real initialization until we know which thread to do it on, unless:
// - we are on the main thread already (common case),
// - the app is targeting >= JB MR2, in which case checkThread enforces that all usage
// comes from a single thread. (Note in JB MR2 this exception was in WebView.java).
if (mAppTargetSdkVersion >= Build.VERSION_CODES.JELLY_BEAN_MR2) {
mFactory.startYourEngines(false);
checkThread();
} else if (!mFactory.hasStarted()) {
if (Looper.myLooper() == Looper.getMainLooper()) {
mFactory.startYourEngines(true);
}
}
final boolean isAccessFromFileURLsGrantedByDefault =
mAppTargetSdkVersion < Build.VERSION_CODES.JELLY_BEAN;
final boolean areLegacyQuirksEnabled =
mAppTargetSdkVersion < Build.VERSION_CODES.KITKAT;
mContentsClientAdapter = new WebViewContentsClientAdapter(mWebView);
mWebSettings = new ContentSettingsAdapter(new AwSettings(
mWebView.getContext(), isAccessFromFileURLsGrantedByDefault,
areLegacyQuirksEnabled));
mRunQueue.addTask(new Runnable() {
@Override
public void run() {
initForReal();
if (privateBrowsing) {
// Intentionally irreversibly disable the webview instance, so that private
// user data cannot leak through misuse of a non-privateBrowing WebView
// instance. Can't just null out mAwContents as we never null-check it
// before use.
destroy();
}
}
});
}
在第39行進行了 mWebSettings 的初始化,原來是 ContentSettingsAdapter。
5、 setMediaPlaybackRequiresUserGesture() 分析
經過以上我們隊Google大神的膜拜,我們找到了mWebSettings,下面來看下 setMediaPlaybackRequiresUserGesture方法:
@Override
public void setMediaPlaybackRequiresUserGesture(boolean require) {
mAwSettings.setMediaPlaybackRequiresUserGesture(require);
}
好吧,又是調用的 mAwSettings 的 setMediaPlaybackRequiresUserGesture 方法,那 mAwSettings 是什麼呢?
public ContentSettingsAdapter(AwSettings awSettings) {
mAwSettings = awSettings;
}
原來是在構造函數中注入的,回到第4小節的最後,這裡 new 了一個AwSettings。
mWebSettings = new ContentSettingsAdapter(new AwSettings( mWebView.getContext(), isAccessFromFileURLsGrantedByDefault, areLegacyQuirksEnabled));
那麼久來 AwSettings 中看下 setMediaPlaybackRequiresUserGesture 吧:
該類位於系統源碼 external/chromium_org/android_webview/java/src/org/chromium/android_webview/AwSettings.java
/**
* See {@link android.webkit.WebSettings#setMediaPlaybackRequiresUserGesture}.
*/
public void setMediaPlaybackRequiresUserGesture(boolean require) {
synchronized (mAwSettingsLock) {
if (mMediaPlaybackRequiresUserGesture != require) {
mMediaPlaybackRequiresUserGesture = require;
mEventHandler.updateWebkitPreferencesLocked();
}
}
}
可以看到這裡只是給一個變量 mMediaPlaybackRequiresUserGesture 設置了值,然後看到下面一個方法,豁然開朗:
@CalledByNative
private boolean getMediaPlaybackRequiresUserGestureLocked() {
return mMediaPlaybackRequiresUserGesture;
}
該方法是由JNI層調用的,external/chromium_org/android_webview/native/aw_settings.cc 中我們看到了:
web_prefs->user_gesture_required_for_media_playback = Java_AwSettings_getMediaPlaybackRequiresUserGestureLocked(env, obj);
可見在內核中去調用該接口,判斷是否允許音視頻的自動播放。
以上所述是小編給大家介紹的關於Android HTML5 audio autoplay無效問題的解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 如何防止Android應用代碼被竊
如何防止Android應用代碼被竊
我們知道apk生成後所有的java生成的class文件都被dx命令整合成了一個classes.dex文件,當apk運行時dalvik虛擬機加載classes.
 Android WebView線性進度條實例詳解
Android WebView線性進度條實例詳解
推薦閱讀:Android Webview添加網頁加載進度條實例詳解先給大家展示下效果圖:這個效果圖大家一看就懂,在生活經常見到1.wevbview_progressbar
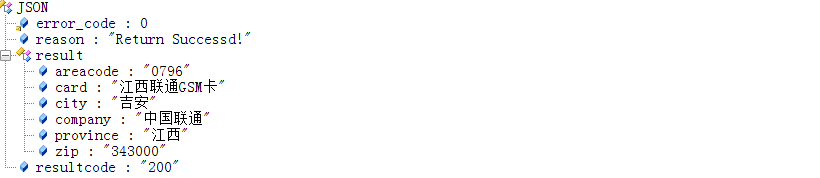
 Android JSON原生解析的幾種思路,以號碼歸屬地,笑話大全,天氣預報為例演示
Android JSON原生解析的幾種思路,以號碼歸屬地,笑話大全,天氣預報為例演示
今天項目中要實現一個天氣的預覽,加載的信息很多,字段也很多,所以理清了一下思路,准備獨立出來寫一個總結,這樣對大家還是很有幫助的,老司機要開車了 涉及到網絡
 【Android進階】實現各種各樣的Tab切換效果
【Android進階】實現各種各樣的Tab切換效果
一、View + ViewPager使用ViewPager和View實現切換效果,效果如下:主布局界面: top.xml &n