本節接著講用戶界面中的幾個控件,包括Spinner、AutoCompleteTextView、DatePicker和TimePicker。
一、Spinner 下拉列表
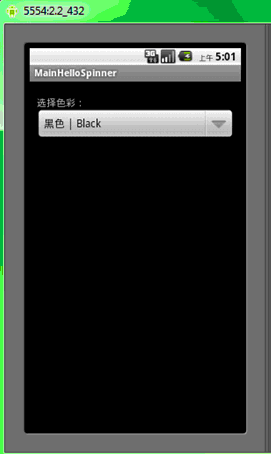
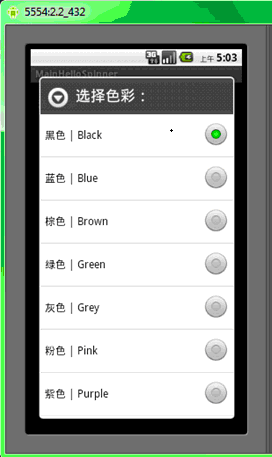
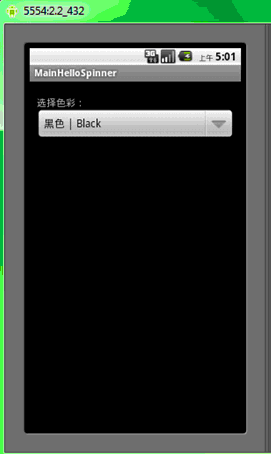
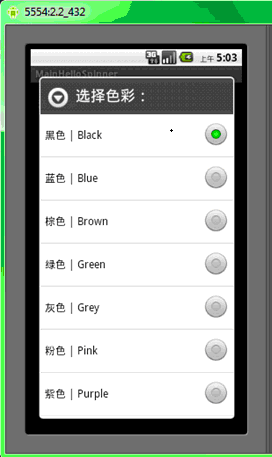
spinner就相當於Html中的下拉列表框,在下面的例子裡我們共同學習一下spinner的使用。在這一小節,讓我們建一個小關於色彩的下拉列表,當某一個選項被選擇時,彈出一個吐司消息。
1、建一個新的項目,打開res/values/strings.xml文件,寫入如下代碼:
XML/HTML代碼
- < ?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="app_name">MainHelloSpinner</string>
- <string name="color">選擇色彩:</string>
- <string -array="" name="colors">
- <item>黑色 | Black</item>
- <item>藍色 | Blue</item>
- <item>棕色 | Brown</item>
- <item>綠色 | Green</item>
- <item>灰色 | Grey</item>
- <item>粉色 | Pink</item>
- <item>紫色 | Purple</item>
- <item>紅色 | Red</item>
- <item>白色 | White</item>
- <item>黃色 | Yellow</item>
- </string>
- </resources>
2、打開res/layout/main.xml 寫入如下內容:
XML/HTML代碼
- < ?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:padding="10dip" android:layout_width="fill_parent" android:layout_height="wrap_content">
- <textview android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margintop="10dip" android:text="@string/color">
- <spinner android:id="@+id/spinner" android:layout_width="fill_parent" android:layout_height="wrap_content" android:prompt="@string/color">
- </spinner></textview></linearlayout>
3、打開MainHelloSpinner.java 寫入下內容:
Java代碼
- package android.basic.lesson10;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.ArrayAdapter;
- import android.widget.Spinner;
- import android.widget.Toast;
-
- public class MainHelloSpinner extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //找到Xml中定義的下拉列表
- Spinner spinner = (Spinner)findViewById(R.id.spinner);
- //准備一個數組適配器
- ArrayAdapter adapter = ArrayAdapter.createFromResource(
- this, R.array.colors, android.R.layout.simple_spinner_item);
- //設置下拉樣式
- adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- //為下拉列表設置適配器
- spinner.setAdapter(adapter);
-
- //定義子元素選擇監聽器
- OnItemSelectedListener oisl= new OnItemSelectedListener() {
-
- @Override
- public void onItemSelected(AdapterView<?> parent, View view,
- int position, long id) {
