編輯:關於Android編程
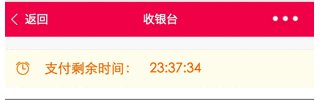
看效果

由於web 經驗弱爆- - 一開始我的思路是找事件,但是看了半天API 基本都是點擊觸摸,通過物理觸發- -
我居然忽略了生命周期,生命周期+線程不就完全OK嗎~
事實證明,線程還是王道啊,一開始就應該這麼搞嘛~
度娘上面也看了很多都是用js寫的,but,可能剛做沒幾天吧,我對js與微信小程序掌握還不夠熟練
思路:
1. 日期轉化成毫秒
2.定義線程動態顯示
3.渲染倒計時
1.毫秒轉成固定格式
2. 處理分秒位數不足的補0
看代碼了
wxml:
<view class="pay_time">
<image src="{{imgUrls_pay_time}}"></image>
<text>支付剩余時間:</text>
<text>{{clock}} </text>
</view>
wxjs:
// pages/order/take_order/pay/pay.js
var app = getApp()
Page({
data: {
imgUrls_pay_time: '/image/icon_orderstatus_countdown.png',
"productName": "",
"productPrice": "",
"payDetail": [],
"wxPayMoneyDesc": "",
"expireTime": "",
clock: ''
},
onLoad: function (options) {
// 頁面初始化 options為頁面跳轉所帶來的參數
new app.WeToast()
var that = this;
that.count_down();
},
onReady: function () {
// 頁面渲染完成
},
onShow: function () {
// 頁面顯示
},
onHide: function () {
// 頁面隱藏
},
onUnload: function () {
// 頁面關閉
},
/* 毫秒級倒計時 */
count_down: function () {
var that = this
//2016-12-27 12:47:08 轉換日期格式
var a = that.data.expireTime.split(/[^0-9]/);
//截止日期:日期轉毫秒
var expireMs = new Date(a[0], a[1] - 1, a[2], a[3], a[4], a[5]);
//倒計時毫秒
var duringMs = expireMs.getTime() - (new Date()).getTime();
// 渲染倒計時時鐘
that.setData({
clock: that.date_format(duringMs)
});
if (duringMs <= 0) {
that.setData({
clock: "支付已截止,請重新下單"
});
// timeout則跳出遞歸
return;
}
setTimeout(function () {
// 放在最後--
duringMs -= 10;
that.count_down();
}
, 10)
},
/* 格式化倒計時 */
date_format: function (micro_second) {
var that = this
// 秒數
var second = Math.floor(micro_second / 1000);
// 小時位
var hr = Math.floor(second / 3600);
// 分鐘位
var min = that.fill_zero_prefix(Math.floor((second - hr * 3600) / 60));
// 秒位
var sec = fill_zero_prefix(second % 60);// equal to => var sec = second % 60;
return hr + ":" + min + ":" + sec + " ";
},
/* 分秒位數補0 */
fill_zero_prefix: function (num) {
return num < 10 ? "0" + num : num
}
})
tip:
如果不進行位數補0
將會顯示如下

以上所述是小編給大家介紹的Android中微信小程序支付倒計時功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android美女拼圖游戲
Android美女拼圖游戲
概述把圖片切分很多份,點擊交換拼成一張完整的;這樣關卡也很容易設計, 3*3 ; 4*4 ; 5*5 ; 6*6 ;一直下去效果加了個切換動畫,效果還是不錯的,其實游戲就
 Android視頻處理 --處理視頻第一幀縮略圖
Android視頻處理 --處理視頻第一幀縮略圖
從API 8開始,新增了一個類: android.media.ThumbnailUtils這個類提供了3個靜態方法一個用來獲取視頻第一幀得到的Bitmap,2個對圖片進行
 Android 自定義View視圖
Android 自定義View視圖
創建全新的視圖將滿足我們獨特的UI需求。 本文介紹在指南針開發中會用到的羅盤的界面UI,通過繼承View類實現的自定義視圖,以此來深刻了解自定義視圖。 實現效果圖:
 Android webview與js交換JSON對象數據示例
Android webview與js交換JSON對象數據示例
最近幾個項目的測試結果,Android無法主動通過調用 webview.loadUrl(javascript:+callbackFunction+(+data+)); 這