編輯:關於Android編程
在Api中關於這個類的介紹大致就是這是一個可以顯示網頁的視圖,如:
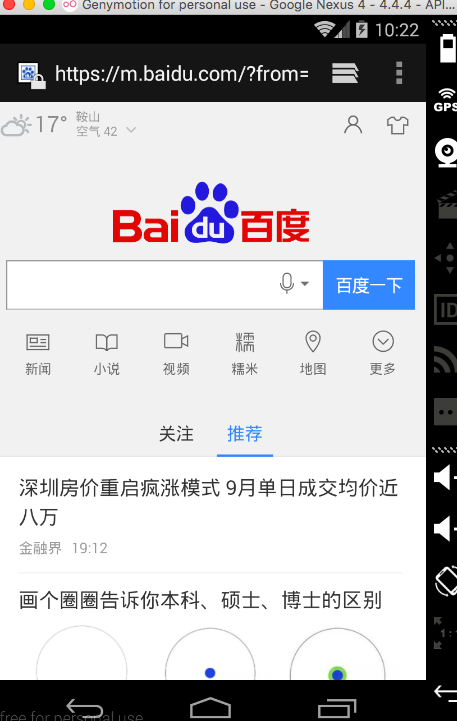
webView.loadUrl(http://www.baidu.com/);
顯示結果:

還可以加載一些html的字符串,如:
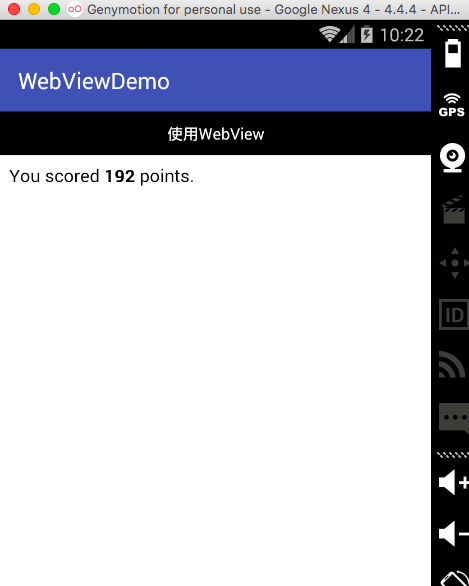
String str = "<html><body>You scored <b>192</b> points.</body></html>"; webView.loadData(str, "text/html", null);
顯示結果:

通過這個組件可以在你的Activity中顯示網頁或者跳轉到浏覽器上顯示網頁。上方的例子顯示的是跳轉到手機浏覽器上顯示百度界面。在下方WebView的方法介紹中我們會使用WebView的方法限制網頁顯示在當前Activity上。
下面讓我們stepBystep的演示一下WebView的使用。
一、加載網頁
1.WebView用來顯示網頁,使用必須時刻注意我們需要添加網絡權限
<uses-permission android:name="android.permission.INTERNET"/>
2.在XML布局中添加WebView標簽並在Activity中實例化
<WebView android:id="@+id/main_webview" android:layout_width="match_parent" android:layout_height="match_parent"/> webView = (WebView) findViewById(R.id.main_webview);
3.之後我們就可以通過WebView的loadUrl的方法加載一個網頁
webView.loadUrl(http://www.baidu.com/);
4.但是這樣加載的網頁會跳轉到手機浏覽器,如何限制網頁顯示在當前Activity中,需要設置其浏覽器模式為false
添加代碼如下:
webView = (WebView) findViewById(R.id.main_webview);
// 設置WebView的客戶端
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;// 返回false
}
});
webView.loadUrl("http://www.baidu.com/");
顯示的效果:

這樣就簡單的加載了一個網頁。
WebView還提供了一個抽象類WebSettings來設置其所顯示網頁的一些基本內容,實例化的方式通過WebView對象的get方法獲取
WebSettings webSettings = webView.getSettings();
通過這個類可以設置WebView顯示網頁的一系列屬性
為了查看屬性是否生效我特意將WebView顯示的網頁更換了一下,換成了我們公司的網址,先來看一下不設置一系列屬性時顯示的網頁樣式,可以看出界面明顯不和手機屏幕適配,很差的用戶體驗

之後我通過WebSettings類設置了顯示出網頁的一系列屬性
WebSettings webSettings = webView.getSettings();
// 讓WebView能夠執行javaScript
webSettings.setJavaScriptEnabled(true);
// 讓JavaScript可以自動打開windows
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 設置緩存
webSettings.setAppCacheEnabled(true);
// 設置緩存模式,一共有四種模式
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 設置緩存路徑
// webSettings.setAppCachePath("");
// 支持縮放(適配到當前屏幕)
webSettings.setSupportZoom(true);
// 將圖片調整到合適的大小
webSettings.setUseWideViewPort(true);
// 支持內容重新布局,一共有四種方式
// 默認的是NARROW_COLUMNS