- Toast.makeText(MainHelloSpinner.this,"選擇的色彩: " +
- parent.getItemAtPosition(position).toString(), Toast.LENGTH_LONG).show();
-
- }
-
- @Override
- public void onNothingSelected(AdapterView<?> parent) {
- }
- };
- //為下拉列表綁定事件監聽器
- spinner.setOnItemSelectedListener(oisl);
- }
- }
4、運行程序



二、AutoCompleteTextView自動完成文本框
AutoCompleteTextView和EditText一樣都可以輸入文本。但它可以和適配器綁定,當用戶輸入兩個及以上字符時,系統將根據適配器提供的內容,進行文本的自動匹配提示。這個Web開發中Ajax裡的一個標志性的功能,現在被Android弄成了一個標准組件。下面我們通過一個例子來學習一下:
1、建一個新的項目,打開res/values/strings.xml文件,寫入如下代碼:
XML/HTML代碼
- < ?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="app_name">HelloAutoCompleteTextView</string>
- <string -array="" name="province">
- <item>shan dong</item>
- <item>jiang su</item>
- <item>an hui</item>
- <item>zhe jiang</item>
- <item>fu jian</item>
- <item>shang hai</item>
- <item>guang dong</item>
- <item>guang xi</item>
- <item>hai nan</item>
- <item>hu bei</item>
- <item>hu nan</item>
- <item>he nan</item>
- <item>jiang xi</item>
- <item>bei jing</item>
- <item>tian jin</item>
- <item>he bei</item>
- <item>shan xi</item>
- <item>nei meng gu</item>
- <item>ning xia</item>
- <item>xin jiang</item>
- <item>qing hai</item>
- <item>shan xi</item>
- <item>gan su</item>
- <item>si chuan</item>
- <item>yun nan</item>
- <item>gui zhou</item>
- <item>xi zang</item>
- <item>chong qing</item>
- <item>liao ning</item>
- <item>ji lin</item>
- <item>hei long jiang</item>
- <item>tai wan</item>
- <item>xiang guang</item>
- <item>ao men </item>
- <item>山東</item>
- <item>江蘇</item>
- <item>安徽</item>
- <item>浙江</item>
- <item>福建</item>
- <item>上海</item>
- <item>廣東</item>
- <item>廣西</item>
- <item>海南</item>
- <item>湖北</item>
- <item>湖南</item>
- <item>河南</item>
- <item>江西</item>
- <item>北京</item>
- <item>天津</item>
- <item>河北</item>
- <item>山西</item>
- <item>內蒙古</item>
- <item>寧夏</item>
- <item>新疆</item>
- <item>青海</item>
- <item>陝西</item>
- <item>甘肅</item>
- <item>四川</item>
- <item>雲南</item>
- <item>貴州</item>
- <item>西藏</item>
- <item>重慶</item>
- <item>遼寧</item>
- <item>吉林</item>
- <item>黑龍江</item>
- <item>台灣</item>
- <item>香港</item>
- <item>澳門</item>
- </string>
- </resources>
2、打開res/layout/main.xml 寫入如下內容:
XML/HTML代碼
