本節繼續講解用戶界面的相關內容,主要包括Button、TextView、EditView、CheckBox、RadioGroup、ImageView和ImageButton。
一、Button按鈕
按鈕是程序中最常見的一個元素,我們通過一個例子感受一下,代碼的講解都寫在注釋裡了,所以我就直接上代碼和代碼的運行結果。
Java代碼
- package android.basic.lesson9;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- //不熟悉內部類的朋友可以留意一下這裡的導入方式
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.TextView;
-
- public class MainHelloButton extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //實現一個多按鈕可用的單擊監聽器對象
- OnClickListener listener = new Button.OnClickListener(){
- @Override
- public void onClick(View v) {
- setTitle("您的答案是:"+((TextView)v).getText());
- }
- };
-
- //為界面中的每個按鈕綁定上這個單擊監聽器
- findViewById(R.id.Button01).setOnClickListener(listener);
- findViewById(R.id.Button02).setOnClickListener(listener);
- findViewById(R.id.Button03).setOnClickListener(listener);
- }
- }
下面是布局文件:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
- <textview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/TextView01" android:text="杜鵑不啼,如何讓它啼?" android:textsize="20sp" android:layout_marginbottom="10dp">
- </textview>
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/Button01" android:text="殺之不足惜!" android:textsize="20sp">
- </button>
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/Button02" android:text="誘之自然啼!" android:textsize="20sp">
- </button>
-
- <button android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/Button03" android:text="待之莫須急!" android:textsize="20sp">
- </button>
- </linearlayout>
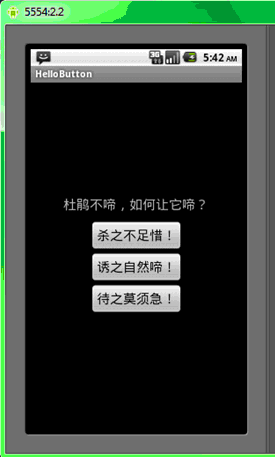
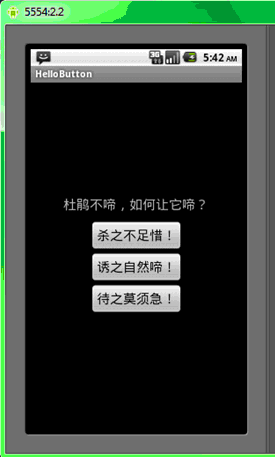
下面就是運行效果:

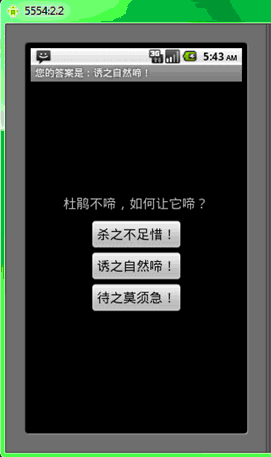
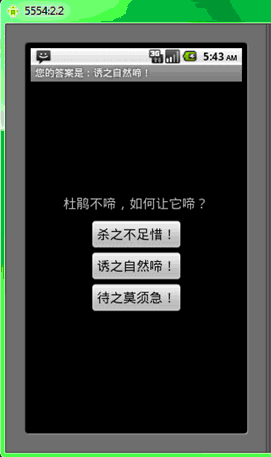
點擊某個按鈕之後,標題欄發生變化:

我們可以留意到 OnClickListener 是View的一個內部接口,也留意到想更改某個Activity的標題欄,可以用setTitle的方法直接設置。 如果看源代碼的話我們也可以留意到Button是我們下面要講的TextView的子類,對句話你有個印象就行了。
二、TextView文本框
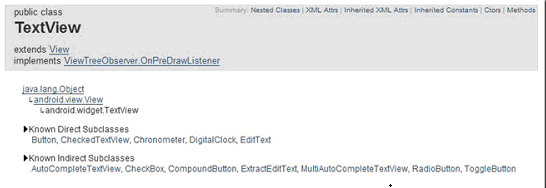
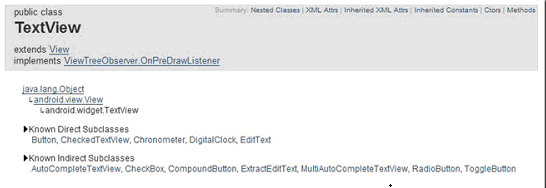
我們在很早以前的例子裡已經開始使用TextView這個組件,足可見他應用之廣泛。它的用處就是顯示文本,它也是最基本的一個視圖組件。我們有必要看一下TextView的繼承關系:

從上圖看到Button、EditText、CheckBox、RadioButton等等常用組件都是TextView的直接子類或間接子類,因此我們本講裡TextView內容雖然不多,但是這個組件大家還是要處處留意,逐步加深對TextView類的理解。下面我們舉一個例子,來看一下TextView,並認識一下使用setMovementMethod()方法實現文本可滾動,下面看代碼:
Java代碼
- package android.basic.lesson9;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.text.method.ScrollingMovementMethod;
- import android.widget.TextView;
-
- public class HelloTextView extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //找到TextView組件
- TextView tv = (TextView)findViewById(R.id.TextView01);
-
- //設置移動方法
- tv.setMovementMethod(ScrollingMovementMethod.getInstance());
- }
- }
main.xml代碼:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
- <textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/TextView01" android:text="@string/hello" android:textsize="30sp">
- </textview></linearlayout>
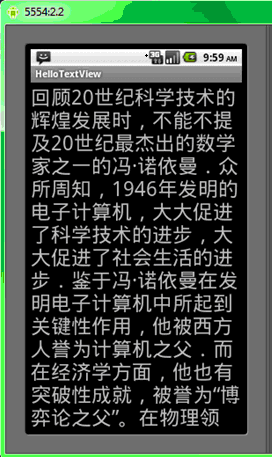
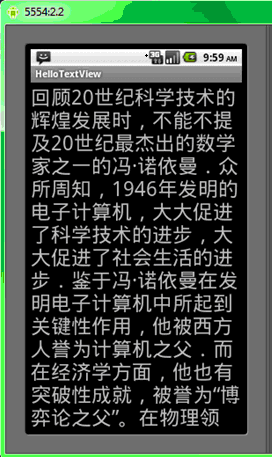
長長的關於馮諾依曼的文本我就不粘貼了,它定義在strings.xml文件裡。下面是顯示效果:

我們知道在TextView外層套一個ScrollView也可以實現文本滾動的,同學們自己可以實現一下,然後對比其顯示效果有何不同(某一個帶滾動條)。
三、EditView可編輯文本框
我們通過一個例子來介紹一下EditView。
1、新建一個項目,在main.xml中添加一個EditText。
XML/HTML代碼
- <EditText
- android:text=""
- android:id="@+id/EditText01"
- android:hint="隨便輸點什麼然後按回車" android:layout_width="fill_parent" android:layout_height="wrap_content">
- </EditText>
其中,android:hint屬性就是沒有輸入內容之前的提示內容,hint英文的意思也是暗示之意。
2、在onCreate()方法中添加如下代碼:
Java代碼
- //找到xml中定義的EditText
- final EditText et = (EditText) findViewById(R.id.EditText01);
- et.setOnKeyListener(new View.OnKeyListener() {
-
- @Override
- public boolean onKey(View v, int keyCode, KeyEvent event) {
- //監視硬鍵盤按鍵
- if(event.getAction()== KeyEvent.ACTION_DOWN && keyCode== KeyEvent.KEYCODE_ENTER){
- //按住把EditView中的文版顯示在吐司消息中
- Toast.makeText(MainHelloEditView.this, et.getText(),
- Toast.LENGTH_SHORT).show();
- //返回true說明你已經處理了這個事件並且它應該就此終止,如果返回false就表示此事件還需要繼續傳遞下去
- return true;
- }
- return false;
- }
- });
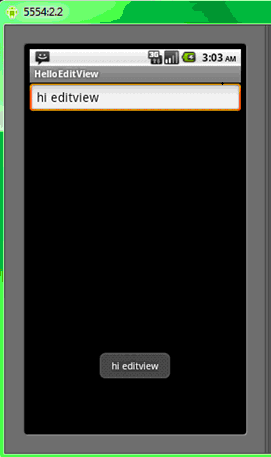
3、運行程序,輸入一些文字之後按回車鍵看看效果:

有興趣的同學可以把toast後面的return true換成 return false看看效果,再按OK鍵呼出軟鍵盤試試。
四、ImageView 圖片框,ImageButton 圖片按鈕
我們通過一個例子來看一下ImageView和ImageButton的應用。
Java代碼
- package android.basic.lesson9;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.View.OnTouchListener;
- import android.widget.ImageButton;
- import android.widget.ImageView;
- import android.widget.Toast;
-
- public class MainHelloImageButton extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- // 找到xml中的ImageButton和ImageView
- final ImageButton ib = (ImageButton) findViewById(R.id.ImageButton01);
- final ImageView iv = (ImageView) findViewById(R.id.ImageView01);
-
- // 定義觸摸監聽
- OnTouchListener otl = new OnTouchListener() {
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- switch (v.getId()) {
- case R.id.ImageButton01:
- Toast.makeText(getApplicationContext(), "觸摸"+((ImageView)v).getId(),
- Toast.LENGTH_LONG).show();
- break;
- case R.id.ImageView01:
- Toast.makeText(getApplicationContext(), "觸摸"+((ImageView)v).getId(),
- Toast.LENGTH_LONG).show();
- break;
- }
- return false;
- }
- };
-
- // 定義點擊監聽
- OnClickListener ocl = new OnClickListener() {
- @Override
- public void onClick(View v) {
- Toast.makeText(getApplicationContext(), "點擊"+((ImageView)v).getId(),
- Toast.LENGTH_LONG).show();
- }
- };
-
- // 綁定監聽
- ib.setOnClickListener(ocl);
- ib.setOnTouchListener(otl);
- iv.setOnClickListener(ocl);
- iv.setOnTouchListener(otl);
- }
- }
main.xml配置:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
-
- <imagebutton android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/ImageButton01" android:layout_marginbottom="10dp" android:src="@drawable/android_normal">
- </imagebutton>
- <imageview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/ImageView01" android:src="@drawable/android_normal">
- </imageview>
- </linearlayout>
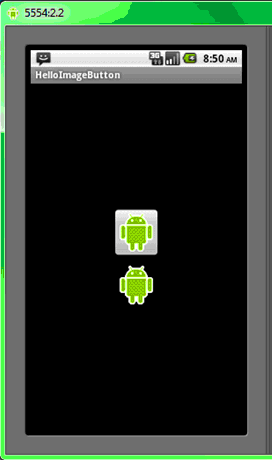
運行效果:

通過這個例子大家可以體會一下OnTouch和OnClick事件之間的區別。
五、CheckBox選擇框
我們也是使用一個例子來演示選擇框,請在這裡例子裡留意onClickListener和onCheckedChangeListener的區別。
Java代碼
- package android.basic.lesson9;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.CheckBox;
- import android.widget.CompoundButton;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- import android.widget.Toast;
-
- public class MainHelloCheckBox extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //聲明對象
- final CheckBox cb1 = (CheckBox) findViewById(R.id.CheckBox01);
- final CheckBox cb2 = (CheckBox) findViewById(R.id.CheckBox02);
-
- //聲明監聽器
- OnClickListener ocl = new OnClickListener() {
-
- @Override
- public void onClick(View v) {
- if(!((CheckBox)v).isChecked()){
- Toast.makeText(MainHelloCheckBox.this, "\""+((Button)v).getText()+"\"被取消",
- Toast.LENGTH_SHORT).show();
- }
- }
- };
-
- OnCheckedChangeListener occl = new OnCheckedChangeListener() {
-
- @Override
- public void onCheckedChanged(CompoundButton buttonView,
- boolean isChecked) {
- if(isChecked){
- Toast.makeText(MainHelloCheckBox.this, "\""+buttonView.getText()+"\"被選擇",
- Toast.LENGTH_SHORT).show();
- }
- }
- };
-
- //綁定監聽器
- cb1.setOnCheckedChangeListener(occl);
- cb2.setOnCheckedChangeListener(occl);
- cb1.setOnClickListener(ocl);
- cb2.setOnClickListener(ocl);
- }
- }
main.xml的代碼:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
- <textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/TextView01" android:text="選擇你想得到的東西:">
- <checkbox android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/CheckBox01" android:text="得不到">
- </checkbox>
- <checkbox android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/CheckBox02" android:text="已失去">
- </checkbox>
- </textview></linearlayout>
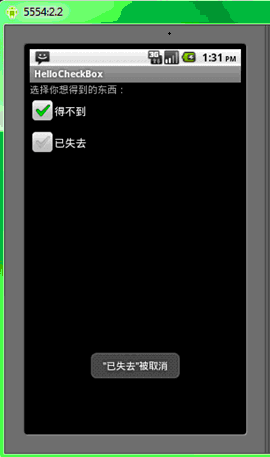
運行效果如下圖,點擊選擇和取消選擇都會觸發事件,做出消息提示,請留意之間的異同。

