編輯:關於Android編程
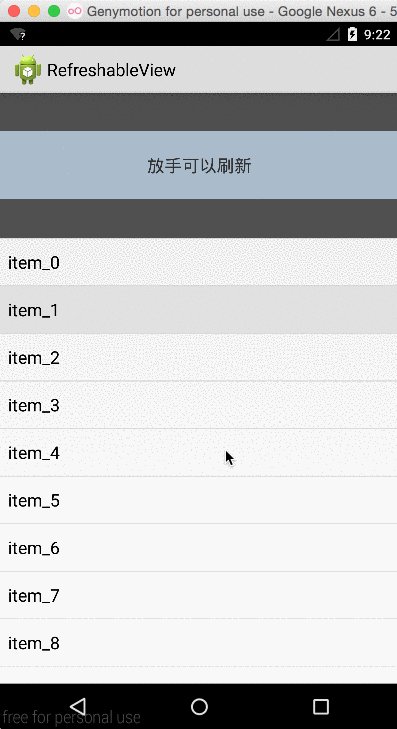
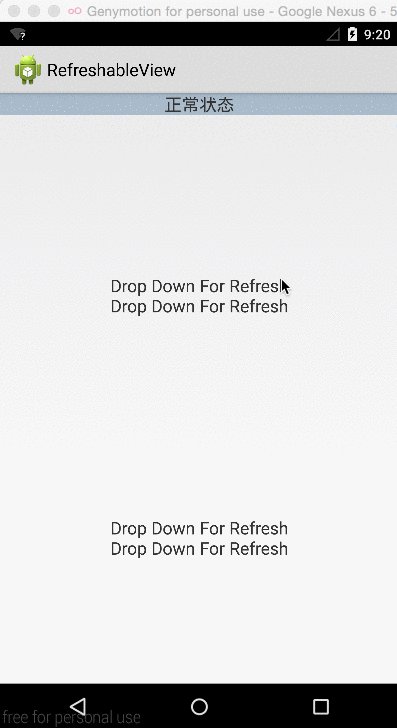
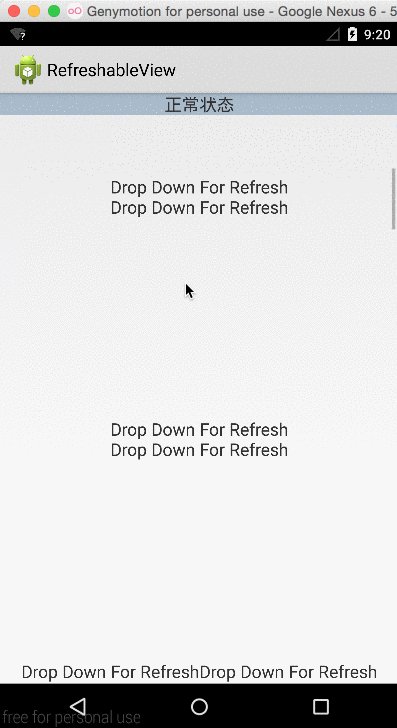
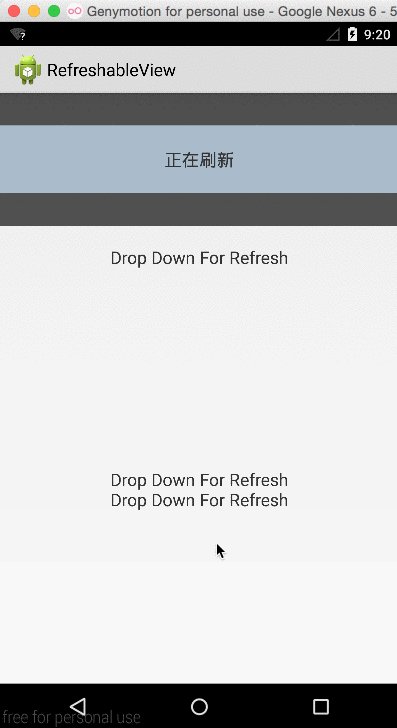
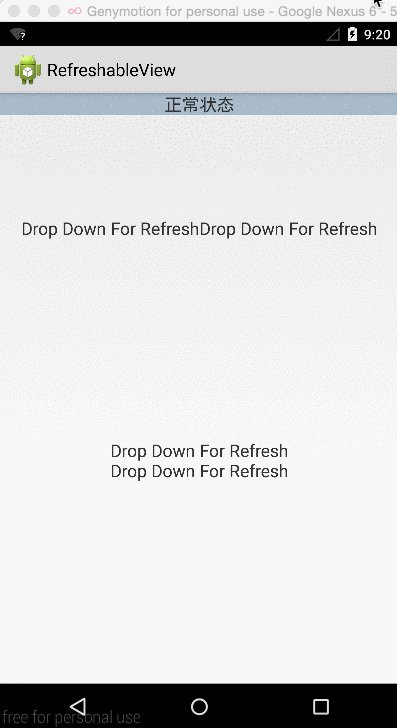
需求:自定義一個ViewGroup,實現可以下拉刷新的功能。下拉一定距離後(下拉時顯示的界面可以自定義任何復雜的界面)釋放手指可以回調刷新的功能,用戶處理完刷新的內容後,可以調用方法onCompleteRefresh()通知刷新完畢,然後回歸正常狀態。效果如下:


源代碼:RefreshableView(https://github.com/wangjiegulu/RefreshableView)
分析:
我們的目的是不管什麼控件,只要在xml中外面包一層標簽,那這個標簽下面的所有子標簽所在的控件都被支持可以下拉刷新了。所以,我們可以使用ViewGroup來實現,這裡我選擇的是繼承LinearLayout,當然其他的(FrameLayout等)也一樣了。
因為根據手指下滑,需要有一個刷新的view被顯示出來,所以這裡需要添加一個子view(稱為refreshHeaderView),並放置在最頂部,使用LinearLayout的好處是可以設置為VERTICAL,這樣可以直接“this.addView(refreshHeaderView, 0);”搞定了。然後就要根據手指滑動的距離,動態地去改變refreshHeaderView的高度。同時檢測是否到達了可以刷新的高度了,如果達到了,更新當前的刷新狀態。手指放開時,根據之前移動的刷新狀態,執行刷新或者回歸正常狀態。
RefreshableView代碼如下:
/** * 下拉刷新控件 * Author: wangjie * Email: [email protected] * Date: 12/13/14. */ public class RefreshableView extends LinearLayout { private static final String TAG = RefreshableView.class.getSimpleName(); public RefreshableView(Context context) { super(context); init(context); } public RefreshableView(Context context, AttributeSet attrs) { super(context, attrs); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.refreshableView); for (int i = 0, len = a.length(); i < len; i++) { int attrIndex = a.getIndex(i); switch (attrIndex) { case R.styleable.refreshableView_interceptAllMoveEvents: interceptAllMoveEvents = a.getBoolean(i, false); break; } } a.recycle(); init(context); } public RefreshableView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(context); } /** * 刷新狀態 */ public static final int STATE_REFRESH_NORMAL = 0x21; public static final int STATE_REFRESH_NOT_ARRIVED = 0x22; public static final int STATE_REFRESH_ARRIVED = 0x23; public static final int STATE_REFRESHING = 0x24; private int refreshState; // 刷新狀態監聽 private RefreshableHelper refreshableHelper; public void setRefreshableHelper(RefreshableHelper refreshableHelper) { this.refreshableHelper = refreshableHelper; } private Context context; /** * 刷新的view */ private View refreshHeaderView; /** * 刷新的view的真實高度 */ private int originRefreshHeight; /** * 有效下拉刷新需要達到的高度 */ private int refreshArrivedStateHeight; /** * 刷新時顯示的高度 */ private int refreshingHeight; /** * 正常未刷新高度 */ private int refreshNormalHeight; /** * 默認不允許攔截(即,往子view傳遞事件),該屬性只有在interceptAllMoveEvents為false的時候才有效 */ private boolean disallowIntercept = true; /** * xml中可設置它的值為false,表示不把移動的事件傳遞給子控件 */ private boolean interceptAllMoveEvents; private void init(Context context) { this.context = context; this.setOrientation(VERTICAL); // Log.d(TAG, "[init]originRefreshHeight: " + refreshHeaderView.getMeasuredHeight()); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); if (null != refreshableHelper) { refreshHeaderView = refreshableHelper.onInitRefreshHeaderView(); } // refreshHeaderView = LayoutInflater.from(context).inflate(R.layout.refresh_head, null); if (null == refreshHeaderView) { Log.e(TAG, "refreshHeaderView is null!"); return; } this.removeView(refreshHeaderView); this.addView(refreshHeaderView, 0); // 計算refreshHeadView尺寸 int width = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED); int expandSpec = View.MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, View.MeasureSpec.AT_MOST); refreshHeaderView.measure(width, expandSpec); Log.d(TAG, "[onSizeChanged]w: " + w + ", h: " + h); Log.d(TAG, "[onSizeChanged]oldw: " + oldw + ", oldh: " + oldh); Log.d(TAG, "[onSizeChanged]child counts: " + this.getChildCount()); originRefreshHeight = refreshHeaderView.getMeasuredHeight(); boolean isUseDefault = true; if (null != refreshableHelper) { isUseDefault = refreshableHelper.onInitRefreshHeight(originRefreshHeight); } // 初始化各個高度 if (isUseDefault) { refreshArrivedStateHeight = originRefreshHeight; refreshingHeight = originRefreshHeight; refreshNormalHeight = 0; } Log.d(TAG, "[onSizeChanged]refreshHeaderView origin height: " + originRefreshHeight); changeViewHeight(refreshHeaderView, refreshNormalHeight); // 初始化為正常狀態 setRefreshState(STATE_REFRESH_NORMAL); } @Override public boolean dispatchTouchEvent(MotionEvent ev) { Log.d(TAG, "[dispatchTouchEvent]ev action: " + ev.getAction()); return super.dispatchTouchEvent(ev); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { Log.d(TAG, "[onInterceptTouchEvent]ev action: " + ev.getAction()); if (!interceptAllMoveEvents) { return !disallowIntercept; } // 如果設置了攔截所有move事件,即interceptAllMoveEvents為true if (MotionEvent.ACTION_MOVE == ev.getAction()) { return true; } return false; } @Override public void requestDisallowInterceptTouchEvent(boolean disallowIntercept) { if (this.disallowIntercept == disallowIntercept) { return; } this.disallowIntercept = disallowIntercept; super.requestDisallowInterceptTouchEvent(disallowIntercept); } private