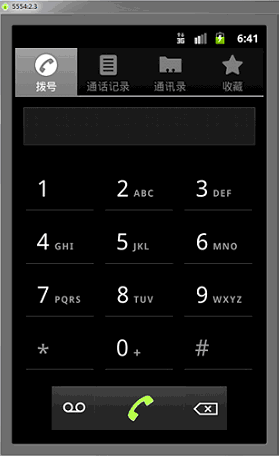
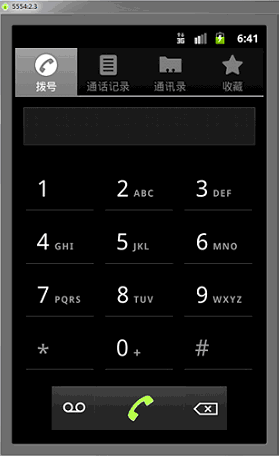
Tab標簽頁控件在很多編程技術中都能見到,它使得窗口顯示區能夠重復利用。在Android中標簽頁涉及到TabActivity、TabHost、TabWidget等概念。使用Tab標簽頁控件,可以在同一個空間裡放置更多內容。譬如Android自帶的撥號程序及通訊錄等,就使用了Tab標簽功能,如下圖所示:

下面我們用實例的方式來學習如何制作上面類似的標簽效果,其實還是很簡單的。我同樣是把解釋寫到示例的注釋裡了,注釋是我的理解並不准確,方便你記憶而已。
1、新建一個項目 Lesson44_Tab ,Activity起名叫 MainActivity。
2、編寫 main.xml 內容如下,這次的形式和普通布局文件有所區別,請注意看寫法:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <!-- 根元素是 TabHost ,我們這個文件要和TabActivity配合使用,在TabActivity的源代碼裡寫死了要找的Id是android.R.id.tabhost,
- 因此這裡的ID也要定死成TabHost 的ID 是定死的 "@android:id/tabhost" 下面的類似,不再解釋。 -->
- <TABHOST xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent">
-
- <!-- TabWidget 就是標簽選項卡的頭部部分,注意ID的寫法 -->
- <TABWIDGET android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content">
- </TABWIDGET>
- <!-- FrameLayout 就是標簽的內容顯示部分,注意ID的寫法,還要注意我們做了個上部空白設定 android:paddingTop="65dp",是為了不讓內容和標簽重疊 -->
- <FRAMELAYOUT android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingtop="65dp">
- <!-- LinearLayout 是一個標簽裡的內容,程序根據你定義的ID來把他們放在不同的標簽下面 -->
- <LINEARLAYOUT android:id="@+id/linearLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content">
- <TEXTVIEW android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="標簽1中的內容">
- </TEXTVIEW>
- </LINEARLAYOUT>
- <!-- LinearLayout 是另一個標簽裡的內容-->
- <LINEARLAYOUT android:id="@+id/linearLayout2" android:layout_width="wrap_content" android:layout_height="wrap_content">
- <TEXTVIEW android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="標簽2中的內容">
- </TEXTVIEW>
- </LINEARLAYOUT>
- </FRAMELAYOUT>
- </TABHOST>
3、編寫 MainActivity,請注意它繼承的是 TabActivity 類,解釋在代碼裡:
Java代碼
- package basic.android.lesson44;
-
- import android.app.TabActivity;
- import android.os.Bundle;
- import android.widget.TabHost;
-
- public class MainActivity extends TabActivity {
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- // tabHost是一個標簽容器
- TabHost tabHost = this.getTabHost();
-
- // 每一個TabSpec對象就是個標簽
- // TabSpec.setIndicator()方法是設置標簽顯示樣式
- // TabSpec.setContent()方法顯示標簽下方的內容顯示
-
- //定義第一個標簽
- tabHost.addTab(tabHost.newTabSpec("OneTab")
- .setIndicator("OneTab", getResources().getDrawable(android.R.drawable.star_on))
- .setContent(R.id.linearLayout1));
-
- //定義第二個標簽
- tabHost.addTab(tabHost.newTabSpec("TwoTab")
- .setIndicator("TwoTab", getResources().getDrawable(android.R.drawable.star_off))
- .setContent(R.id.linearLayout2));
-
- }
- }
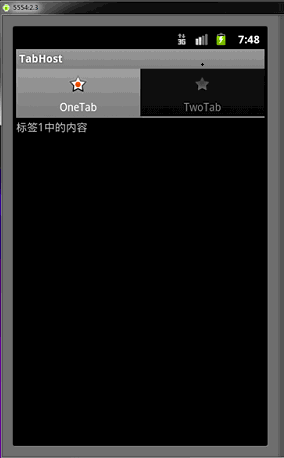
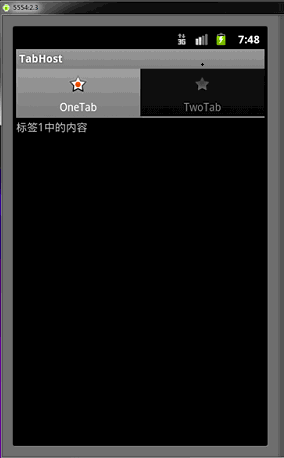
4、編譯程序,運行代碼,查看結果:

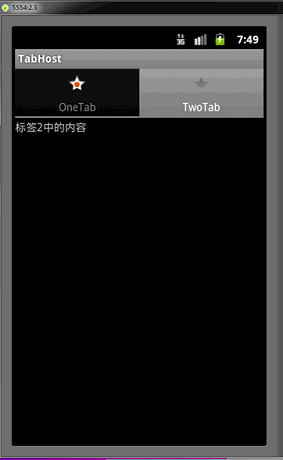
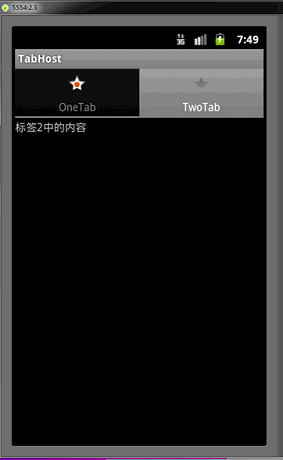
點擊 TwoTab ,標簽切換:

大家最好先看一遍注釋,程序運行起來後再看看理解下,加深印象。本節就講到這裡了。



 android通訊錄導航欄源碼(一),android導航欄
android通訊錄導航欄源碼(一),android導航欄
 Android帶頭像的用戶注冊頁面,android用戶注冊
Android帶頭像的用戶注冊頁面,android用戶注冊
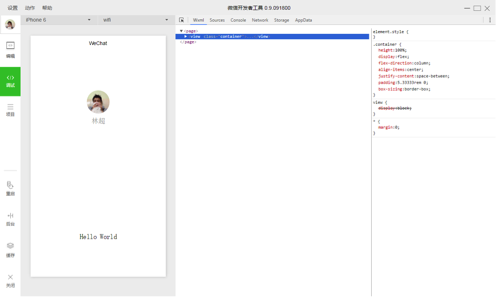
 微信小程序:原生熱布局終將改變世界,微信小程序布局
微信小程序:原生熱布局終將改變世界,微信小程序布局
 Android AutoLayout全新的適配方式 堪稱適配終結者
Android AutoLayout全新的適配方式 堪稱適配終結者
 【原創】StickHeaderListView的簡單實現,解決footerView問題,stickheaderlistview
【原創】StickHeaderListView的簡單實現,解決footerView問題,stickheaderlistview