- < ?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
- <textview android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="省份:">
-
- <autocompletetextview android:hint="請輸入省份" android:id="@+id/AutoCompleteTextView01" android:completionthreshold="1" android:layout_width="fill_parent" android:layout_height="wrap_content">
- </autocompletetextview>
- </textview></linearlayout>
3、打開MainHelloAutoCompleteTextView.java 寫入下內容:
Java代碼
- package android.basic.lesson10;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.ArrayAdapter;
- import android.widget.AutoCompleteTextView;
-
- public class MainHelloAutoCompleteTextView extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //定義數組
- String[] province = getResources().getStringArray(R.array.province);
-
- //定義數組適配器
- ArrayAdapter adapter = new ArrayAdapter(this, R.layout.list_item, province);
-
- //找到自動完成組件
- AutoCompleteTextView atv = (AutoCompleteTextView) findViewById(R.id.AutoCompleteTextView01);
-
- //為其設置適配器
- atv.setAdapter(adapter);
-
- }
- }
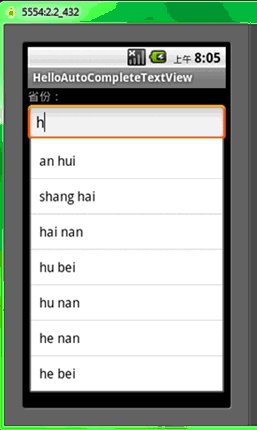
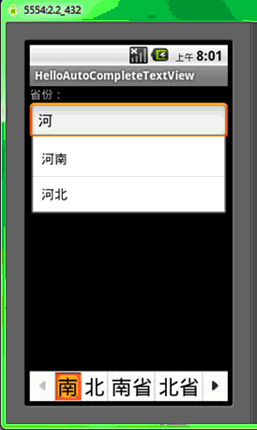
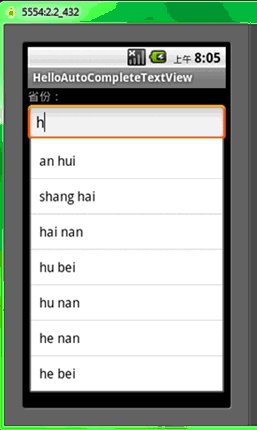
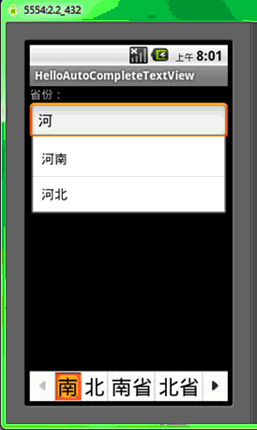
4、運行程序,在英文輸入法下輸入”h”看看效果,再切換到中文輸入法下輸入”河”看看效果:


這裡留意一下,android:completionThreshold=”1″ 屬性設置了一個閥值,規定用戶打了多少字符之後才出現自動提示,默認值是2,我們在這裡改成了1。
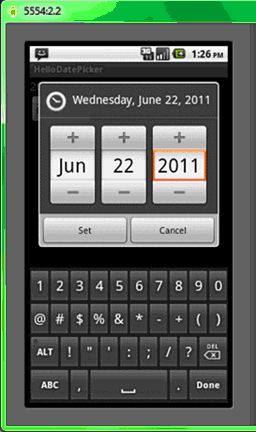
三、DatePicker日期選擇控件和DatePickerDialog日期選擇對話框
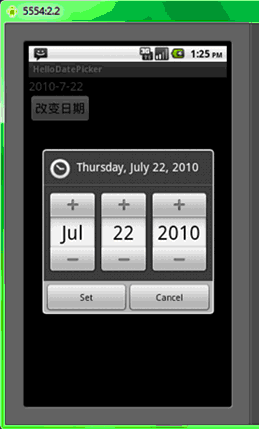
日期選擇的對話框比較漂亮,我們用一個例子演示一下:
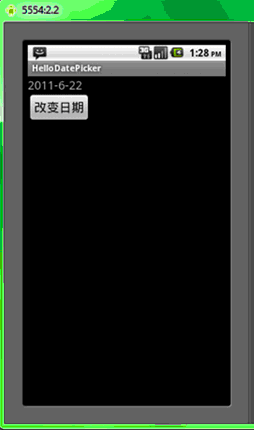
1、main.xml的代碼:
XML/HTML代碼
- < ?xml version="1.0" encoding="utf-8"?>
- <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
- <textview android:id="@+id/dateDisplay" android:layout_width="fill_parent" android:textsize="20sp" android:layout_height="wrap_content">
- </textview>
- <button android:text="改變日期" android:id="@+id/pickDate" android:textsize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content">
- </button>
- </linearlayout>
其中文本框用來顯示時間,按鈕為了觸發日期選擇對話框,當然用其他組件來觸發日期選擇對話框也是的。
2、java代碼:
Java代碼
- package android.basic.lesson10;
-
- import java.util.Calendar;
-
- import android.app.Activity;
- import android.app.DatePickerDialog;
- import android.app.DatePickerDialog.OnDateSetListener;
