編輯:關於Android編程
第一次進入應用的時候,都會有一個引導頁面,引導頁面的實現起來也很簡單,實現的方式也有很多,下面是自己寫的一個引導頁面的效果,大致的實現思路為:
最外層是一個FragmentActivity,裡面包含4個fragment,在fragment中給ViewPager開一個循環,這樣實現了圖片播,其實效果就是在FragmentActivity中幾個fragment滑動切換,
fragment中ViewPager無限輪播和滑動切換;
下面為代碼實現:
public class MainActivity extends ActionBarActivity {
private ViewPager viewpager;
private FragmentManager fm;
private ViewPagerAdapter adapter;
private ArrayList<Object> items = new ArrayList<Object>();
private Button btn_guide;
private View point1, point2, point3, point4;
private int choiceBg = R.drawable.shape_bule_point;// 被選背景
private int unChoiceBg = R.drawable.shape_center_point_red;// 未被選背景
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
btn_guide = (Button) findViewById(R.id.btn_guide);
point1 = findViewById(R.id.point1);
point2 = findViewById(R.id.point2);
point3 = findViewById(R.id.point3);
point4 = findViewById(R.id.point4);
viewpager = (ViewPager) findViewById(R.id.viewpager);
fm = this.getSupportFragmentManager();
items.add(new FirstFragment());
items.add(new SecondFragment());
items.add(new ThridFragment());
items.add(new FourFragment());
adapter = new ViewPagerAdapter(fm, items);
viewpager.setAdapter(adapter);
viewpager.setCurrentItem(0, false);
viewpager.setOffscreenPageLimit(items.size());
// 被選設置為藍色
point1.setBackgroundResource(choiceBg);
viewpager.setOnPageChangeListener(new GuidePageListener());
}
/**
* viewpager的滑動監聽
*
* @author Kevin
*
*/
class GuidePageListener implements OnPageChangeListener {
// 滑動事件
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
// 某個頁面被選中
@Override
public void onPageSelected(int position) {
if (position == 0) {
setPointBg(choiceBg, unChoiceBg, unChoiceBg, unChoiceBg);
} else if (position == 1) {
setPointBg(unChoiceBg, choiceBg, unChoiceBg, unChoiceBg);
} else if (position == 2) {
setPointBg(unChoiceBg, unChoiceBg, choiceBg, unChoiceBg);
} else {
setPointBg(unChoiceBg, unChoiceBg, unChoiceBg, choiceBg);
}
if (position == items.size() - 1) {// 最後一個頁面
btn_guide.setVisibility(View.VISIBLE);// 顯示開始體驗的按鈕
} else {
btn_guide.setVisibility(View.INVISIBLE);
}
}
// 滑動狀態發生變化
@Override
public void onPageScrollStateChanged(int state) {
}
}
/**
* 設置被選小圓點的背景顏色
*
* @param pointBg1
* @param pointBg2
* @param pointBg3
* @param pointBg4
*/
private void setPointBg(int pointBg1, int pointBg2, int pointBg3, int pointBg4) {
point1.setBackgroundResource(pointBg1);
point2.setBackgroundResource(pointBg2);
point3.setBackgroundResource(pointBg3);
point4.setBackgroundResource(pointBg4);
}
}
在這裡要注意ViewPager和fragment在滑動變化時,改變底部小圓點被選的顏色;
public class HomeAdapter extends PagerAdapter {
private List<GuiderInfo> data;
private ImageCycleViewListener mImageCycleViewListener;
private Context context;
