編輯:Android編程入門
有許多東西用來構建一個優秀的 Android 應用程序。除了應用程序的編碼,你需要關注各種各樣的資源,諸如你用到的各種靜態內容,如位圖,顏色,布局定義,用戶界面字符串,動畫等等。這些資源一般放置在項目的 res/ 下獨立子目錄中。
這節教程將學習如何來組織應用程序資源,指定替代資源,並在應用程序中訪問它們。
你需要將每種資源放置在項目中 res/ 目錄的特定子目錄下。例如,這是一個簡單項目的文件層級:
MyProject/
src/
MyActivity.java
res/
drawable/
icon.png
layout/
activity_main.xml
info.xml
values/
strings.xml
res/ 目錄在各種子目錄中包含了所有的資源。這裡有一個圖片資源,兩個布局資源和一個字符串資源文件。下表詳細的給出了在項目中 res/ 目錄裡面支持的資源。
你的應用程序需要為特定的設備配置提供替代的資源支持。比如說,你需要為不同的屏幕分辨率提供替代的圖片資源,為不同的語言提供替代的字符串資源。在運行時,Android 檢測當前設備配置,並為應用程序加載合適的資源。
要為特定的配置的確定一系列替代資源,遵循如下的步驟:
下面是一個例子,指定默認屏幕的圖片和高分辨率的替代圖片。
MyProject/
src/
main/
java/
MyActivity.java
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
layout/
activity_main.xml
info.xml
values/
strings.xml
下面是另外一個例子,指定默認語言的布局和阿拉伯語言的替代布局。
MyProject/
src/
main/
java/
MyActivity.java
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
layout/
activity_main.xml
info.xml
layout-ar/
main.xml
values/
strings.xml
在應用程序開發中,需要訪問定義好的資源,不論是通過代碼還是通過 XML 文件。下面的章節介紹如何分別在這兩種場景中訪問資源。
當 Android 應用程序被編譯,生成一個 R 類,其中包含了所有 res/ 目錄下資源的 ID。你可以使用 R 類,通過子類+資源名或者直接使用資源 ID 來訪問資源。
訪問 res/drawable/myimage.png,並將其設置到 ImageView 上,你將使用以下代碼:
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
這裡第一行代碼用 R.id.myimageview 來在布局文件中獲取定義為 myimageview 的 ImageView。第二行用 R.drawable.myimage 來獲取在 res/ 的 drawable 子目錄下名為 myimage 的圖片。
考慮下一個例子,其中 res/values/strings.xml 有如下定義:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello, World!</string>
</resources>
現在你可以在 ID 為 msg 的 TextView 對象上使用資源 ID 來設置文本,具體如下:
TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello);
考慮如下定義的布局 res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
</LinearLayout>
這個應用程序代碼將為活動加載這個布局,onCreate() 方法中如下:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
}
考慮下面的 XML 資源文件 res/values/strings.xml,其中包含一個顏色資源和一個字符串資源 -
<?xml version="1.0" encoding="utf-8"?>
<EditText xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="@color/opaque_red"
android:text="@string/hello" />
現在,你可以在下面的布局文件中使用這些資源來設置文本顏色和文本內容:
<?xml version="1.0" encoding="utf-8"?>
<EditText xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="@color/opaque_red"
android:text="@string/hello" />
現在,你如果再次回到上一章節講解的" Hello World! "實例,我可以確定,你對這節中所有的概念有了更好的理解。所以,我強烈建議回去看看之前的實例,並查看我使用不同資源的基本用法。
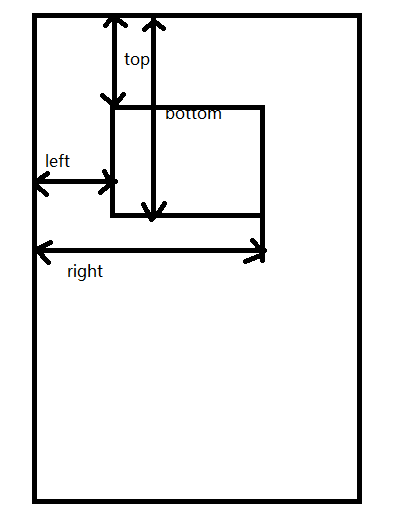
 詳解實現Android中實現View滑動的幾種方式
詳解實現Android中實現View滑動的幾種方式
注: 本文提到的所有三種滑動方式的完整demo:ScrollDemo1. 關於View我們需要知道的(1)什麼是View? Android中的V
 Android開發學習之路-二維碼學習
Android開發學習之路-二維碼學習
這個月裝逼有點少了,為什麼呢,因為去考軟件射雞師了,快到兒童節了,趕緊寫篇博紀念一下逝去的青春,唔,請忽略這句話。 二維碼其實有很多種,但是我們常見的微信使用的
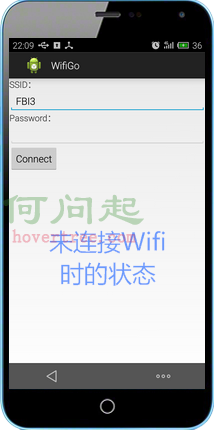
 Android自動連接指定的wifi,免密碼或指定密碼
Android自動連接指定的wifi,免密碼或指定密碼
一、運行時的狀態遇到一個這樣的要求:“不進行掃描操作,怎麼對指定的免密碼WIFI進行連接(之前沒有連接過)”,於是動手寫了一個Demo,如圖所示未
 Android學習筆記:ActionBar使用介紹
Android學習筆記:ActionBar使用介紹
一、基本概念最權威和官方的介紹請看google的api文檔http://developer.android.com/training/basics/actionbar/s