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
// 設置可以被顯示的屏幕控制
webSettings.setDisplayZoomControls(true);
// 設置默認字體大小
webSettings.setDefaultFontSize(12);
設置完成之後在看一下運行效果:

全部代碼:
清單文件:最重要的是不要忘記添加網絡權限
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.wu.webviewdemo"> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#000" android:gravity="center" android:paddingBottom="10dp" android:paddingTop="10dp" android:text="使用WebView" android:textAllCaps="false" android:textColor="#fff" /> <WebView android:id="@+id/main_webview" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
Activity
package com.wu.webviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.main_webview);
// 設置WebView的客戶端
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;// 返回false
}
});
WebSettings webSettings = webView.getSettings();
// 讓WebView能夠執行javaScript
webSettings.setJavaScriptEnabled(true);
// 讓JavaScript可以自動打開windows
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 設置緩存
webSettings.setAppCacheEnabled(true);
// 設置緩存模式,一共有四種模式
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 設置緩存路徑
// webSettings.setAppCachePath("");
// 支持縮放(適配到當前屏幕)
webSettings.setSupportZoom(true);
// 將圖片調整到合適的大小
webSettings.setUseWideViewPort(true);
// 支持內容重新布局,一共有四種方式
// 默認的是NARROW_COLUMNS
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
// 設置可以被顯示的屏幕控制
webSettings.setDisplayZoomControls(true);
// 設置默認字體大小
webSettings.setDefaultFontSize(12);
webView.loadUrl("http://www.lanou3g.com/");
}
}
二、加載html字符串
在一些Android開發中會遇到這樣一種情況,顯示詳情頁不是一些簡單的文字,也不是簡單的網頁,而是通過接口為我們提供html寫好的數據,遇到這種數據我們通常采用的方式是通過WebView加載,這就使用到了WebView的另一個方法
public void loadData(String data, String mimeType, String encoding)
1.首先看一下html的string是什麼樣的,為了加強說服力並且貼合實際,就沒有自己制造字符串(如開篇例子)而是扒了一段網易新聞的內容(老郭和他徒弟的新聞,本人還是很喜歡聽郭老師的相聲的,畢竟喝酒燙頭)