六、RadioGroup單選組和RadioButton單選按鈕
在這一小節裡,我們創建一個RadioGroup組件和他的兩個子元素RadioButton,實現單選效果。
1、新建一個項目,打開res/layout/main.xml 添加如下代碼:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
- <radiogroup android:layout_height="wrap_content" android:layout_width="fill_parent" android:orientation="vertical">
- <radiobutton android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/radio_red" android:text="紅">
- <radiobutton android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/radio_blue" android:text="藍">
- </radiobutton></radiobutton></radiogroup>
- </linearlayout>
添加android:checked=”true”可以做一個默認選中項,如果不增加的話默認都不是選中狀態。(讀者可以試一下兩個單選鈕都設置了選中狀態時,會有什麼結果,思考一下為什麼是這樣。)
2、在Acticity裡處理一下點擊事件:
Java代碼
- package android.basic.lesson9;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.RadioButton;
- import android.widget.Toast;
-
- public class MainHelloRadioGroup extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- final RadioButton radio_red = (RadioButton) findViewById(R.id.radio_red);
- final RadioButton radio_blue = (RadioButton) findViewById(R.id.radio_blue);
-
- OnClickListener ocl = new OnClickListener() {
-
- @Override
- public void onClick(View v) {
- Toast.makeText(MainHelloRadioGroup.this, ((RadioButton)v).getText(), Toast.LENGTH_SHORT).show();
-
- }
- };
-
- radio_red.setOnClickListener(ocl);
- radio_blue.setOnClickListener(ocl);
- }
- }
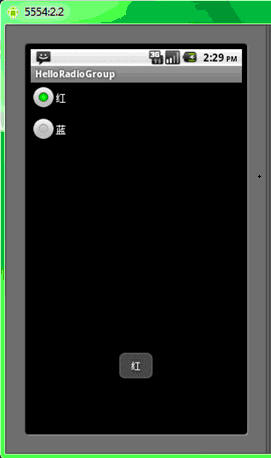
3、運行程序,查看結果:

本講內容比較多,例子也比較多,大家可以多做練習來加深理解和提高熟練度,並留意一些常用屬性的設置。這節課就到這裡吧。








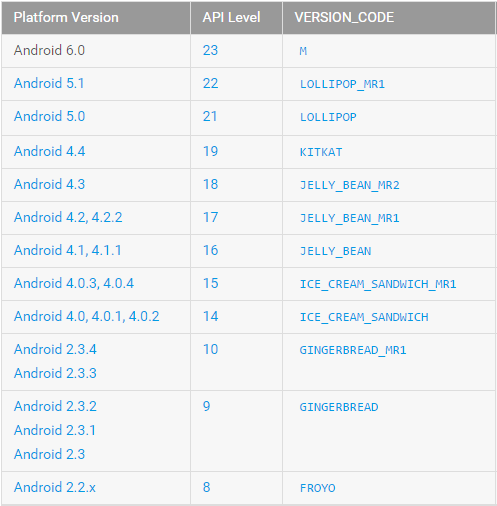
 minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversion
minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversion
 我的Android第一課,Android第一課
我的Android第一課,Android第一課
 Android 5.0 Settings源碼簡要分析
Android 5.0 Settings源碼簡要分析
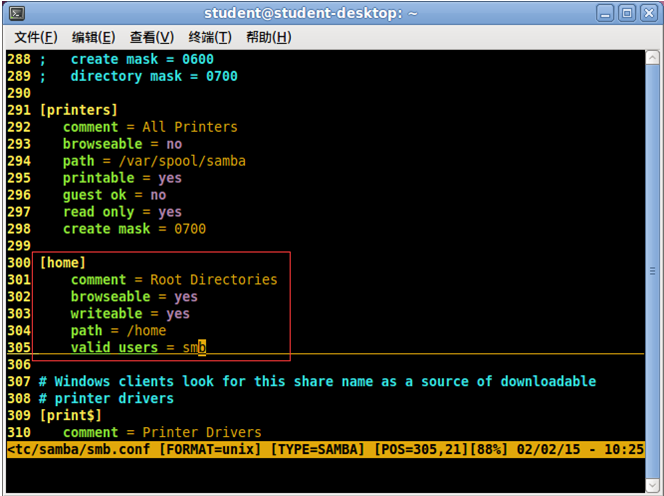
 Linux Samba服務器搭建
Linux Samba服務器搭建