Android SlidingMenu 使用詳解,androidslidingmenu
轉載自:http://blog.csdn.net/lmj623565791/article/details/36677279
很多APP都有側滑菜單的功能,部分APP左右都是側滑菜單~SlidingMenu 這個開源項目可以很好幫助我們實現側滑功能,如果對SlidingMenu 還不是很了解的童鞋,可以參考下本篇博客。將側滑菜單引入項目的方式很多中,本博客先通過例子介紹各種引入方式,然後給大家展示個實例:主布局 ViewPager,左右各一個側滑菜單的用法,差不多已經能滿足大部分應用的需求了。關於常用屬性,在文章末尾介紹。
1、在Activity中通過SlidingMenu構造方法,直接設置側滑菜單
[java] view plain copy
![]()
![]() package com.zhy.zhy_slidemenu_demo;
import android.app.Activity;
import android.os.Bundle;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// configure the SlidingMenu
SlidingMenu menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
// 設置觸摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 設置滑動菜單視圖的寬度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 設置漸入漸出效果的值
menu.setFadeDegree(0.35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//為側滑菜單設置布局
menu.setMenu(R.layout.leftmenu);
}
}
package com.zhy.zhy_slidemenu_demo;
import android.app.Activity;
import android.os.Bundle;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// configure the SlidingMenu
SlidingMenu menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
// 設置觸摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 設置滑動菜單視圖的寬度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 設置漸入漸出效果的值
menu.setFadeDegree(0.35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//為側滑菜單設置布局
menu.setMenu(R.layout.leftmenu);
}
}
效果圖:

是不是特別簡單~幾行代碼搞定~哈~
2、通過把Activity繼承SlidingActivity
a、繼承SlidingActivity
b、然後在onCreate中setBehindContentView(R.layout.leftmenu); 設置側滑菜單的布局
c、通過getSlidingMenu()得到SlidingMenu對象,然後設置樣式
[java] view plain copy
![]()
![]() package com.zhy.zhy_slidemenu_demo02;
import android.os.Bundle;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingActivity;
public class MainActivity extends SlidingActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setBehindContentView(R.layout.leftmenu);
// configure the SlidingMenu
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT);
// 設置觸摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 設置滑動菜單視圖的寬度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 設置漸入漸出效果的值
menu.setFadeDegree(0.35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
// menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// menu.setMenu(R.layout.leftmenu);
}
}
package com.zhy.zhy_slidemenu_demo02;
import android.os.Bundle;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingActivity;
public class MainActivity extends SlidingActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setBehindContentView(R.layout.leftmenu);
// configure the SlidingMenu
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT);
// 設置觸摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 設置滑動菜單視圖的寬度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 設置漸入漸出效果的值
menu.setFadeDegree(0.35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
// menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// menu.setMenu(R.layout.leftmenu);
}
}
效果圖和第一種方式一樣~是不是也很簡單~~
3、將SlidingMenu當作普通控件
可以把SlidingMenu作為普通的view,然後在布局中聲明,喪心病狂的玩~下面看個例子:
[html] view plain copy
![]()
![]() <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_main_ly"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="30dp" >
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:sliding="http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="120dp"
android:layout_height="170dp"
android:background="#ffffffff"
sliding:behindOffset="0dp"
sliding:behindScrollScale="1"
sliding:fadeDegree="0.3"