float downY = Float.MAX_VALUE; @Override public boolean onTouchEvent(MotionEvent event) { // super.onTouchEvent(event); Log.d(TAG, "[onTouchEvent]ev action: " + event.getAction()); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: downY = event.getY(); Log.d(TAG, "Down --> downY: " + downY); requestDisallowInterceptTouchEvent(true); // 保證事件可往下傳遞 break; case MotionEvent.ACTION_MOVE: float curY = event.getY(); float deltaY = curY - downY; // 是否是有效的往下拖動事件(則需要顯示加載header) boolean isDropDownValidate = Float.MAX_VALUE != downY; /** * 修改攔截設置 * 如果是有效往下拖動事件,則事件需要在本ViewGroup中處理,所以需要攔截不往子控件傳遞,即不允許攔截設為false * 如果是有效往下拖動事件,則事件傳遞給子控件處理,所以不需要攔截,並往子控件傳遞,即不允許攔截設為true */ requestDisallowInterceptTouchEvent(!isDropDownValidate); downY = curY; Log.d(TAG, "Move --> deltaY(curY - downY): " + deltaY); int curHeight = refreshHeaderView.getMeasuredHeight(); int exceptHeight = curHeight + (int) (deltaY / 2); // 如果當前沒有處在正在刷新狀態,則更新刷新狀態 if (STATE_REFRESHING != refreshState) { if (curHeight >= refreshArrivedStateHeight) { // 達到可刷新狀態 setRefreshState(STATE_REFRESH_ARRIVED); } else { // 未達到可刷新狀態 setRefreshState(STATE_REFRESH_NOT_ARRIVED); } } if (isDropDownValidate) { changeViewHeight(refreshHeaderView, Math.max(refreshNormalHeight, exceptHeight)); } else { // 防止從子控件修改攔截後引發的downY為Float.MAX_VALUE的問題 changeViewHeight(refreshHeaderView, Math.max(curHeight, exceptHeight)); } break; case MotionEvent.ACTION_UP: downY = Float.MAX_VALUE; Log.d(TAG, "Up --> downY: " + downY); requestDisallowInterceptTouchEvent(true); // 保證事件可往下傳遞 // 如果是達到刷新狀態,則設置正在刷新狀態的高度 if (STATE_REFRESH_ARRIVED == refreshState) { // 達到了刷新的狀態 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshingHeight); setRefreshState(STATE_REFRESHING); } else if (STATE_REFRESHING == refreshState) { // 正在刷新的狀態 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshingHeight); } else { // 執行動畫後回歸正常狀態 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshNormalHeight, normalAnimatorListener); } break; case MotionEvent.ACTION_CANCEL: Log.d(TAG, "cancel"); break; } return true; } /** * 刷新完畢後調用此方法 */ public void onCompleteRefresh() { if (STATE_REFRESHING == refreshState) { setRefreshState(STATE_REFRESH_NORMAL); startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshNormalHeight); } } /** * 修改當前的刷新狀態 * * @param expectRefreshState */ private void setRefreshState(int expectRefreshState) { if (expectRefreshState != refreshState) { refreshState = expectRefreshState; if (null != refreshableHelper) { refreshableHelper.onRefreshStateChanged(refreshHeaderView, refreshState); } } } /** * 改變某控件的高度 * * @param view * @param height */ private void changeViewHeight(View view, int height) { Log.d(TAG, "[changeViewHeight]change Height: " + height); ViewGroup.LayoutParams lp = view.getLayoutParams(); lp.height = height; view.setLayoutParams(lp); } /** * 改變某控件的高度動畫 * * @param view * @param fromHeight * @param toHeight */ private void startHeightAnimation(final View view, int fromHeight, int toHeight) { startHeightAnimation(view, fromHeight, toHeight, null); } private void startHeightAnimation(final View view, int fromHeight, int toHeight, Animator.AnimatorListener animatorListener) { if (toHeight == view.getMeasuredHeight()) { return; } ValueAnimator heightAnimator = ValueAnimator.ofInt(fromHeight, toHeight); heightAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator valueAnimator) { Integer value = (Integer) valueAnimator.getAnimatedValue(); if (null == value) return; changeViewHeight(view, value); } }); if (null != animatorListener) { heightAnimator.addListener(animatorListener); } heightAnimator.setInterpolator(new LinearInterpolator()); heightAnimator.setDuration(300/*ms*/); heightAnimator.start(); } AnimatorListenerAdapter normalAnimatorListener = new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { super.onAnimationEnd(animation); setRefreshState(STATE_REFRESH_NORMAL); // 回歸正常狀態 } }; public void setRefreshArrivedStateHeight(int refreshArrivedStateHeight) { this.refreshArrivedStateHeight = refreshArrivedStateHeight; } public void setRefreshingHeight(int refreshingHeight) { this.refreshingHeight = refreshingHeight; } public void setRefreshNormalHeight(int refreshNormalHeight) { this.refreshNormalHeight = refreshNormalHeight; } public int getOriginRefreshHeight() { return originRefreshHeight; }
其中:
originRefreshHeight,表示頭部刷新view的實際高度。
refreshArrivedStateHeight,表示下拉多少距離可以執行刷新了
refreshingHeight,表示刷新的時候顯示的高度時多少
refreshNormalHeight,表示正常狀態下refreshHeaderView顯示的高度是多少
主要的核心代碼應該是在onTouchEvent方法中,先簡單分析裡面的主要代碼:在ACTION_DOWN的時候,紀錄當前手指下落的y坐標,然後再ACTION_MOVE的時候,去計算滑動的距離,並且判斷如果滑動的距離大於refreshArrivedStateHeight,更新處於已經達到可刷新的狀態,反之就更新處於未達到可刷新的狀態。然後再ACTION_UP中,如果已經達到了可刷新的狀態,則更新當前狀態為正在刷新狀態,並且回調狀態改變的方法。
如果裡面有ScrollView等可以滾動的控件的時候,應該怎麼處理裡面的事件呢?
