編輯:Android開發實例
本講內容:常用Layout介紹: AbsoluteLayout和RelativeLayout
點此下載:Android學習指南第六講源代碼
3、絕對布局 AbsoluteLayout
絕對定位AbsoluteLayout,又可以叫做坐標布局,可以直接指定子元素的絕對位置,這種布局簡單直接,直觀性強,但是由於手機屏幕尺寸差別比較大,使用絕對定位的適應性會比較差。
下面我們舉一個例子看看:例子裡的機器人圖片大小是250X250,可以看到我們使用android:layout_x和android:layout_y來指定子元素的縱橫坐標。
- <?xml version=”1.0″ encoding=”utf-8″?>
- <AbsoluteLayout android:id=”@+id/AbsoluteLayout01″
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- xmlns:android=”http://schemas.android.com/apk/res/android”
- android:background=”#fff”>
- <ImageView
- android:src=”@drawable/android”
- android:layout_y=”40dip”
- android:layout_width=”wrap_content”
- android:layout_x=”35dip”
- android:id=”@+id/ImageView01″
- android:layout_height=”wrap_content”>
- </ImageView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”fill_parent”
- android:id=”@+id/TextView01″
- android:text=”Android2.2 學習指南”
- android:textColor=”#0f0″
- android:textSize=”28dip”
- android:layout_y=”330dip”
- android:layout_x=”35dip“>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”fill_parent”
- android:id=”@+id/TextView02″
- android:text=”圖文並茂,理論清晰,操作性強”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_y=”365dip”
- android:layout_x=”35dip“>
- </TextView>
- </AbsoluteLayout>
讓我們看一下在WQVGA的模擬器下的顯示效果:
再在WVGA800的模擬器下看看顯示效果:
Tip: 在絕對定位中,如果子元素不設置layout_x和layout_y,那麼它們的默認值是0,也就是說它會像在FrameLayout一樣這個元素會出現在左上角。
4、相對布局 RelativeLayout
相對布局 RelativeLayout 允許子元素指定它們相對於其父元素或兄弟元素的位置,這是實際布局中最常用的布局方式之一。它靈活性大很多,當然屬性也多,操作難度也大,屬性之間產生沖突的的可能性也大,使用相對布局時要多做些測試。
下面我們用相對布局再做一次上面的例子,首先放置一個圖片,其它兩個文本分別相對上一個元素定位:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <RelativeLayout android:id=”@+id/RelativeLayout01″
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- android:background=”#fff”
- xmlns:android=”http://schemas.android.com/apk/res/android”>
- <ImageView android:id=”@+id/ImageView01″
- android:src=”@drawable/android”
- android:layout_width=”fill_parent”
- android:layout_height=”wrap_content”
- android:layout_marginTop=”40dip”
- >
- </ImageView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView01″
- android:text=”Android2.2 學習指南”
- android:textColor=”#0f0″
- android:textSize=”28dip”
- android:layout_below=”@id/ImageView01″
- android:layout_centerHorizontal=”true”
- android:layout_marginTop=”10dip”>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView02″
- android:text=”圖文並茂,理論清晰,操作性強”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_below=”@id/TextView01″
- android:layout_centerHorizontal=”true”
- android:layout_marginTop=”5dip“>
- </TextView>
- </RelativeLayout>
讓我們看一下在WQVGA的模擬器下的顯示效果:
再看一下在更大屏幕(WVGA800)模擬器上的顯示效果:
從上圖可以看到界面效果基本保持了一致,而不是像絕對定位一樣龜縮在左上角;同學們看到自動縮放的功能是采用了dip做單位帶來的好處。關於dip,不懂的同學可以看我在開發小知識裡寫的專門的文章。
下面介紹一下RelativeLayout用到的一些重要的屬性:
第一類:屬性值為true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
android:layout_alignWithParentIfMissing 如果對應的兄弟元素找不到的話就以父元素做參照物第二類:屬性值必須為id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊第三類:屬性值為具體的像素值,如30dip,40px
android:layout_marginBottom 離某元素底邊緣的距離
android:layout_marginLeft 離某元素左邊緣的距離
android:layout_marginRight 離某元素右邊緣的距離
android:layout_marginTop 離某元素上邊緣的距離我們再把上面的例子重新做一遍,這一次多放一些屬性在裡面,大家試驗一下:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <RelativeLayout android:id=”@+id/RelativeLayout01″
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- android:background=”#cfff” 色彩的設置是argb,第一個c是透明度
- xmlns:android=”http://schemas.android.com/apk/res/android”>
- <ImageView android:id=”@+id/ImageView01″
- android:src=”@drawable/android”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”
- android:layout_marginTop=”40dip”
- android:layout_centerHorizontal=”true”>
- </ImageView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView01″
- android:text=”Android2.2 學習指南”
- android:textColor=”#0f0″
- android:textSize=”28dip”
- android:layout_below=”@id/ImageView01″
- android:layout_centerHorizontal=”true”
- android:layout_marginTop=”10dip”>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView02″
- android:text=”圖文並茂,理論清晰,操作性強”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_below=”@id/TextView01″
- android:layout_centerHorizontal=”true”
- android:layout_marginTop=”5dip”>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView03″
- android:text=”alignTop”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_alignTop=”@id/ImageView01″ 和ImageView01上邊緣對齊
- android:layout_centerHorizontal=”true”>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView04″
- android:text=”alignLeft”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_alignLeft=”@id/ImageView01″
- android:layout_centerHorizontal=”true”>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView05″
- android:text=”alignRight”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_alignRight=”@id/ImageView01″
- android:layout_centerHorizontal=”true”>
- </TextView>
- <TextView
- android:layout_height=”wrap_content”
- android:layout_width=”wrap_content”
- android:id=”@+id/TextView06″
- android:text=”alignBottom”
- android:textColor=”#333″
- android:textSize=”18dip”
- android:layout_alignBottom=”@id/ImageView01″
- android:layout_centerHorizontal=”true”>
- </TextView>
- </RelativeLayout>
好吧今天就講到這裡。
轉自:http://android.yaohuiji.com/archives/tag/absolutelayout
 通過Android trace文件分析死鎖ANR實例過程
通過Android trace文件分析死鎖ANR實例過程
對於從事Android開發的人來說,遇到ANR(Application Not Responding)是比較常見的問題。一般情況下,如果有ANR發生,系統都會在/
 Android獲取app應用程序大小的方法
Android獲取app應用程序大小的方法
Android對這種方法進行了封裝,我們沒有權限去調用這個方法,所以我們只能通過AIDL,然後利用Java的反射機制去調用系統級的方法。 下面上代碼:(注釋比較詳
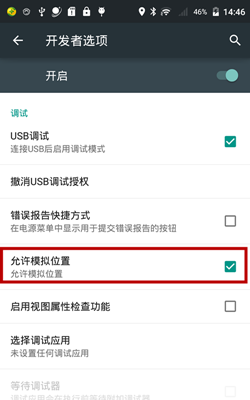
 Android系統模擬位置的使用方法
Android系統模擬位置的使用方法
本文為大家分享了Android模擬位置的使用方法,支持Android6.0,供大家參考,具體內容如下 1、開啟系統設置中的模擬位置 Android 6.0 以下:
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放