編輯:關於Android編程
這兩天無意間看到一園友的博文實現Path2.0中絢麗的的旋轉菜單,感覺效果不錯,但是發現作者沒有處理線程安全的問題,所以在這裡我修正了下,並且改善下部分功能。今天發布這篇文章的目的是希望能在Android用戶體驗上提出一些相關的解決方案,方便我們在開發項目或產品時增強用戶體驗效果,當然也希望能起到拋磚引玉的作用。
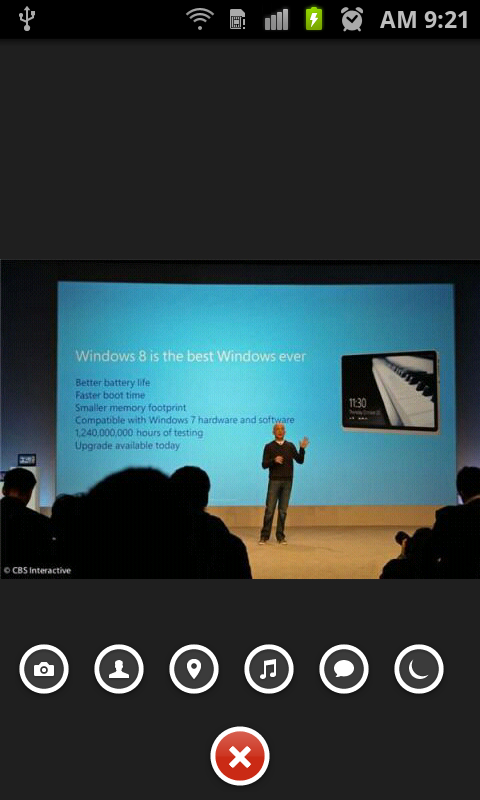
=廢話不多說,還是老規矩,先讓我們看一下實現的效果圖:

=在上圖中,我將菜單彈出的效果設置成直線型,最終的彈出或匯總點在下面的紅色按鈕中。
它的實現原理是設置動畫的同時並利用動畫中的插入器(interpolator)來實現彈力。主要用到了OvershootInterpolator和AnticipateOvershootInterpolator,簡單介紹下這兩個插入器。
我們可以通過一些示例加深對這幾個插入器的了解。在API Demos中有些示例,大家去可以直接研究下API Demos中的Animation部分。
先來了解下MainActivity中的代碼,如下所示:
package com.spring.menu.activity;
import com.spring.menu.R;
import com.spring.menu.animation.SpringAnimation;
import com.spring.menu.animation.EnlargeAnimationOut;
import com.spring.menu.animation.ShrinkAnimationOut;
import com.spring.menu.animation.ZoomAnimation;
import com.spring.menu.utility.DeviceUtility;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.AnticipateInterpolator;
import android.widget.RelativeLayout;
/**
* Android實現伸縮彈力分布菜單效果
* @Description: Android實現伸縮彈力分布菜單效果
* @File: MainActivity.java
* @Package com.spring.menu.activity
* @Author Hanyonglu
* @Date 2012-10-25 下午09:41:31
* @Version V1.0
*/
public class MainActivity extends Activity {
private boolean areMenusShowing;
private ViewGroup menusWrapper;
private View imageViewPlus;
private View shrinkRelativeLayout;
private RelativeLayout layoutMain;
// 順時針旋轉動畫
private Animation animRotateClockwise;
// 你試著旋轉動畫
private Animation animRotateAntiClockwise;
private Class<?>[] intentActivity = {
SecondActivity.class,ThreeActivity.class,FourActivity.class,
SecondActivity.class,ThreeActivity.class,FourActivity.class};
private int[] mainResources = {
R.drawable.bg_main_1,R.drawable.bg_main_2,
R.drawable.bg_main_3,R.drawable.bg_main_4,
R.drawable.bg_main_1,R.drawable.bg_main_4};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
// 初始化
initViews();
}
// 初始化
private void initViews(){
imageViewPlus = findViewById(R.id.imageview_plus);
menusWrapper = (ViewGroup) findViewById(R.id.menus_wrapper);
shrinkRelativeLayout = findViewById(R.id.relativelayout_shrink);
layoutMain = (RelativeLayout) findViewById(R.id.layout_content);
animRotateClockwise = AnimationUtils.loadAnimation(
this,R.anim.rotate_clockwise);
animRotateAntiClockwise = AnimationUtils.loadAnimation(
this,R.anim.rotate_anticlockwise);
shrinkRelativeLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
showLinearMenus();
}
});
for (int i = 0; i < menusWrapper.getChildCount(); i++) {
menusWrapper.getChildAt(i).setOnClickListener(
new SpringMenuLauncher(null,mainResources[i]));
}
}
/**
* 以直線型展開菜單
*/
private void showLinearMenus() {
int[] size = DeviceUtility.getScreenSize(this);
if (!areMenusShowing) {
SpringAnimation.startAnimations(
this.menusWrapper, ZoomAnimation.Direction.SHOW, size);
this.imageViewPlus.startAnimation(this.animRotateClockwise);
} else {
SpringAnimation.startAnimations(
this.menusWrapper, ZoomAnimation.Direction.HIDE, size);
this.imageViewPlus.startAnimation(this.animRotateAntiClockwise);
}
areMenusShowing = !areMenusShowing;
}
// 分布菜單事件監聽器
private class SpringMenuLauncher implements OnClickListener {
private final Class<?> cls;
private int resource;
private SpringMenuLauncher(Class<?> c,int resource) {
this.cls = c;
this.resource = resource;
}
public void onClick(View v) {
// TODO Auto-generated method stub
MainActivity.this.startSpringMenuAnimations(v);
layoutMain.setBackgroundResource(resource);
// MainActivity.this.startActivity(
// new Intent(
// MainActivity.this,
// MainActivity.SpringMenuLauncher.this.cls));
}
}
/**
* 展現菜單動畫效果
* @param view
* @param runnable
*/
private void startSpringMenuAnimations(View view) {
areMenusShowing = true;