sliding:fadeEnabled="true"
sliding:touchModeAbove="fullscreen"
sliding:viewAbove="@layout/pic" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_main_ly"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="30dp" >
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:sliding="http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="120dp"
android:layout_height="170dp"
android:background="#ffffffff"
sliding:behindOffset="0dp"
sliding:behindScrollScale="1"
sliding:fadeDegree="0.3"
sliding:fadeEnabled="true"
sliding:touchModeAbove="fullscreen"
sliding:viewAbove="@layout/pic" />
</LinearLayout>
</RelativeLayout>
我們SlidingMenu作為普通View在布局文件中設置了布局,並且設置了viewAbove的值為另一個布局。
下面看pic布局:
[html] view plain copy
![]()
![]() <?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="120dp"
android:layout_height="170dp"
android:src="@drawable/zhy" />
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="120dp"
android:layout_height="170dp"
android:src="@drawable/zhy" />
就是一張妹子圖片。
最後看主Activity:
[java] view plain copy
![]()
![]() package com.zhy.zhy_slidemenu_demo03;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends Activity
{
private SlidingMenu mLeftMenu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLeftMenu = (SlidingMenu) findViewById(R.id.slidingmenulayout);
// configure the SlidingMenu
// SlidingMenu menu = new SlidingMenu(this);
mLeftMenu.setMode(SlidingMenu.LEFT);
// 設置觸摸屏幕的模式
mLeftMenu.setShadowWidthRes(R.dimen.shadow_width);
mLeftMenu.setShadowDrawable(R.drawable.shadow);
mLeftMenu.setMenu(R.layout.leftmenu);
mLeftMenu.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (mLeftMenu.isMenuShowing())
mLeftMenu.toggle();
}
});
// 設置滑動菜單視圖的寬度
// 設置漸入漸出效果的值
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
}
}
package com.zhy.zhy_slidemenu_demo03;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends Activity
{
private SlidingMenu mLeftMenu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLeftMenu = (SlidingMenu) findViewById(R.id.slidingmenulayout);
// configure the SlidingMenu
// SlidingMenu menu = new SlidingMenu(this);
mLeftMenu.setMode(SlidingMenu.LEFT);
// 設置觸摸屏幕的模式
mLeftMenu.setShadowWidthRes(R.dimen.shadow_width);
mLeftMenu.setShadowDrawable(R.drawable.shadow);
mLeftMenu.setMenu(R.layout.leftmenu);
mLeftMenu.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (mLeftMenu.isMenuShowing())
mLeftMenu.toggle();
}
});
// 設置滑動菜單視圖的寬度
// 設置漸入漸出效果的值
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
}
}
效果圖:

通過SlidingMenu給圖片設置一個滑動展示介紹,你也可以滑動顯示任何東西,下載、分享按鈕什麼的。圖片很多的時候不知道效率咋樣,可以這麼玩,但是不建議哈~
4、SlidingMenu設置左右側滑菜單例子
上面介紹的3個方法,SlidingMenu的布局中控件的事件都需要寫在Activity中,這樣代碼比較臃腫,一般會使用Fragment作為側滑菜單的布局容器。
核心代碼:
[java] view plain copy
![]()
![]() Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 設置觸摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 設置觸摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
先給側滑菜單通過 setBehindContentView(R.layout.left_menu_frame);
設置一個布局,此布局中只有一個FrameLayout,然後使用FragmentManager將Fragment替換掉此Fragment,這樣這個
Fragment就作為我們側滑菜單的布局了,我們的事件處理代碼也可以寫在Fragement中,而不是Activity中。
下面看具體例子:
首先分別是左右兩邊的兩個Fragment:
MenuLeftFragment
[java] view plain copy
![]()
![]() package com.zhy.zhy_slidemenu_demo04;
import java.util.Arrays;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
public class MenuLeftFragment extends Fragment
{
private View mView;
private ListView mCategories;
private List<String> mDatas = Arrays
.asList("聊天", "發現", "通訊錄", "朋友圈", "訂閱號");
