編輯:關於Android編程
MainActivity:
package com.ruru.dialogproject;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity implements Runnable {
LoadingDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_name).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog = new LoadingDialog(MainActivity.this);
dialog.setCanceledOnTouchOutside(false);
dialog.show();
new Thread(MainActivity.this).start();
}
});
}
public void run() {
try {
Thread.sleep(5000);
dialog.dismiss();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
activity_main:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.ruru.dialogproject.MainActivity"> <Button android:id="@+id/btn_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Hello World!" /> </RelativeLayout>
LoadingDialog:
package com.ruru.dialogproject;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by 27c1 on 2017/1/4.
*/
public class LoadingDialog extends Dialog {
private TextView tv;
/**
* style很關鍵
*/
public LoadingDialog(Context context) {
super(context, R.style.loadingDialogStyle);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_loading);
tv = (TextView) findViewById(R.id.tv);
tv.setText("正在上傳.....");
LinearLayout linearLayout = (LinearLayout) this.findViewById(R.id.LinearLayout);
linearLayout.getBackground().setAlpha(210);
}
}
dialog_loading:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/transparent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/LinearLayout"
android:layout_width="160dp"
android:layout_height="160dp"
android:background="@drawable/yuanjiao"
android:gravity="center"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@android:color/transparent" />
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingTop="10dp"
android:textColor="#fff" />
</LinearLayout>
</LinearLayout>
R.style.loadingDialogStyle:
<style name="loadingDialogStyle" parent="android:Theme.Dialog"> <item name="android:windowBackground">@android:color/transparent</item><!--設置dialog的背景--> <item name="android:windowFrame">@null</item><!--Dialog的windowFrame框為無--> <item name="android:windowNoTitle">true</item><!--是否顯示title--> <item name="android:windowIsFloating">true</item><!--是否浮現在activity之上--> <item name="android:windowIsTranslucent">true</item><!--是否半透明--> <item name="android:windowContentOverlay">@null</item><!--是否半透明--> <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item><!-- 對話框是否有遮蓋 --> <item name="android:backgroundDimEnabled">false</item><!--背景是否模糊顯示--> <item name="android:backgroundDimAmount">0.6</item><!--背景的灰度--> </style>
drawable-yuanjiao:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#86222222" /> <corners android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp" android:topLeftRadius="10dp" android:topRightRadius="10dp" /> </shape>
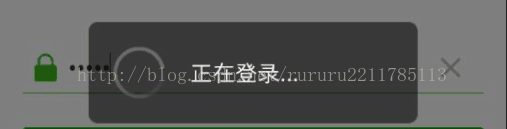
效果:

關於樣式:
<item name="android:windowFrame">@null</item> :Dialog的windowFrame框為無 <item name="android:windowIsFloating">true</item>:是否浮現在activity之上 <item name="android:windowIsTranslucent">false</item>:是否半透明 <item name="android:windowNoTitle">true</item>:是否顯示title <item name="android:windowBackground">@drawable/dia_bg</item>:設置dialog的背景 <item name="android:backgroundDimEnabled">true</item>背景是否模糊顯示 <item name="android:backgroundDimAmount">0.6</item>背景的灰度
Window attributes屬性詳解

顏色為:#393939
以上所述是小編給大家介紹的Android仿微信進度彈出框效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android中的系統服務(代理模式)
Android中的系統服務(代理模式)
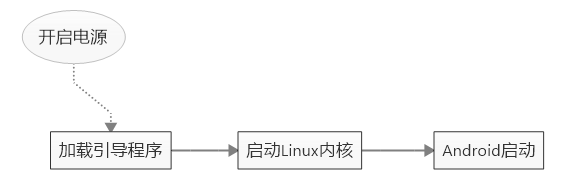
一,系統啟動Android設備的開機流程總得來分可以分為三部分:加載引導程序引導程序bootloader是開機運行的第一個小程序,因此它是針對特定的主板與芯片的。boot
 Android Service詳解及示例代碼
Android Service詳解及示例代碼
Android Service 詳細介紹:1、Service的概念 2、Service的生命周期 3、實例:控制音樂播放的Service一、Service的概念Servi
 Android實現對圖片放大、平移和旋轉的功能
Android實現對圖片放大、平移和旋轉的功能
先來看看要實現的效果圖在講解中,需要大家提前了解一些關於圖片繪制的原理的相關知識。關於實現的流程 1、自定義View&nb
 【一步一個腳印】Tomcat+MySQL為自己的APP打造服務器(2-1)Servlet的使用
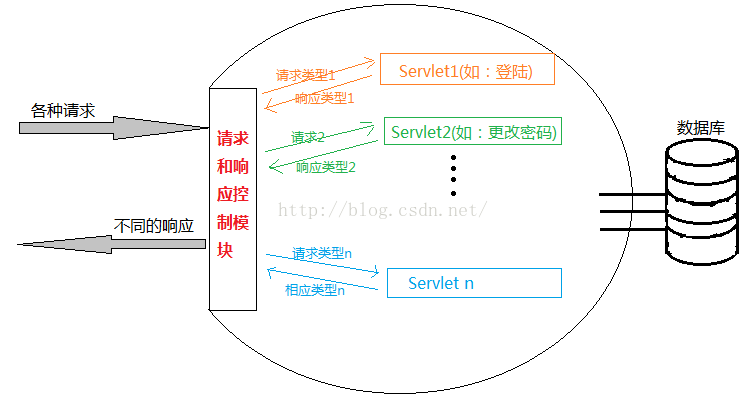
【一步一個腳印】Tomcat+MySQL為自己的APP打造服務器(2-1)Servlet的使用
這次直接找一個JavaEE版本的Eclipse解壓到我們想安裝的目錄下即可,用過 Eclipse+ADT 開發 Android 的同學都知道 Eclipse 是免安裝的,