Animation shrinkOut1 = new ShrinkAnimationOut(300);
Animation growOut = new EnlargeAnimationOut(300);
shrinkOut1.setInterpolator(new AnticipateInterpolator(2.0F));
shrinkOut1.setAnimationListener(new Animation.AnimationListener() {
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
MainActivity.this.imageViewPlus.clearAnimation();
}
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
});
view.startAnimation(growOut);
}
}
在點擊紅色按鈕時彈出最上面的菜單,點擊某個菜單時變換上面的背景圖片,當然也可直接進入某個Activity。所以上面定義了intentActivity和mainResources兩個數組,分別代表切換的Activity和要變換的圖片。大家可根據實際的需要進行設置。在進行點擊紅色按鈕時中間的加號向右進行旋轉225度變成叉號,通過如下的動畫:
<?xml version="1.0" encoding="UTF-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:duration="200" android:fromDegrees="0.0" android:toDegrees="225.0" android:pivotX="50.0%" android:pivotY="50.0%" android:fillAfter="true" android:fillEnabled="true"/>
再次點擊則向左旋轉還原,將上面的android:fromDegrees和android:toDegrees替換下即可。
下面了解下另一個重要的動畫類是SpringAnimation,由它來控制各個菜單的動畫效果,代碼如下所示:
package com.spring.menu.animation;
import com.spring.menu.control.ImageButtonExtend;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.MarginLayoutParams;
import android.view.animation.AnticipateInterpolator;
import android.view.animation.AnticipateOvershootInterpolator;
import android.view.animation.OvershootInterpolator;
import android.view.animation.TranslateAnimation;
/**
* 分布菜單加載和伸縮動畫
* @Description: 分布菜單加載和伸縮動畫
* @File: SpringAnimation.java
* @Package com.spring.menu.animation
* @Author Hanyonglu
* @Date 2012-10-25 下午12:18:39
* @Version V1.0
*/
public class SpringAnimation extends ZoomAnimation {
private static int[] size;
private static int xOffset = 210;
private static int yOffset = -15;
public static final int DURATION = 300;
/**
* 構造器
* @param direction
* @param duration
* @param view
*/
public SpringAnimation(Direction direction, long duration, View view) {
super(direction, duration, new View[] { view });
SpringAnimation.xOffset = SpringAnimation.size[0] / 2 - 30;
}
/**
* 開始顯示動畫效果
* @param viewgroup
* @param direction
* @param size
*/
public static void startAnimations(ViewGroup viewgroup,
ZoomAnimation.Direction direction, int[] size) {
SpringAnimation.size = size;
switch (direction) {
case HIDE:
startShrinkAnimations(viewgroup);
break;
case SHOW:
startEnlargeAnimations(viewgroup);
break;
}
}
/**
* 開始呈現菜單
* @param viewgroup
*/
private static void startEnlargeAnimations(ViewGroup viewgroup) {
for (int i = 0; i < viewgroup.getChildCount(); i++) {
if (viewgroup.getChildAt(i) instanceof ImageButtonExtend) {
ImageButtonExtend inoutimagebutton = (ImageButtonExtend) viewgroup
.getChildAt(i);
SpringAnimation animation = new SpringAnimation(
ZoomAnimation.Direction.HIDE, DURATION, inoutimagebutton);
animation.setStartOffset((i * 200)
/ (-1 + viewgroup.getChildCount()));
animation.setInterpolator(new OvershootInterpolator(4F));
inoutimagebutton.startAnimation(animation);
}
}
}
/**
* 開始隱藏菜單
* @param viewgroup
*/
private static void startShrinkAnimations(ViewGroup viewgroup) {
for (int i = 0; i < viewgroup.getChildCount(); i++) {
if (viewgroup.getChildAt(i) instanceof ImageButtonExtend) {
ImageButtonExtend inoutimagebutton = (ImageButtonExtend) viewgroup
.getChildAt(i);
SpringAnimation animation = new SpringAnimation(
ZoomAnimation.Direction.SHOW, DURATION,
inoutimagebutton);
animation.setStartOffset((100 * ((-1 + viewgroup
.getChildCount()) - i))
/ (-1 + viewgroup.getChildCount()));
animation.setInterpolator(new AnticipateOvershootInterpolator(2F));
inoutimagebutton.startAnimation(animation);
}
}
}
@Override
protected void addShrinkAnimation(View[] views) {
// TODO Auto-generated method stub
MarginLayoutParams mlp = (MarginLayoutParams) views[0].