- import android.app.Dialog;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.DatePicker;
- import android.widget.TextView;
-
- public class MainHelloDatePicker extends Activity {
-
- //准備公用屬性
- private TextView dateDisplay;
- private Button pickDate;
- private int mYear;
- private int mMonth;
- private int mDay;
-
- //准備對話框Id
- static final int DATE_DIALOG_ID = 0;
-
- //准備日期設置監聽器
- private OnDateSetListener dsl = new DatePickerDialog.OnDateSetListener(){
-
- @Override
- public void onDateSet(DatePicker view, int year, int monthOfYear,
- int dayOfMonth) {
- mYear =year;
- mMonth= monthOfYear;
- mDay= dayOfMonth;
- dateDisplay.setText(mYear+"-"+(mMonth+1)+"-"+mDay);
- }
- };
-
- //重寫創建對話框方法
- @Override
- protected Dialog onCreateDialog(int id){
- switch(id){
- case DATE_DIALOG_ID:
- //把Activity上下文、日期設置監聽器、以及日期的年月日都作為參數傳給那個新成立的對話框組件
- return new DatePickerDialog(this, dsl, mYear, mMonth, mDay);
- }
- return null;
- }
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- //得到當前日期
- final Calendar c = Calendar.getInstance();
- mYear = c.get(Calendar.YEAR);
- mMonth = c.get(Calendar.MONTH);
- mDay = c.get(Calendar.DAY_OF_MONTH);
-
- //獲取xml中的組件
- dateDisplay= (TextView)findViewById(R.id.dateDisplay);
- pickDate = (Button)findViewById(R.id.pickDate);
-
- //給日期顯示組件一個初始值
- dateDisplay.setText(mYear+"-"+(mMonth+1)+"-"+mDay);
-
- //給按鈕綁定點擊監聽器
- pickDate.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- showDialog(DATE_DIALOG_ID);
- }
- });
- }
- }
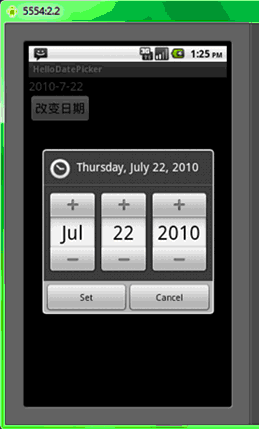
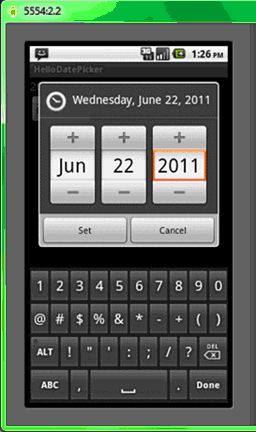
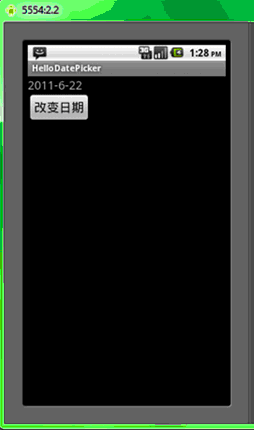
3、運行程序



讀者可以特別留意一下本節關於OnDateSetListener的代碼,體會監聽器的作用,有興趣的同學可以看一下DatePickDialog和DatePick的源代碼。
四、TimePicker 時間選擇控件和TimePickerDialog 時間選擇對話框
TimePicker 時間選擇控件和TimePickerDialog 時間選擇對話框和上一小節的例子基本相同,就不舉了。本講暫時就到這裡。








 [Gvr]Google VR SDK for Unity 簡單分析,gvrunity
[Gvr]Google VR SDK for Unity 簡單分析,gvrunity
 Android新手入門2016(12)--基於Layout文件的AlertDialog
Android新手入門2016(12)--基於Layout文件的AlertDialog
 Xamarin Android 應用程序內圖標上數字提示,xamarinandroid
Xamarin Android 應用程序內圖標上數字提示,xamarinandroid
 調用meitu秀秀.so文件實現美圖功能,meitu.so
調用meitu秀秀.so文件實現美圖功能,meitu.so