就以https://github.com/wangjiegulu/RefreshableView 為例
xml布局如下:
<com.wangjie.refreshableview.RefreshableView
xmlns:rv="http://schemas.android.com/apk/res/com.wangjie.refreshableview"
android:id="@+id/main_refresh_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
rv:interceptAllMoveEvents="false"
>
<com.wangjie.refreshableview.NestScrollView android:layout_width="match_parent" android:layout_height="wrap_content"
android:fillViewport="true"
>
<TextView
android:id="@+id/main_tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="20dp"
android:textSize="18sp"
android:text="Drop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh"
/>
</com.wangjie.refreshableview.NestScrollView>
</com.wangjie.refreshableview.RefreshableView>
如上,最外面是一個RefreshableView,然後裡面是一個NestScrollView,NestScrollView裡面是TextView,其中TextView中因為文字較多,所以使用NestScrollView來實現滾動(NestScrollView擴展自ScrollView,下面會講到)。這個時候的邏輯應該是,當NestScrollView處於頂部的時候,手指向下滑動,這時這個touch事件應該交給RefreshableView處理;當手指向上滑動時,也就是ScrollView向下滾動,這時,需要把touch事件給RefreshableView來處理。
下面分析裡面的代碼:
RefreshableView的interceptAllMoveEvents表示是否需要RefreshableView阻止所有MOVE的事件(也就是說由RefreshableView自己處理所有MOVE事件),如果自控件中沒有ScrollView等需要處理MOVE事件的控件,則可以設置為true;如果有類似ScrollView等控件,則需要設置為false,這樣的話,RefreshableView會把MOVE事件傳遞給子類,由子類去處理。顯然,現在例子中的情況是需要把interceptAllMoveEvents設置為false。設置的方法可以看上面的xml文件,使用rv:interceptAllMoveEvents="false"這個屬性即可。
onInterceptTouchEvent()方法中,我們返回的是disallowIntercept,這個disallowIntercept是根據requestDisallowInterceptTouchEvent()方法的調用來動態變化的,這樣可以做到切換touch事件的處理對象。
在手指落下的時候,先調用requestDisallowInterceptTouchEvent()方法,保證當前的事件可以正常往子控件傳遞,也就是現在的ScrollView。然後手指會開始移動,在ACTION_MOVE中,先計算出當前滑動的距離。
如果是有效往下拖動事件,則事件需要在RefreshableView中處理,所以需要攔截不往子控件傳遞,即不允許攔截設為false;如果不是有效往下拖動事件,則事件傳遞給子控件處理,所以不需要攔截,並往子控件傳遞,即不允許攔截設為true。
怎麼去判斷是否有效呢?根據downY,如果downY是原來的初始值Float.MAX_VALUE,說明,這個MOVE事件剛開始DOWN的時候是被子控件處理的,而不是RefreshableView處理的,說明對於RefreshableView來說,是一個無效的往下拖動事件;如果downY不是原來的初始值Float.MAX_VALUE,說明,這個MOVE事件在DOWN的時候就已經是RefreshableView處理的了,所以是有效的。
然後,計算refreshHeaderView的高度,根據滑動的差量對refreshHeaderView的高度進行變換。
如果當前的狀態是正在刷新,那MOVE事件直接無效。
否則,再去判斷當前的高度是不是達到了可刷新狀態,或者沒有達到可刷新狀態,更新狀態值。
在UP的時候,還是先保證事件往下傳遞。並重置downY。然後根據當前的狀態,如果達到了刷新的狀態,則開始刷新,並更新當前的額狀態時正在刷新狀態;如果沒有達到刷新狀態,則執行動畫返回到正常狀態;如果本來就是正在刷新狀態,也執行動畫回歸到正在刷新的高度。
然後分析下NestScrollView:
/** * Author: wangjie * Email: [email protected] * Date: 12/13/14. */ public class NestScrollView extends ScrollView { private static final String TAG = NestScrollView.class.getSimpleName(); public NestScrollView(Context context) { super(context); } public NestScrollView(Context context, AttributeSet attrs) { super(context, attrs); } public NestScrollView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Override public boolean dispatchTouchEvent(MotionEvent ev) { Log.d(TAG, "___[dispatchTouchEvent]ev action: " + ev.getAction()); return super.dispatchTouchEvent(ev); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { super.onInterceptTouchEvent(ev); Log.d(TAG, "___[onInterceptTouchEvent]ev action: " + ev.getAction()); if (MotionEvent.ACTION_MOVE == ev.getAction()) { return true; } return false; } float lastDownY; @Override public boolean onTouchEvent(MotionEvent event) { super.onTouchEvent(event); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: lastDownY = event.getY(); parentRequestDisallowInterceptTouchEvent(true); // 保證事件可往下傳遞 Log.d(TAG, "___Down"); return true; // break; case MotionEvent.ACTION_MOVE: Log.d(TAG, "___move, this.getScrollY(): " + this.getScrollY()); boolean isTop = event.getY() - lastDownY > 0 && this.getScrollY() == 0; if (isTop) { // 允許父控件攔截,即不允許父控件攔截設為false parentRequestDisallowInterceptTouchEvent(false); return false; } else { // 不允許父控件攔截,即不允許父控件攔截設為true parentRequestDisallowInterceptTouchEvent(true); return true; } // break; case MotionEvent.ACTION_UP: Log.d(TAG, "___up, this.getScrollY(): " + this.getScrollY()); parentRequestDisallowInterceptTouchEvent(true); // 保證事件可往下傳遞 break; case MotionEvent.ACTION_CANCEL: Log.d(TAG, "___cancel"); break; } return false; } /** * 是否允許父控件攔截事件 * @param disallowIntercept */ private void parentRequestDisallowInterceptTouchEvent(boolean disallowIntercept) { ViewParent vp = getParent(); if (null == vp) { return; } vp.requestDisallowInterceptTouchEvent(disallowIntercept); } }
如上所示,也需要重寫onInterceptTouchEvent()方法,它需要把除了MOVE事件外的所有事件傳遞下去,這樣最裡面的TextView才有OnClick等事件。
在onTouchEvent方法中,在ACTION_DOWN的時候,先紀錄down的y坐標,然後保證parent(即,RefreshableView)的事件可以傳遞過來,所以需要調用getParent().requestDisallowInterceptTouchEvent()方法。因為下拉刷新只能發生在ScrollView滾動條在頂部的時候,所以在MOVE中,如果當前狀態在頂部,那就需要讓父控件(RefreshableView)攔截,然後直接返回false,讓當前的事件傳遞到RefreshableView中的onTouchEvent方法中處理。如果不是在top,那就屏蔽調用父控件(RefreshableView)的處理,直接自己處理。最後在UP的時候再確保事件可以傳遞到ScrollView這裡來。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android:調用系統分享功能
Android:調用系統分享功能
示意代碼: /** * 調用系統的分享功能 * Created by admin on 15-4-13. */public class ShareActivit
 Android編程動態修改RelativeLayout寬高的方法
Android編程動態修改RelativeLayout寬高的方法
本文實例講述了Android編程動態修改RelativeLayout寬高的方法。分享給大家供大家參考,具體如下:我們經常會動態修改RelativeLayout的寬高,這樣
 Android最佳實踐之UI
Android最佳實踐之UI
為多屏設計(一) - 支持多個屏幕尺寸參考地址:http://developer.android.com/training/multiscreen/index.htmlA
 Android實現的截屏小程序示例
Android實現的截屏小程序示例
本文實例講述了Android實現的截屏小程序。分享給大家供大家參考,具體如下:先看截圖,不過這個截屏還不夠完整,頭上的statusbar沒有,呈黑色。多按了幾次,就成這樣