getLayoutParams();
addAnimation(new TranslateAnimation(
xOffset + -mlp.leftMargin,
0F,yOffset + mlp.bottomMargin, 0F));
}
@Override
protected void addEnlargeAnimation(View[] views) {
// TODO Auto-generated method stub
MarginLayoutParams mlp = (MarginLayoutParams) views[0].
getLayoutParams();
addAnimation(new TranslateAnimation(
0F, xOffset + -mlp.leftMargin,
0F,yOffset + mlp.bottomMargin));
}
}
該類繼承自ZoomAnimation,關於ZoomAnimation代碼如下:
package com.spring.menu.animation;
import android.view.View;
import android.view.animation.AnimationSet;
/**
* 放大縮小動畫類
* @Description: 放大縮小動畫類
* @File: ZoomAnimation.java
* @Package com.spring.menu.animation
* @Author Hanyonglu
* @Date 2012-10-25 下午11:37:52
* @Version V1.0
*/
public abstract class ZoomAnimation extends AnimationSet {
public Direction direction;
public enum Direction {
HIDE, SHOW;
}
public ZoomAnimation(Direction direction, long duration, View[] views) {
super(true);
this.direction = direction;
switch (this.direction) {
case HIDE:
addShrinkAnimation(views);
break;
case SHOW:
addEnlargeAnimation(views);
break;
}
setDuration(duration);
}
protected abstract void addShrinkAnimation(View[] views);
protected abstract void addEnlargeAnimation(View[] views);
}
有時我們為了增強用戶體驗,我們可以將直線設置成半圓形或是半橢圓形,可以利用Bresenham算法或是其它的方案實現半圓或半橢圓的菜單,而不是簡單的將菜單定位在某個地方。關於這個,有興趣的朋友可參閱相關資料去實現它。
另外,上面的例子並沒有實現動態的設置菜單的個數。個人覺得最好能動態設置菜單的布局,這樣在添加或減少菜單時比較方便。一般的過程是利用一個數組(代表圖片資源),根據數組來實現它的布局。包括上段中提到的實現半圓形展開也要進行動態的設置。本來我想去實現它,但是真的沒有那麼多時間,有需要的朋友可以去填充程序的SpringMenuLayout類,在這裡我就不去實現它了。
package com.spring.menu.layout;
/**
* 實現伸縮彈力分布菜單布局類
* @Description: 實現伸縮彈力分布菜單布局類
* @File: SpringMenuLayout.java
* @Package com.spring.menu.layout
* @Author Hanyonglu
* @Date 2012-10-26 下午07:57:56
* @Version V1.0
*/
public class SpringMenuLayout {
// 自動生成直線型布局
// 自動生成圓弧型布局
}
以上是關於Android中實現伸縮彈力分布菜單效果的實現過程,
 android 日常迭代與維護總結二
android 日常迭代與維護總結二
android 迭代開發中陸續遇到各種問題,我們要善於總結,歸類。現在記錄一下這幾個月遇到的問題匯總。1、android fragment中onActivityResul
 Android通訊錄模糊查詢搜索(號碼,姓名,首字母簡拼,全拼),批量選取聯系人
Android通訊錄模糊查詢搜索(號碼,姓名,首字母簡拼,全拼),批量選取聯系人
Android通訊錄模糊查詢搜索(號碼,姓名,首字母簡拼,全拼),批量選取聯系人 公司最近的項目中遇到一個需求需要讀取通訊錄聯系人,並需要支持對聯系人的模糊查詢及批量選
 DatePicker
DatePicker
DatePicker實戰效果圖:依賴導入compile 'cn.aigestudio.datepicker:DatePicker:2.2.0'DatePi
 Android開發筆記(一百二十四)更好看的圖像控件
Android開發筆記(一百二十四)更好看的圖像控件
畫廊GalleryGallery是一個早期的畫廊控件,左右滑動手勢可展示內嵌的圖片列表,類似於一個平面的萬花筒。雖然Android現在將Gallery標記為Depreca