private String body = "<p> <b>網易娛樂專稿9月7日報道</b>(文/小易)" + " 今日凌晨,郭德綱鶴字輩徒弟在微博發文對德雲社表忠心,稱自己之前在外私自接活,離開德雲社," + "因羞愧兩年沒有師父郭德綱與師娘聯系,本應該被清出師門,但承蒙師父郭德綱不離不棄。" + "隨後,郭德綱轉發該微博並附文“知錯能改善莫大焉”。加上前幾天曹雲金與何雲偉撕郭德綱內幕一事," + "本應告一段落的郭德綱與徒弟的各種糾紛若如此下去,恐難徹底收場。</p><p> <b>韓鶴曉微博原文:" + "</b></p><p> 2006年考入鶴字科取名鶴曉,2009年6月13日恩師郭德綱先生收我為郭門弟子。" + "數年期間吃、住、學藝在德雲基地,師父師娘分文未取。2010年結婚師父師娘給我和愛人贈送了紅包與婚戒," + "並在德雲基地給我們提供了婚房。2014年9月,我由於個人原因,私自赴外地發展。後來返京羞於面對恩師," + "兩年未敢與恩師見面。後到上海發展,2016年6月師父上海演出期間,終於鼓起勇氣向師父認錯," + "師父寬宏大量原諒了我。時隔兩月回京之際,專程上家中看望師娘,並求得了原諒。以鶴曉所犯之錯," + "本足可導致“清門”,重修德雲家譜之際,蒙恩師不棄,給於“暫留察看”實乃對徒兒網開一面。" + "罪徒鶴曉感念恩師授業之恩、不棄之情。鶴曉雖距京城數千之遙,定當永遠心系德雲。" + "未敢忘卻恩師之諄諄教導,踏實做藝、好好做人!唯願師父師娘身體安泰!徒兒鶴曉頓首遙拜!</p>";
2.設置一下默認的字符編碼,Android中普遍使用UTF-8
WebSettings webSettings = webView.getSettings();
webSettings.setDefaultTextEncodingName("UTF-8");
3.之後調用WebView的loadData方法
webView.loadData(body, "text/html; charset=UTF-8", null);
顯示效果如下:

下面是全部代碼,布局繼續使用(一、加載網頁)的,代碼部分也沒有太大的更改,具體如下:
package com.wu.webviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
private String body = "<p> <b>網易娛樂專稿9月7日報道</b>(文/小易)" +
" 今日凌晨,郭德綱鶴字輩徒弟在微博發文對德雲社表忠心,稱自己之前在外私自接活,離開德雲社," +
"因羞愧兩年沒有師父郭德綱與師娘聯系,本應該被清出師門,但承蒙師父郭德綱不離不棄。" +
"隨後,郭德綱轉發該微博並附文“知錯能改善莫大焉”。加上前幾天曹雲金與何雲偉撕郭德綱內幕一事," +
"本應告一段落的郭德綱與徒弟的各種糾紛若如此下去,恐難徹底收場。</p><p> <b>韓鶴曉微博原文:" +
"</b></p><p> 2006年考入鶴字科取名鶴曉,2009年6月13日恩師郭德綱先生收我為郭門弟子。" +
"數年期間吃、住、學藝在德雲基地,師父師娘分文未取。2010年結婚師父師娘給我和愛人贈送了紅包與婚戒," +
"並在德雲基地給我們提供了婚房。2014年9月,我由於個人原因,私自赴外地發展。後來返京羞於面對恩師," +
"兩年未敢與恩師見面。後到上海發展,2016年6月師父上海演出期間,終於鼓起勇氣向師父認錯," +
"師父寬宏大量原諒了我。時隔兩月回京之際,專程上家中看望師娘,並求得了原諒。以鶴曉所犯之錯," +
"本足可導致“清門”,重修德雲家譜之際,蒙恩師不棄,給於“暫留察看”實乃對徒兒網開一面。" +
"罪徒鶴曉感念恩師授業之恩、不棄之情。鶴曉雖距京城數千之遙,定當永遠心系德雲。" +
"未敢忘卻恩師之諄諄教導,踏實做藝、好好做人!唯願師父師娘身體安泰!徒兒鶴曉頓首遙拜!</p>";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.main_webview);
WebSettings webSettings = webView.getSettings();
webSettings.setDefaultTextEncodingName("UTF-8");
webView.loadData(body, "text/html; charset=UTF-8", null);
}
}
以上所述是小編給大家介紹的Android使用原生組件WebView加載網頁和數據的方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的,在此也非常感謝大家對本站網站的支持!