private ListAdapter mAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if (mView == null)
{
initView(inflater, container);
}
return mView;
}
private void initView(LayoutInflater inflater, ViewGroup container)
{
mView = inflater.inflate(R.layout.left_menu, container, false);
mCategories = (ListView) mView
.findViewById(R.id.id_listview_categories);
mAdapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, mDatas);
mCategories.setAdapter(mAdapter);
}
}
package com.zhy.zhy_slidemenu_demo04;
import java.util.Arrays;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
public class MenuLeftFragment extends Fragment
{
private View mView;
private ListView mCategories;
private List<String> mDatas = Arrays
.asList("聊天", "發現", "通訊錄", "朋友圈", "訂閱號");
private ListAdapter mAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if (mView == null)
{
initView(inflater, container);
}
return mView;
}
private void initView(LayoutInflater inflater, ViewGroup container)
{
mView = inflater.inflate(R.layout.left_menu, container, false);
mCategories = (ListView) mView
.findViewById(R.id.id_listview_categories);
mAdapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, mDatas);
mCategories.setAdapter(mAdapter);
}
}
左邊的側滑布局就是一個ListView,代碼比較簡單~
MenuRightFragment
[java] view plain copy
![]()
![]() package com.zhy.zhy_slidemenu_demo04;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MenuRightFragment extends Fragment
{
private View mView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if(mView == null)
{
mView = inflater.inflate(R.layout.right_menu, container, false);
}
return mView ;
}
}
package com.zhy.zhy_slidemenu_demo04;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MenuRightFragment extends Fragment
{
private View mView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if(mView == null)
{
mView = inflater.inflate(R.layout.right_menu, container, false);
}
return mView ;
}
}
右邊的側滑菜單的Fragment,加載了一個布局,沒有做任何事件處理~
最後是MainActivity
[java] view plain copy
![]()
![]() package com.zhy.zhy_slidemenu_demo04;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.Window;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 初始化SlideMenu
initRightMenu();
// 初始化ViewPager
initViewPager();
}
private void initViewPager()
{
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
mFragments.add(tab01);
mFragments.add(tab02);
mFragments.add(tab03);
/**
* 初始化Adapter
*/
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
}
private void initRightMenu()
{
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 設置觸摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 設置滑動菜單視圖的寬度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 設置漸入漸出效果的值
menu.setFadeDegree(0.35f);
// menu.setBehindScrollScale(1.0f);
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//設置右邊(二級)側滑菜單
menu.setSecondaryMenu(R.layout.right_menu_frame);
Fragment rightMenuFragment = new MenuRightFragment();
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_right_menu_frame, rightMenuFragment).commit();
}
public void showLeftMenu(View view)
{
getSlidingMenu().showMenu();
}
public void showRightMenu(View view)
{
getSlidingMenu().showSecondaryMenu();
}
}
package com.zhy.zhy_slidemenu_demo04;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.Window;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 初始化SlideMenu
initRightMenu();
// 初始化ViewPager
initViewPager();
}
private void initViewPager()
{
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
mFragments.add(tab01);
mFragments.add(tab02);
