編輯:Android開發實例
以前在線性代數中學習了矩陣,對矩陣的基本運算有一些了解,前段時間在使用GDI+的時候再次學習如何使用矩陣來變化圖像,看了之後在這裡總結說明。
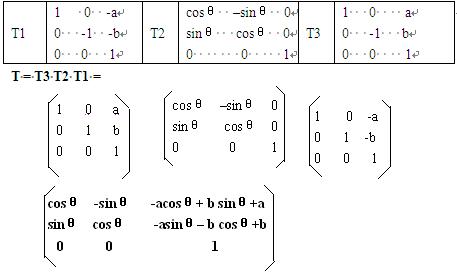
首先大家看看下面這個3 x 3的矩陣,這個矩陣被分割成4部分。為什麼分割成4部分,在後面詳細說明。

首先給大家舉個簡單的例子:現設點P0(x0, y0)進行平移後,移到P(x,y),其中x方向的平移量為△x,y方向的平移量為△y,那麼,點P(x,y)的坐標為:
x = x0 + △x
y = y0 + △y
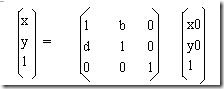
采用矩陣表達上述如下: 
上述也類似與圖像的平移,通過上述矩陣我們發現,只需要修改矩陣右上角的2個元素就可以了。
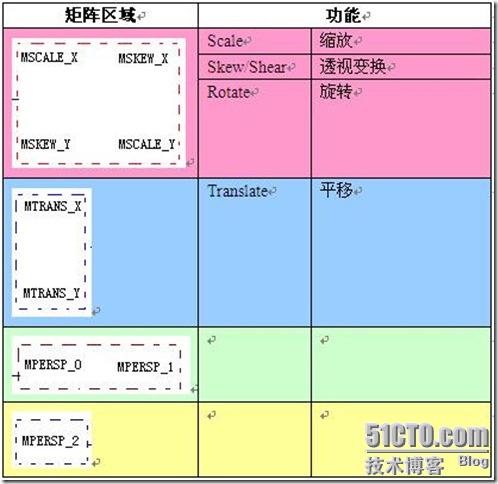
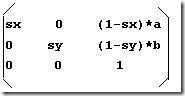
我們回頭看上述矩陣的劃分: 
為了驗證上面的功能劃分,我們舉個具體的例子:現設點P0(x0 ,y0)進行平移後,移到P(x,y),其中x放大a倍,y放大b倍,
矩陣就是: ,按照類似前面“平移”的方法就驗證。
,按照類似前面“平移”的方法就驗證。
圖像的旋轉稍微復雜:現設點P0(x0, y0)旋轉θ角後的對應點為P(x, y)。通過使用向量,我們得到如下:
x0 = r cosα
y0 = r sinα
x = r cos(α+θ) = x0 cosθ - y0 sinθ
y = r sin(α+θ) = x0 sinθ + y0 cosθ
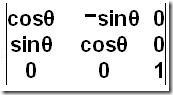
於是我們得到矩陣:
如果圖像圍繞著某個點(a ,b)旋轉呢?則先要將坐標平移到該點,再進行旋轉,然後將旋轉後的圖像平移回到原來的坐標原點,在後面的篇幅中我們將詳細介紹。
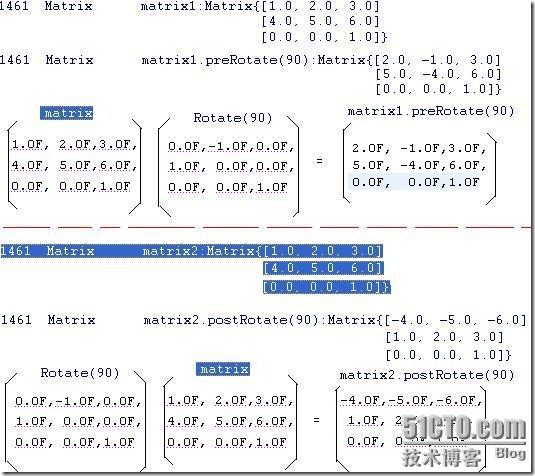
Matrix學習——如何使用Matrix本篇幅我們就結合Android 中的android.graphics.Matrix來具體說明,還記得我們前面說的圖像旋轉的矩陣:
![clip_image005[1] clip_image005[1]](https://www.android5.online/Android/UploadFiles_5356/201603/2016031613415554.jpg)
從最簡單的旋轉90度的是:

在android.graphics.Matrix中有對應旋轉的函數:
Matrix matrix = new Matrix();
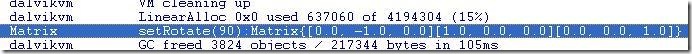
matrix.setRotate(90);
Test.Log(MAXTRIX_TAG,”setRotate(90):%s” , matrix.toString());