public HomeAdapter(Context context, List<GuiderInfo> data, ImageCycleViewListener mImageCycleViewListener) {
this.context = context;
this.mImageCycleViewListener = mImageCycleViewListener;
this.data = new ArrayList<GuiderInfo>();
if (data != null) {
this.data.addAll(data);
}
}
public void notifyData(List<GuiderInfo> data) {
if (data != null) {
this.data.clear();
this.data.addAll(data);
}
notifyDataSetChanged();
}
// 當天viewpager有多少個條目
LinkedList<ImageView> imageList = new LinkedList<ImageView>();
@Override
public int getCount() {
if (data.size() != 0) {
return Integer.MAX_VALUE;// 無限循環
} else {
return 0;
}
}
// 判斷返回的對象和加載view對象關系
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
// 銷毀一個條目
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
ImageView view = (ImageView) object;
imageList.add(view);// 把移除的對象添加到緩存集合中
container.removeView(view);
}
// 創建一個條目
@Override
public Object instantiateItem(ViewGroup container, int position) {
int index = 0;
if (data.size() != 0) {
index = position % data.size();
}
final ImageView image;
if (imageList.size() > 0) {
image = imageList.remove(0);
} else {
image = new ImageView(context);
}
// BitmapUtils bitmapUtils = BitMapHelper.getBitmapUtils();
final GuiderInfo vo = data.get(index);
if (vo != null) {
// String url = vo.url;
// bitmapUtils.display(image, url, new BitmapLoadCallBack<View>() {
//
// @SuppressWarnings("deprecation")
// @Override
// public void onLoadCompleted(View arg0, String arg1, Bitmap bitmap, BitmapDisplayConfig arg3, BitmapLoadFrom arg4) {
// image.setImageBitmap(null);
// BitmapDrawable ob = new BitmapDrawable(context.getResources(), bitmap);
// image.setBackgroundDrawable(ob);
// }
//
// @Override
// public void onLoadFailed(View arg0, String arg1, Drawable arg2) {
// // TODO Auto-generated method stub
//
// }
// });
int imageid = vo.imageid;
image.setImageResource(imageid);
// bitmapUtils.display(image, url);
}
final int pos = index;
if (mImageCycleViewListener != null) {
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mImageCycleViewListener.onImageClick(vo, pos, image);
}
});
}
container.addView(image);// 加載的view對象
return image;// 返回的對象
}
/**
* 輪播控件的監聽事件
*
* @author minking
*/
public static interface ImageCycleViewListener {
/**
* 單擊圖片事件
*
* @param position
* @param imageView
*/
public void onImageClick(GuiderInfo info, int postion, View imageView);
}
}
public class FirstFragment extends Fragment implements ImageCycleViewListener {
private View view;
private ViewPager header_view;
private HomeAdapter adapter;
private List<GuiderInfo> data = new ArrayList<GuiderInfo>();
private boolean flag;
private TextView tv_dis;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
