編輯:關於android開發
在上篇文章中實現了優酷菜單的布局,本文接著實現動畫功能
本文地址:http://www.cnblogs.com/wuyudong/p/5914901.html,轉載請注明源地址。
新建動畫工具類AnimationUtils.java,代碼如下:
package com.wuyudong.youkumenu.utils;
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.widget.RelativeLayout;
public class AnimationUtils {
// 旋轉出去的動畫
public static void rotateOutAnim(RelativeLayout layout, long delay) {
RotateAnimation ra = new RotateAnimation(
0f, -180f, //開始,結束的角度, 逆時針
Animation.RELATIVE_TO_SELF, 0.5f, //相對的x坐標點(指定旋轉中心x值)
Animation.RELATIVE_TO_SELF, 1.0f); //相對的y坐標點(指定旋轉中心y值)
ra.setDuration(500);
ra.setFillAfter(true);
ra.setStartOffset(delay);
layout.startAnimation(ra);
}
// 旋轉進來的動畫
public static void rotateInAnim(RelativeLayout layout) {
RotateAnimation ra = new RotateAnimation(
-180f, 0f, //開始,結束的角度, 順時針
Animation.RELATIVE_TO_SELF, 0.5f, //相對的x坐標點(指定旋轉中心x值)
Animation.RELATIVE_TO_SELF, 1.0f); //相對的y坐標點(指定旋轉中心y值)
ra.setDuration(500);
ra.setFillAfter(true);
layout.startAnimation(ra);
}
}
接著編寫邏輯部分代碼:
package com.wuyudong.youkumenu;
import com.wuyudong.youkumenu.utils.AnimationUtils;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.RelativeLayout;
public class MainActivity extends Activity implements OnClickListener {
private RelativeLayout rl_level1;
private RelativeLayout rl_level2;
private RelativeLayout rl_level3;
private boolean islevel1Display = true;
private boolean islevel2Display = true;
private boolean islevel3Display = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化控件
initViews();
}
private void initViews() {
// 添加點擊事件
findViewById(R.id.ib_home).setOnClickListener(this);
findViewById(R.id.ib_menu).setOnClickListener(this);
rl_level1 = (RelativeLayout) findViewById(R.id.rl_level1);
rl_level2 = (RelativeLayout) findViewById(R.id.rl_level2);
rl_level3 = (RelativeLayout) findViewById(R.id.rl_level3);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ib_home:
if (islevel2Display) {
long delay = 200;
// 如果當前三級菜單已經顯示,先轉出去
if (islevel3Display) {
AnimationUtils.rotateOutAnim(rl_level3, 0);
islevel3Display = false;
delay += 200;
}
//如果當前二級菜單已經顯示,轉出去
AnimationUtils.rotateOutAnim(rl_level2, delay);
} else {
//如果當前二級菜單沒有顯示,轉出來
AnimationUtils.rotateInAnim(rl_level2);
}
islevel2Display = !islevel2Display;
break;
case R.id.ib_menu:
if (islevel3Display) {
// 如果當前三級菜單已經顯示,轉出去
AnimationUtils.rotateOutAnim(rl_level3, 0);
} else {
AnimationUtils.rotateInAnim(rl_level3);
}
islevel3Display = !islevel3Display;
break;
default:
break;
}
}
}
基本實現菜單的旋轉功能
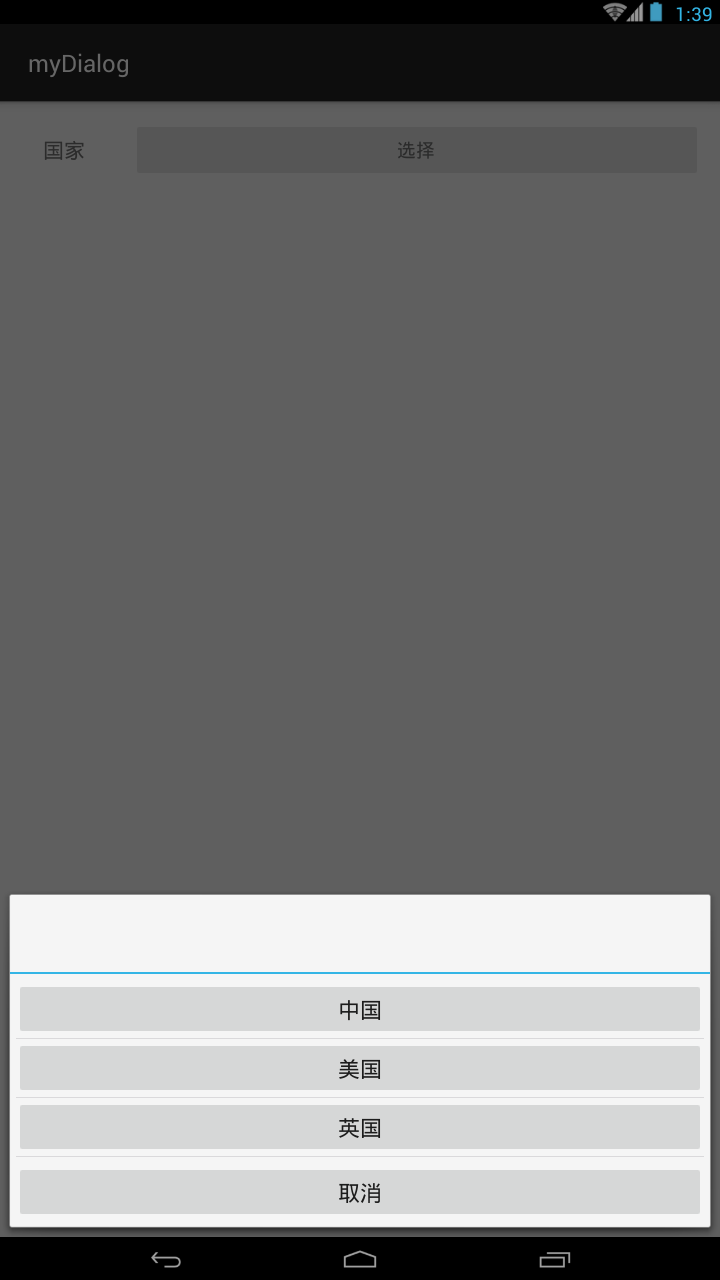
 懸浮對話框的實現,懸浮對話框實現
懸浮對話框的實現,懸浮對話框實現
懸浮對話框的實現,懸浮對話框實現直接上代碼: private void setDialog(){ View view = getLayoutIn
 Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例,phonegapcordova
Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例,phonegapcordova
Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例,phonegapcordova引言
 Android天天數錢游戲源碼,android源碼
Android天天數錢游戲源碼,android源碼
Android天天數錢游戲源碼,android源碼Android天天數錢游戲源碼,源碼功能,天天數錢,這個游戲現在很多線上的小游戲都有這個了,游戲項目是在基於androi
 [android] 手機衛士黑名單功能(列表展示),android衛士
[android] 手機衛士黑名單功能(列表展示),android衛士
[android] 手機衛士黑名單功能(列表展示),android衛士先把要攔截的電話號碼保存到數據庫中,攔截模式用個字段區分,1 電話攔截,2 短信攔截,3全部攔截 &