查看運行後的矩陣的值(通過Log輸出):

與上面的公式基本完全一樣(android.graphics.Matrix采用的是浮點數,而我們采用的整數)。
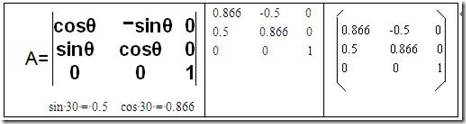
有了上面的例子,相信大家就可以親自嘗試了。通過上面的例子我們也發現,我們也可以直接來初始化矩陣,比如說要旋轉30度:

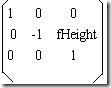
前面給大家介紹了這麼多,下面我們開始介紹圖像的鏡像,分為2種:水平鏡像、垂直鏡像。先介紹如何實現垂直鏡像,什麼是垂直鏡像就不詳細說明。圖像的垂直鏡像變化也可以用矩陣變化的表示,設點P0(x0 ,y0 )進行鏡像後的對應點為P(x ,y ),圖像的高度為fHeight,寬度為fWidth,原圖像中的P0(x0 ,y0 )經過垂直鏡像後的坐標變為(x0 ,fHeight- y0);
x = x0
y = fHeight – y0
推導出相應的矩陣是:

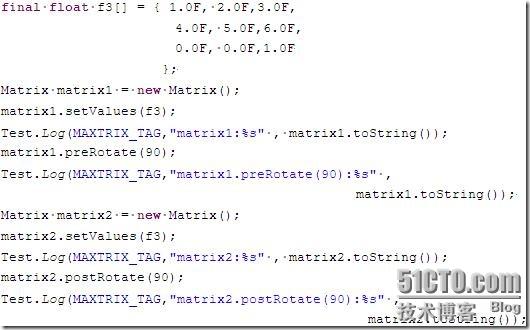
final float f[] = {1.0F,0.0F,0.0F,0.0F,-1.0F,120.0F,0.0F,0.0F,1.0F};
Matrix matrix = new Matrix();
matrix.setValues(f);
按照上述方法運行後的結果: 
至於水平鏡像采用類似的方法,大家可以自己去試試吧。
實際上,使用下面的方式也可以實現垂直鏡像:
Matrix matrix = new Matrix();
matrix.setScale (1.0,-1.0);
matrix.postTraslate(0, fHeight);
這就是我們將在後面的篇幅中詳細說明。
Matrix學習——基礎知識篇幅中,我們留下一個話題:如果圖像圍繞著某個點P(a,b)旋轉,則先要將坐標系平移到該點,再進行旋轉,然後將旋轉後的圖像平移回到原來的坐標原點。
我們需要3步:
1. 平移——將坐標系平移到點P(a,b);
2. 旋轉——以原點為中心旋轉圖像;
3. 平移——將旋轉後的圖像平移回到原來的坐標原點;
相比較前面說的圖像的幾何變化(基本的圖像幾何變化),這裡需要平移——旋轉——平移,這種需要多種圖像的幾何變化就叫做圖像的復合變化。
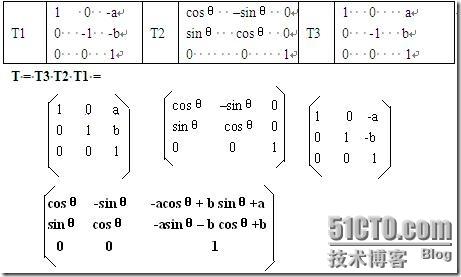
設對給定的圖像依次進行了基本變化F1、F2、F3…..、Fn,它們的變化矩陣分別為T1、T2、T3…..、Tn,圖像復合變化的矩陣T可以表示為:T = TnTn-1…T1。
按照上面的原則,圍繞著某個點(a,b)旋轉θ的變化矩陣序列是:

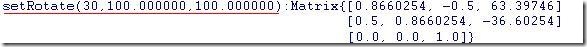
按照上面的公式,我們列舉一個簡單的例子:圍繞(100,100)旋轉30度(sin 30 = 0.5 ,cos 30 = 0.866)
float f[]= { 0.866F, -0.5F, 63.4F,0.5F, 0.866F,-36.6F,0.0F, 0.0F, 1.0F };
matrix = new Matrix();
matrix.setValues(f);
旋轉後的圖像如下:

Android為我們提供了更加簡單的方法,如下:
Matrix matrix = new Matrix();
matrix.setRotate(30,100,100);
矩陣運行後的實際結果: 
與我們前面通過公式獲取得到的矩陣完全一樣。
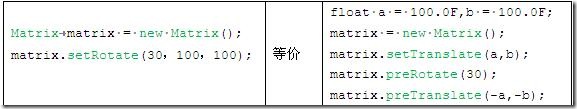
在這裡我們提供另外一種方法,也可以達到同樣的效果:
float a = 100.0F,b = 100.0F;
matrix = new Matrix();
matrix.setTranslate(a,b);
matrix.preRotate(30);
matrix.preTranslate(-a,-b);
將在後面的篇幅中為大家詳細解析
通過類似的方法,我們還可以得到:相對點P(a,b)的比例[sx,sy]變化矩陣