 Android自定義View實現shape圖形繪制
Android自定義View實現shape圖形繪制
概述之前曾寫過一篇文章介紹了Android中drawable使用Shape資源,通過定義drawable中的shape資源能夠繪制簡單的圖形效果,如矩形,橢圓形,線形和圓
 mac開發android環境搭建步驟圖解
mac開發android環境搭建步驟圖解
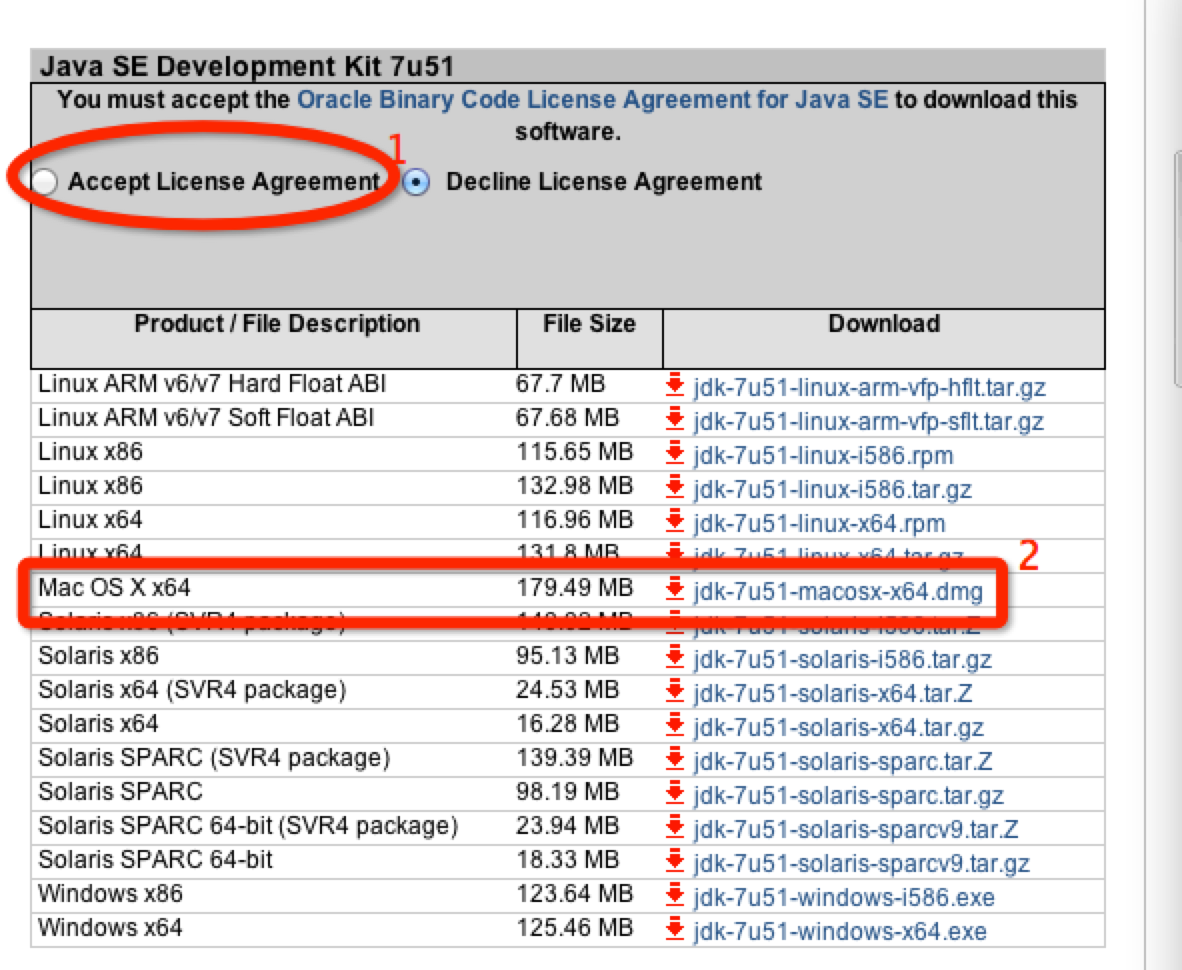
1.Java JDK需要先說明下,OS X系統是自帶有Java JDK1.6的。不過這裡我安裝的是JDK7,下載地址:http://www.oracle.co
 手把手帶你做一個超炫酷loading成功動畫view Android自定義view
手把手帶你做一個超炫酷loading成功動畫view Android自定義view
寫在前面:本篇可能是手把手自定義view系列最後一篇了,實際上我也是一周前才開始真正接觸自定義view,通過這一周的練習,基本上已經熟練自定義view,能夠應對一般的vi
 拆解輪子之XRecyclerView
拆解輪子之XRecyclerView
簡介這個輪子是對RecyclerView的封裝,主要完成了下拉刷新、上拉加載更多、RecyclerView頭部。在我的Material Design學習項目中使用到了項目