view = inflater.inflate(R.layout.first_fragment, container, false);
setData();
initView();
return view;
}
@SuppressWarnings("deprecation")
private void initView() {
tv_dis = (TextView) view.findViewById(R.id.tv_dis);
header_view = (ViewPager) view.findViewById(R.id.header_view);
adapter = new HomeAdapter(getActivity(), data, this);
header_view.setAdapter(adapter);
header_view.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
//計算當前選中的圖片index
int index = arg0 % 2;
System.out.println("-----------index" + index);
GuiderInfo dtGzsApplyCenterHeader = data.get(index);
tv_dis.setText(""+dtGzsApplyCenterHeader.event_content);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
// 設置中間值
final AuToRunTask run = new AuToRunTask();
header_view.setCurrentItem(1000 * data.size());// 實現左右兩邊都可以滑動
header_view.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:// 按下
run.stop();
break;
case MotionEvent.ACTION_CANCEL:// 事件取消
case MotionEvent.ACTION_UP:// 抬起
run.start();
break;
default:
break;
}
return false;// viewpager觸摸事件返回值要是fasle不能為true
}
});
run.start();// 開啟輪播
}
@Override
public void onImageClick(GuiderInfo info, int postion, View imageView) {
}
// 自動輪播
class AuToRunTask implements Runnable {
@Override
public void run() {
if (flag) {
// 取消之前的任務
DensityUtil.cancle(this);
// 獲取當前條目
int currentItem = header_view.getCurrentItem();
currentItem++;
header_view.setCurrentItem(currentItem);
// 延遲執行當前的一個任務
DensityUtil.postDelayed(this, 2000);// 遞歸調用
}
}
public void start() {
if (!flag) {
// 取消之前的任務
DensityUtil.cancle(this);
flag = true;
// 延遲執行當前的一個任務
DensityUtil.postDelayed(this, 1000);// 遞歸調用
}
}
public void stop() {
if (flag) {
flag = false;
DensityUtil.cancle(this);
}
}
}
private void setData() {
GuiderInfo vo = new GuiderInfo();
vo.imageid = R.drawable.shape_red;
vo.event_content="紅色";
data.add(vo);
GuiderInfo vo1 = new GuiderInfo();
vo1.imageid = R.drawable.shape_yellow;
vo1.event_content="黃色";
data.add(vo1);
}
}
以上為效果實現的主要代碼,效果運行如下:

上面的效果圖還有一小部分效果未展示出來,其實上面的圓是循環輪播的,同時也是可以滑動的;
源碼:Androidpager
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 安卓速記--數據存儲方式
安卓速記--數據存儲方式
Android提供以下四種存儲方式:SharePreferenceSQLiteFileContentProvider如果要實現數據共享,正確的方式是使用ContentPr
 Android中傳遞對象的三種方法的實現
Android中傳遞對象的三種方法的實現
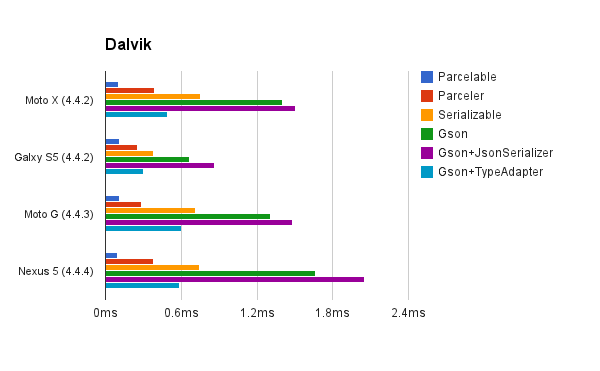
Android中,Activity和Fragment之間傳遞對象,可以通過將對象序列化並存入Bundle或者Intent中進行傳遞,也可以將對象轉化為JSON字符串,進行
 Android 實現伸縮布局效果示例代碼
Android 實現伸縮布局效果示例代碼
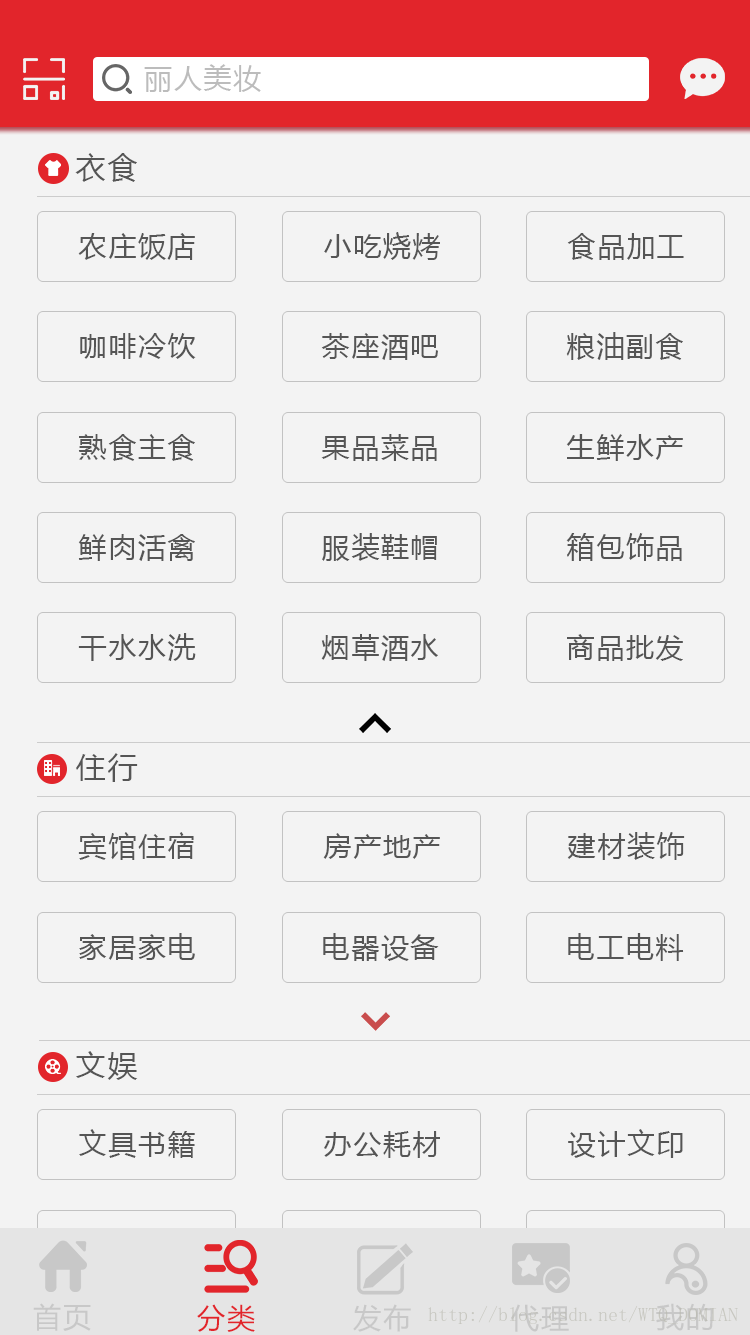
最近項目實現下面的圖示的效果,本來想用listview+gridview實現,但是貌似挺麻煩的於是就用flowlayout 來addview實現添加伸縮的效果,實現也比較
 Android官方開發文檔Training系列課程中文版:動畫視圖之轉場框架介紹
Android官方開發文檔Training系列課程中文版:動畫視圖之轉場框架介紹
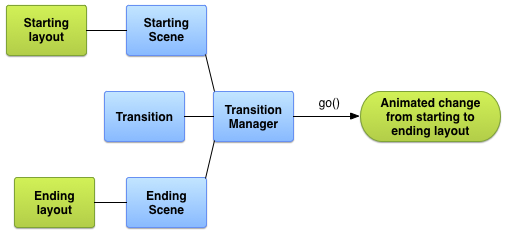
原文地址:http://android.xsoftlab.net/training/transitions/index.html引言Activity所呈現的UI經常會由用