從最基本的高等數學開始,Matrix的基本操作包括:+、*。Matrix的乘法不滿足交換律,也就是說A*B ≠B*A。還有2種常見的矩陣:

有了上面的基礎,下面我們開始進入主題。由於矩陣不滿足交換律,所以用矩陣B乘以矩陣A,需要考慮是左乘(B*A),還是右乘(A*B)。在Android的android.graphics.Matrix中為我們提供了類似的方法,也就是我們本篇幅要說明的Preconcats matrix 與 Postconcats matrix。下面我們還是通過具體的例子還說明:

通過輸出的信息,我們分析其運行過程如下:

看了上面的輸出信息。我們得出結論:Preconcats matrix相當於右乘矩陣,Postconcats matrix相當於左乘矩陣。

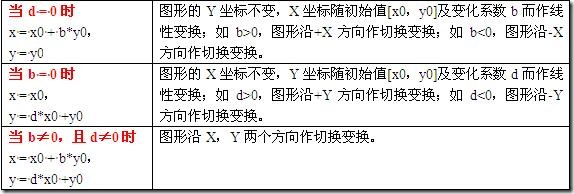
什麼是圖像的錯切變換(Shear transformation)?我們還是直接看圖片錯切變換後是的效果:


對圖像的錯切變換做個總結:

x = x0 + b*y0;
y = d*x0 + y0;

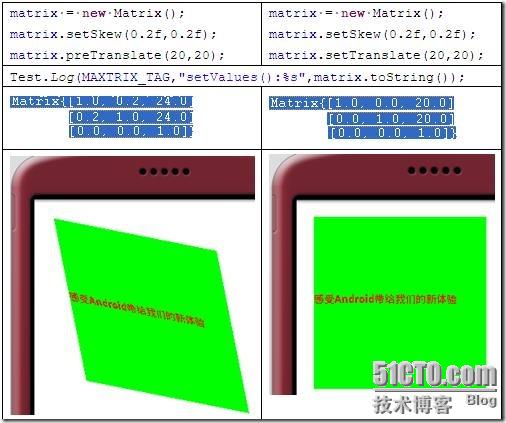
這裡再次給大家介紹一個需要注意的地方:

通過以上,我們發現Matrix的setXXXX()函數,在調用時調用了一次reset(),這個在復合變換時需要注意。
Matrix學習——對稱變換(反射)什麼是對稱變換?具體的理論就不詳細說明了,圖像的鏡像就是對稱變換中的一種。

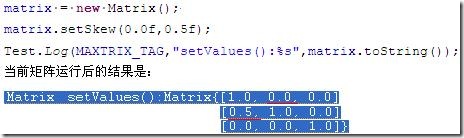
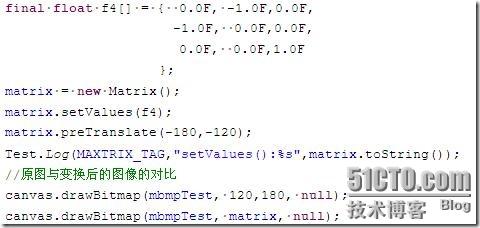
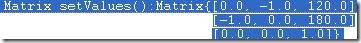
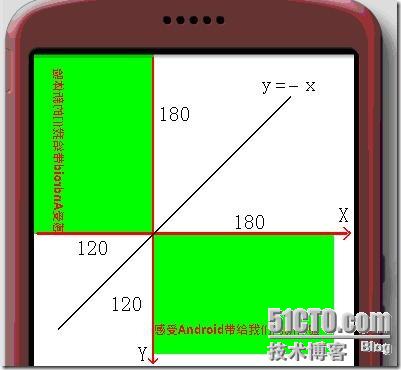
利用上面的總結做個具體的例子,產生與直線y= – x對稱的反射圖形,代碼片段如下:

當前矩陣輸出是:

圖像變換的效果如下:

 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 android開發教程之獲取使用當前api的應用程序名稱
android開發教程之獲取使用當前api的應用程序名稱
比如要獲取打開攝像頭的應用程序名稱,只需要在frameworks/base/core/android/hardware/Camera.java中open()方法中
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android個人理財工具實例之五:顯示賬單明細 上
Android個人理財工具實例之五:顯示賬單明細 上
前面我們已經將每個月的收支明細存入到SQLite的數據表中,本文將實現從SQL