編輯:Android編程入門
今天在做底部tab的時候因為樣式都一樣 所以就自定義一個style 這樣省的寫很多重復的樣式(懶懶懶懶),zai9values/styles.xml 裡添加 radiobutton樣式:
<style name="BottomTabStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_weight">1</item>
<item name="android:button">@null</item>
<item name="android:gravity">center</item>
<item name="android:padding">5dp</item>
<item name="android:drawablePadding">3dp</item>
<item name="android:textColor">@color/txt_bottom_tab_selector</item>
</style>
顏色選擇器再res/color裡 添加txt_bottom_tab_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#f00"></item>//state_checked是選擇後 state_pressed是按下 <item android:color="#fff"></item> //默認 </selector>
圖片選擇器:res/drawable下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home_press" android:state_checked="true"></item>
<item android:drawable="@drawable/home"></item>
</selector>
再layout中 用style來引入主題樣式: drawabletop @drawable 引入圖片選擇器
<RadioButton
android:id="@+id/rb_home"
android:drawableTop="@drawable/btn_home_selector"
android:checked="true"
android:text="首頁" />
一點偷懶小技巧
 Android AsyncTask分析
Android AsyncTask分析
---恢復內容開始---因為android的UI線程是不安全的,如果你UI線程裡執行一些耗時任務,很容易就導致程序崩潰。並且目前網絡任務也不能夠在UI線程裡執行。處理這些
 Android四大組件之BroadcastReceiver
Android四大組件之BroadcastReceiver
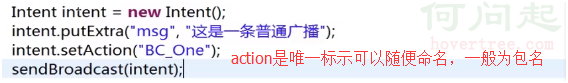
一、在這裡我會先說明兩個基本概念,Broadcast(廣播)和BroadcastReceiver(廣播接收器) 1、Broadcast:是運用在
 Android 活動(Activity)
Android 活動(Activity)
Android 活動(Activity)活動代表了一個具有用戶界面的單一屏幕,如 Java 的窗口或者幀。Android 的活動是 ContextThem
 Android課程---關於數據存儲的學習
Android課程---關於數據存儲的學習
activity_data1.xml<?xml version=1.0 encoding=utf-8?><LinearLayout xmlns:andr