mFragments.add(tab03);
/**
* 初始化Adapter
*/
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
}
private void initRightMenu()
{
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(R.layout.left_menu_frame);
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 設置觸摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 設置滑動菜單視圖的寬度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 設置漸入漸出效果的值
menu.setFadeDegree(0.35f);
// menu.setBehindScrollScale(1.0f);
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//設置右邊(二級)側滑菜單
menu.setSecondaryMenu(R.layout.right_menu_frame);
Fragment rightMenuFragment = new MenuRightFragment();
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_right_menu_frame, rightMenuFragment).commit();
}
public void showLeftMenu(View view)
{
getSlidingMenu().showMenu();
}
public void showRightMenu(View view)
{
getSlidingMenu().showSecondaryMenu();
}
}
簡單說明一下,MainActivity繼承的是SlidingFragmentActivity ,在Activity中FragmentPagerAdapter和viewPager作為主布局,然後分別初始化SlidingMenu的兩邊的菜單。
效果圖:

哈哈,微信又躺槍了~~這個例子應該可以滿足一般APP的需求了。
5、SlidingMenu的一些常用屬性
//設置側滑菜單的位置,可選值LEFT , RIGHT , LEFT_RIGHT (兩邊都有菜單時設置)
menu.setMode(SlidingMenu.LEFT_RIGHT);
// 設置觸摸屏幕的模式,可選只MARGIN , CONTENT
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//根據dimension資源文件的ID來設置陰影的寬度
menu.setShadowWidthRes(R.dimen.shadow_width);
//根據資源文件ID來設置滑動菜單的陰影效果
menu.setShadowDrawable(R.drawable.shadow);
// 這兩個都是設置滑動菜單視圖的寬度,二選一
//設置SlidingMenu離屏幕的偏移量
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//設置寬度
menu.setBehindWidth()
// 設置漸入漸出效果的值
menu.setFadeDegree(0.35f);
//設置SlidingMenu與下方視圖的移動的速度比,當為1時同時移動,取值0-1
menu.setBehindScrollScale(1.0f);
//設置二級菜單的陰影效果
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//設置右邊(二級)側滑菜單
menu.setSecondaryMenu(R.layout.right_menu_frame);
//為側滑菜單設置布局
menu.setMenu(R.layout.leftmenu);
//把滑動菜單添加進所有的Activity中,可選值SLIDING_CONTENT , SLIDING_WINDOW
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
還有幾個監聽事件:
[java] view plain copy
![]()
![]() /**
* 設置打開監聽事件,當滑動菜單被打開時調用
*/
public void setOnOpenListener(OnOpenListener listener) {
mOpenListener = listener;
}
/**
* 設置關閉監聽事件,當滑動菜單被關閉時調用
*/
public void setOnCloseListener(OnCloseListener listener) {
//mViewAbove.setOnCloseListener(listener);
mCloseListener = listener;
}
/**
* 設置打開監聽事件,當滑動菜單被打開過之後調用
*/
public void setOnOpenedListener(OnOpenedListener listener) {
mViewAbove.setOnOpenedListener(listener);
}
/**
* 設置關閉監聽事件,當滑動菜單被關閉過之後調用
*/
public void setOnClosedListener(OnClosedListener listener) {
mViewAbove.setOnClosedListener(listener);
}
/**
* 設置打開監聽事件,當滑動菜單被打開時調用
*/
public void setOnOpenListener(OnOpenListener listener) {
mOpenListener = listener;
}
/**
* 設置關閉監聽事件,當滑動菜單被關閉時調用
*/
public void setOnCloseListener(OnCloseListener listener) {
//mViewAbove.setOnCloseListener(listener);
mCloseListener = listener;
}
/**
* 設置打開監聽事件,當滑動菜單被打開過之後調用
*/
public void setOnOpenedListener(OnOpenedListener listener) {
mViewAbove.setOnOpenedListener(listener);
}
/**
* 設置關閉監聽事件,當滑動菜單被關閉過之後調用
*/
public void setOnClosedListener(OnClosedListener listener) {
mViewAbove.setOnClosedListener(listener);
}
還有一些用到的時候查查把~
 (轉)最強Android模擬器genymotion的安裝與配置,androidgenymotion
(轉)最強Android模擬器genymotion的安裝與配置,androidgenymotion
 Android開發2:事件處理及實現簡單的對話框,android開發
Android開發2:事件處理及實現簡單的對話框,android開發
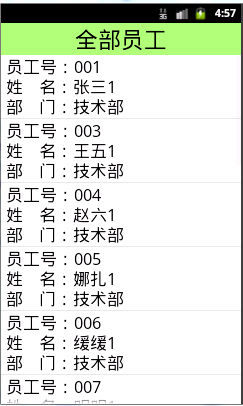
 Android滑動刪除功能,android滑動刪除
Android滑動刪除功能,android滑動刪除
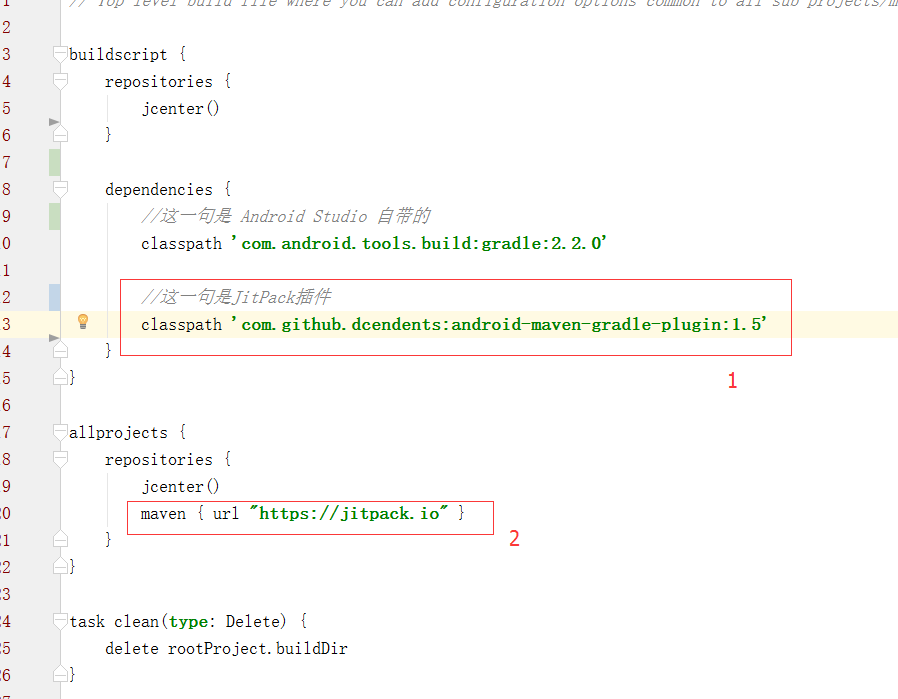
 Android 急速發布項目到 JitPack,androidjitpack
Android 急速發布項目到 JitPack,androidjitpack